Edit Assessments Layout¶
The functionality of the website allows the user to add an assessment, and check an assessment off as being completed, but what if the details of the assessment changes. For example, what if the due date is changed? What the user needs is a way to edit the assessment details.
Rather than creating a whole new component to edit assessment details, we will redesign the AssessmentPanel to allow the user to edit the assessments.
Planning¶
What we will do is have each panel contain both the display and the editing elements for its specific assessment. The visibility of these elements will depend upon whether the panel is in display mode or edit mode.
We already have the display elements, so we will need to add the edit elements to the AssessmentPanel. These elements will be:
subject text box
details text box
start date picker
due date picker
We won’t need edit elements for:
completed check box - since the user can already edit this
to label - since it doesn’t change
Layout¶
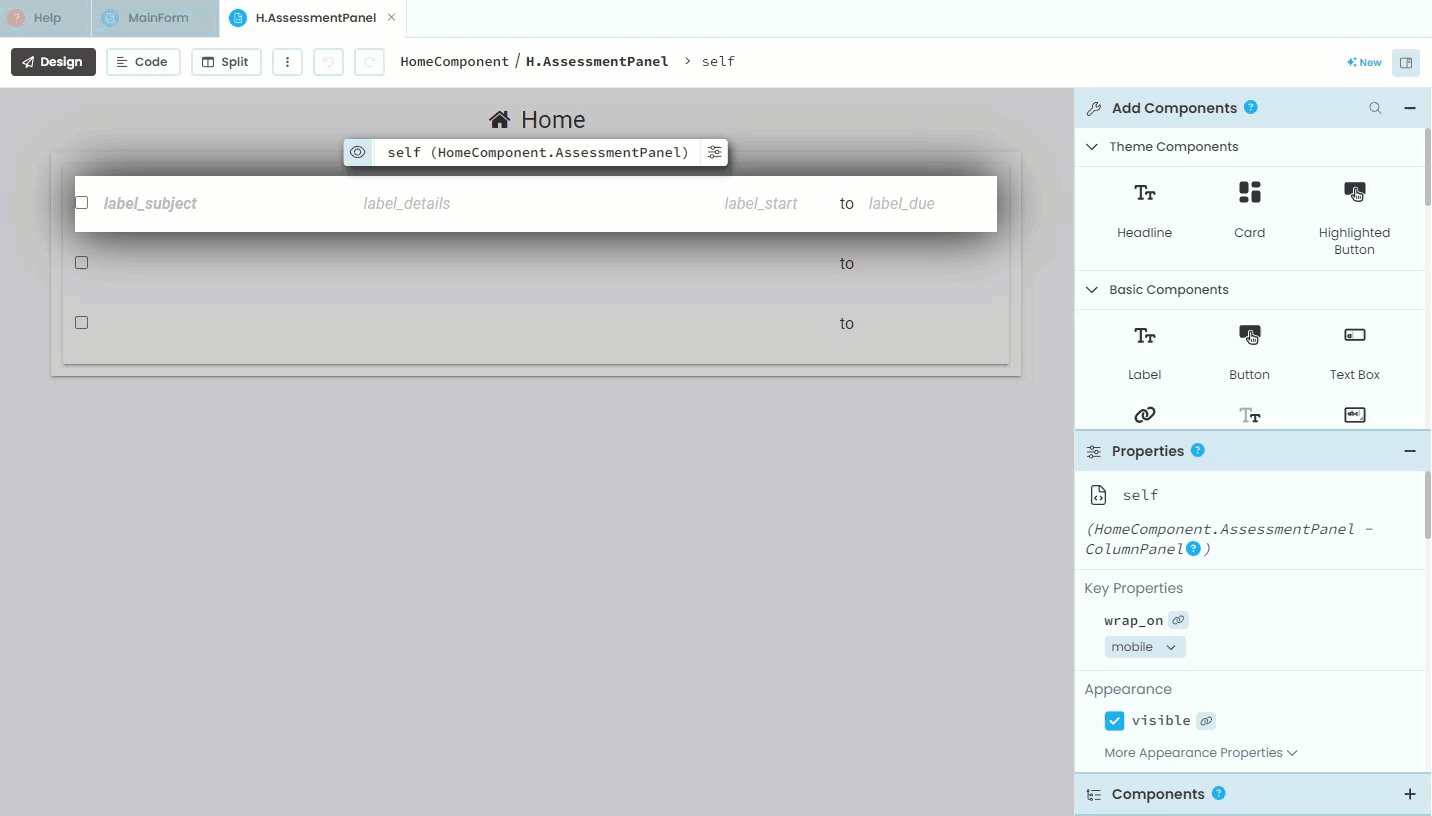
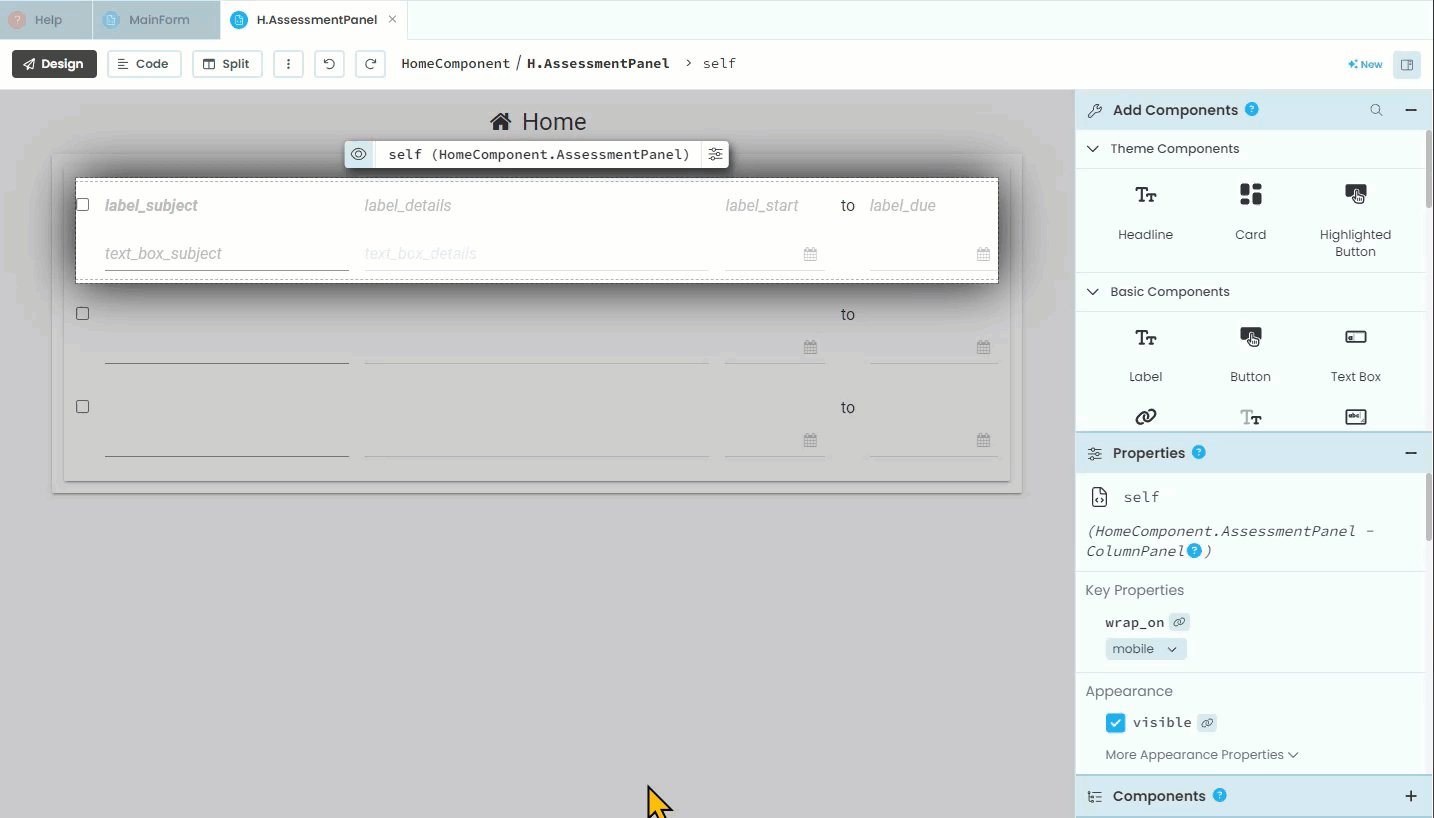
Open the AssessmentPanel in Design mode, then:
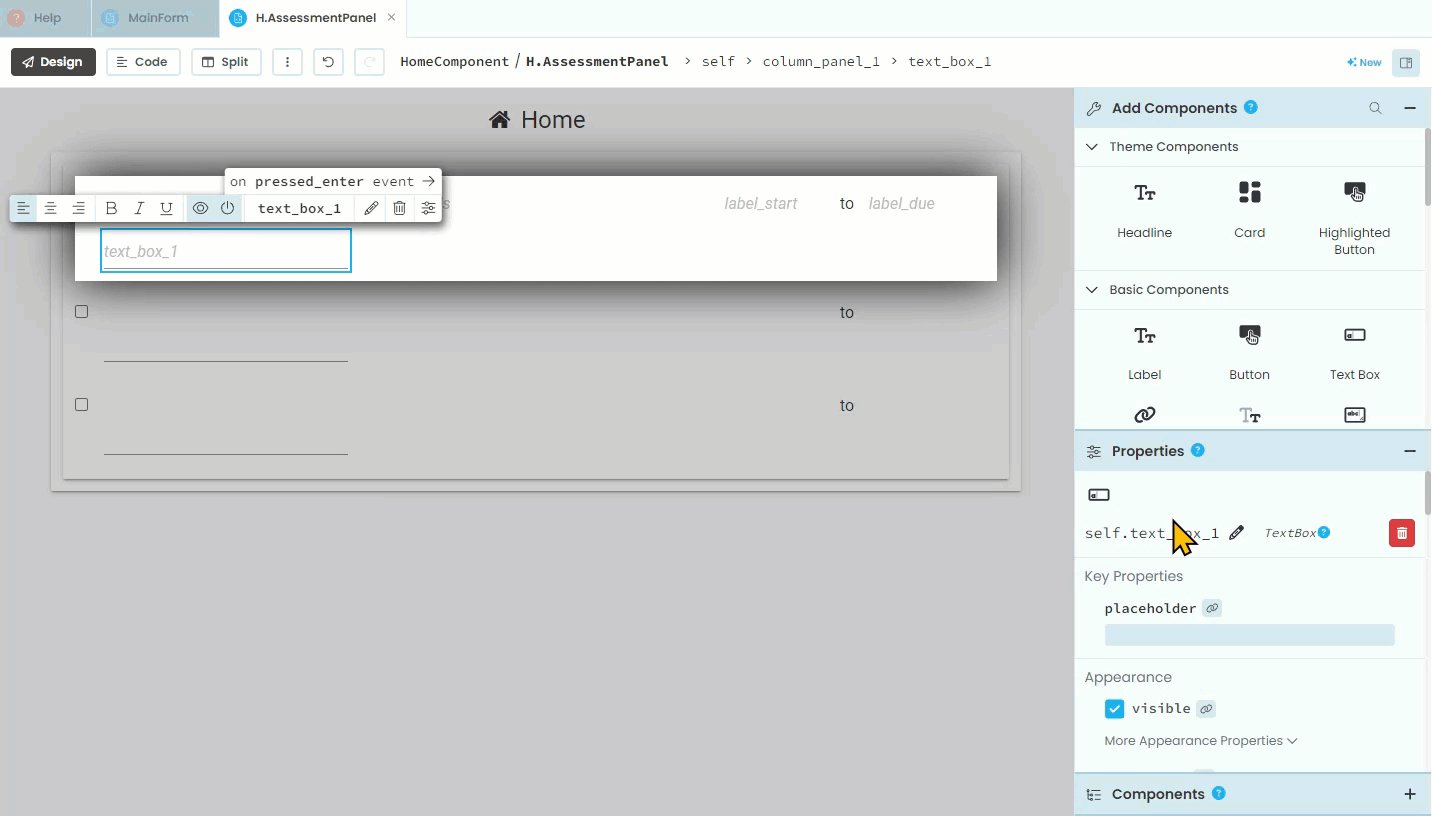
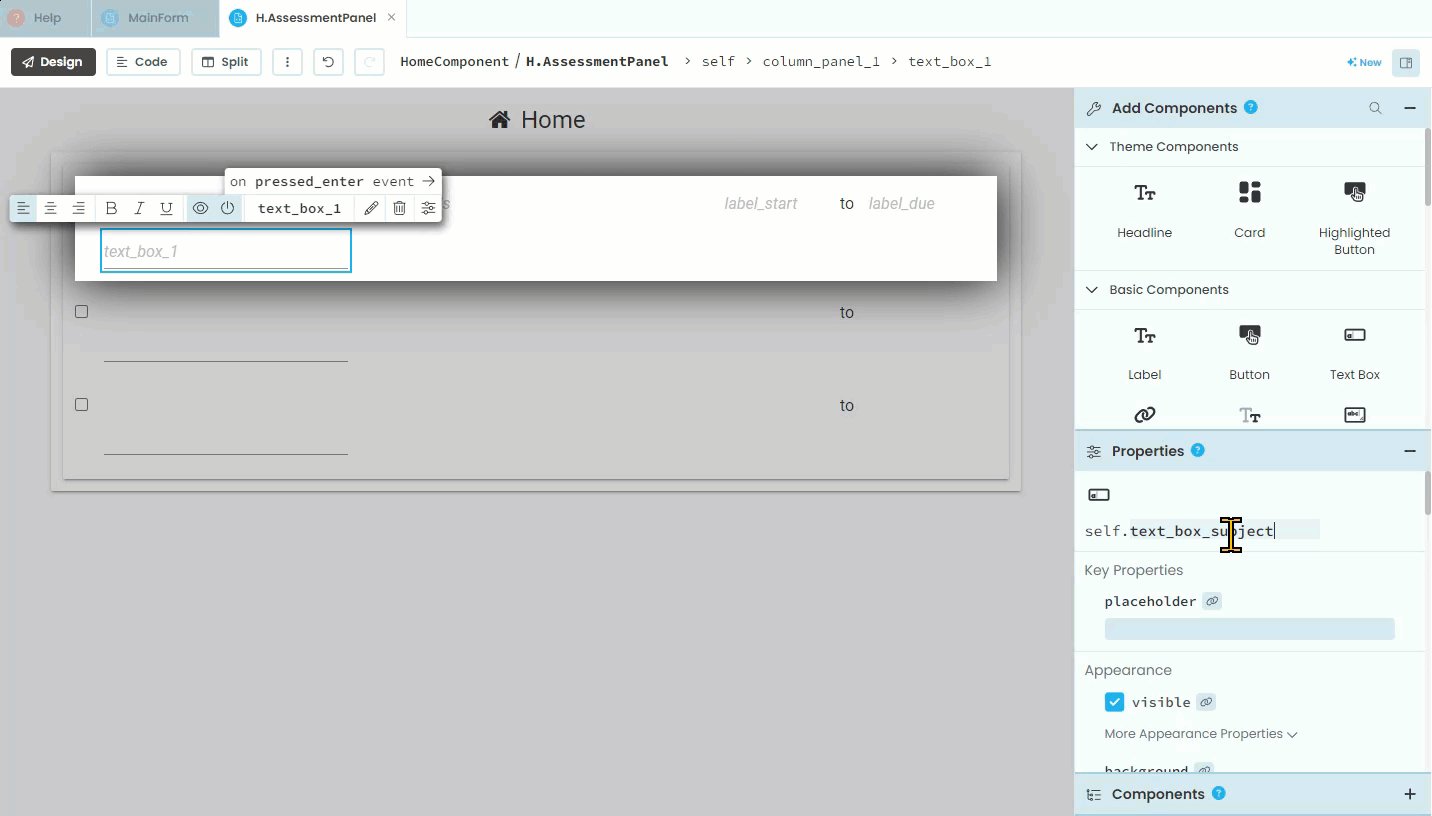
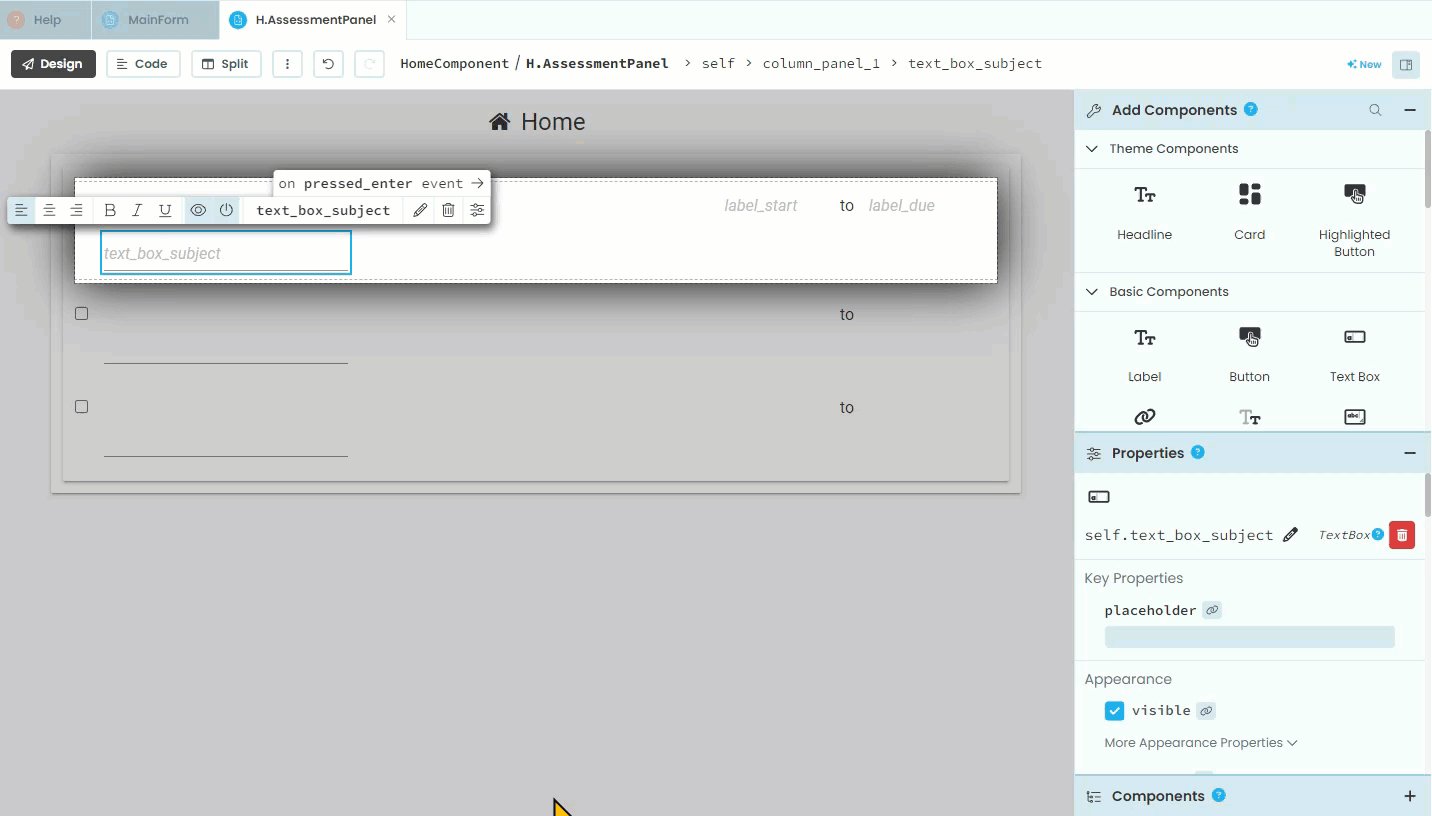
add a text box under label_subject
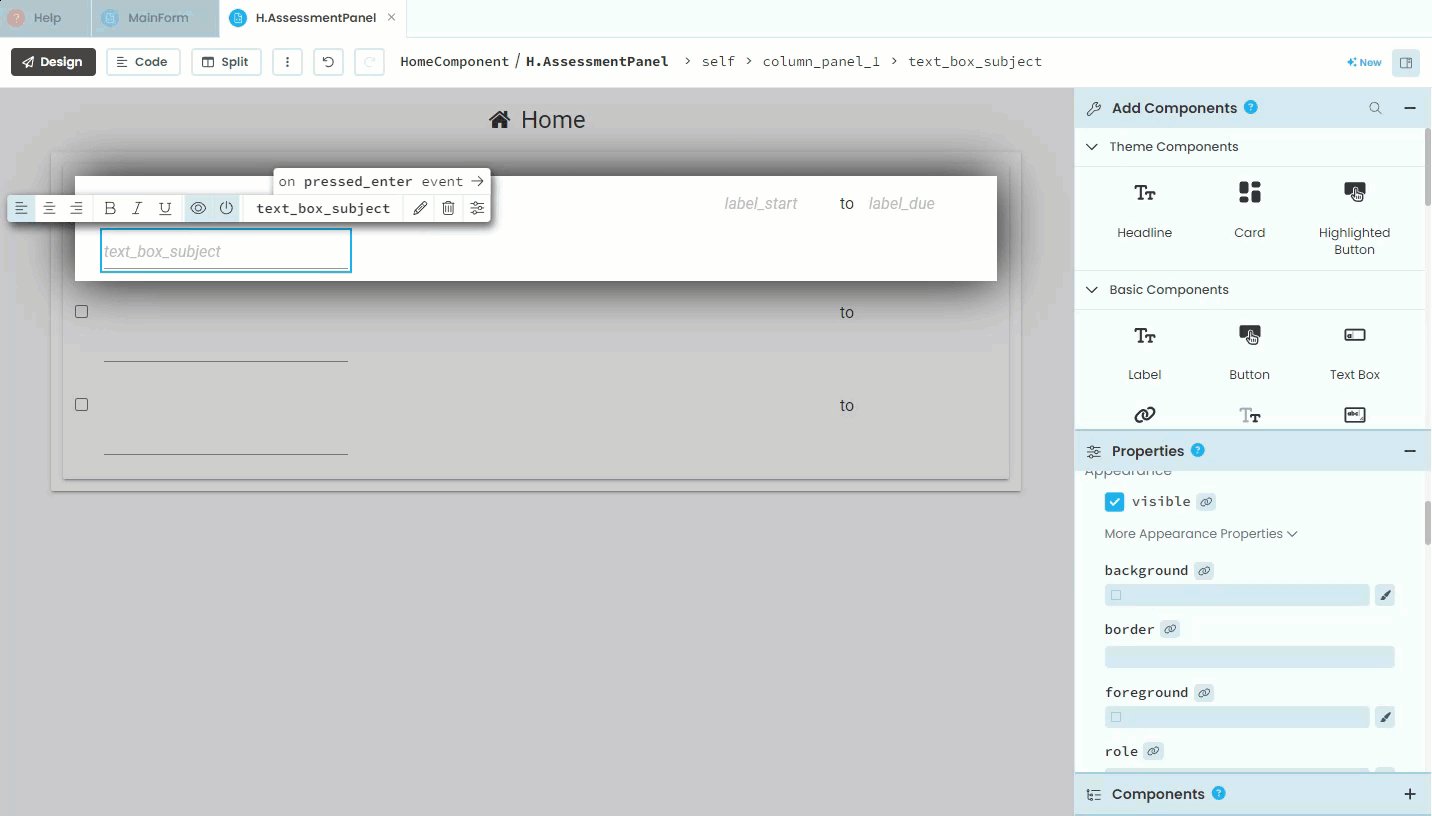
rename it text_box_subject
uncheck the visible tick (warning: in the gif, I missed the click)

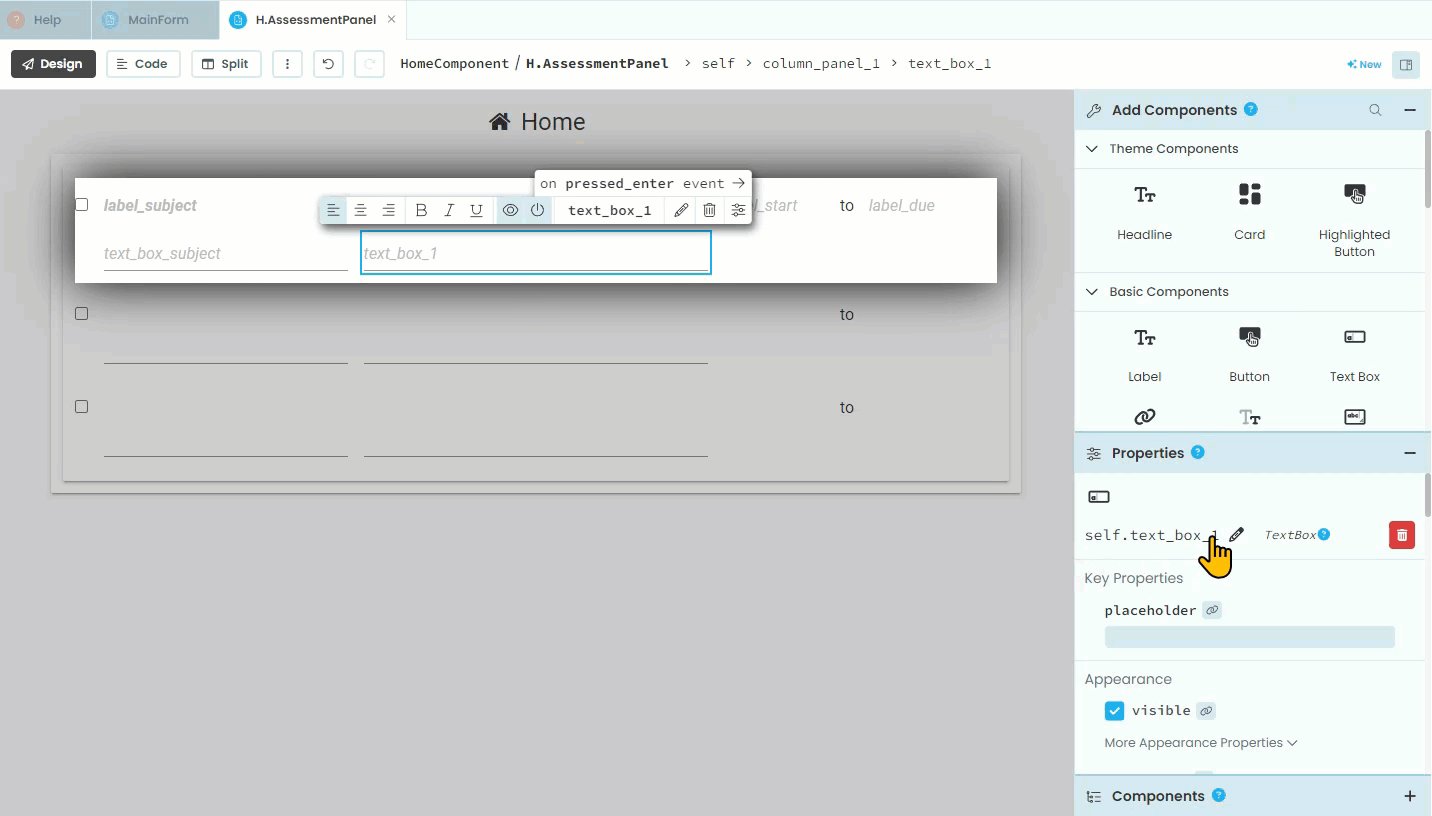
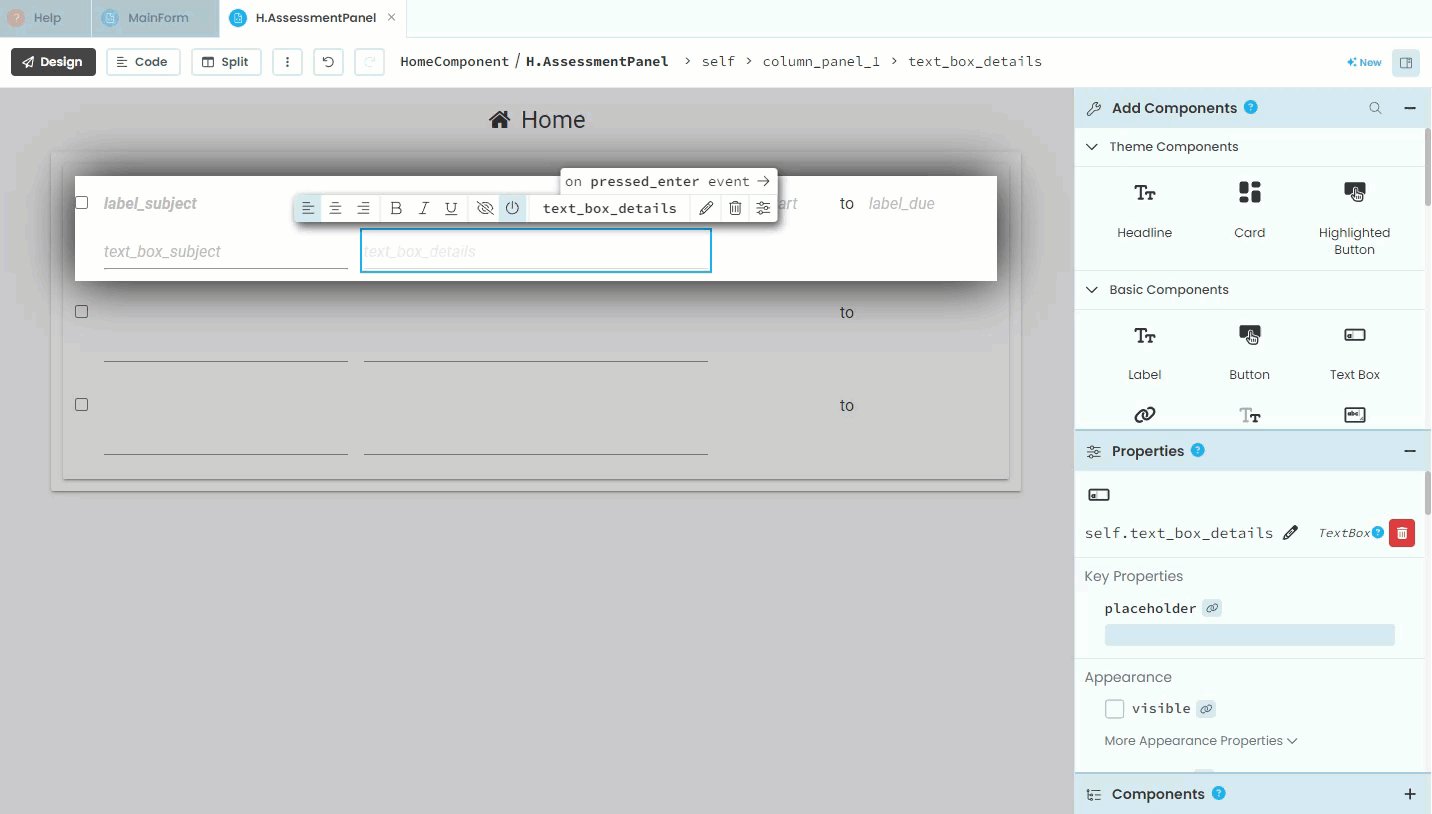
similarly, add a text box under label_subject
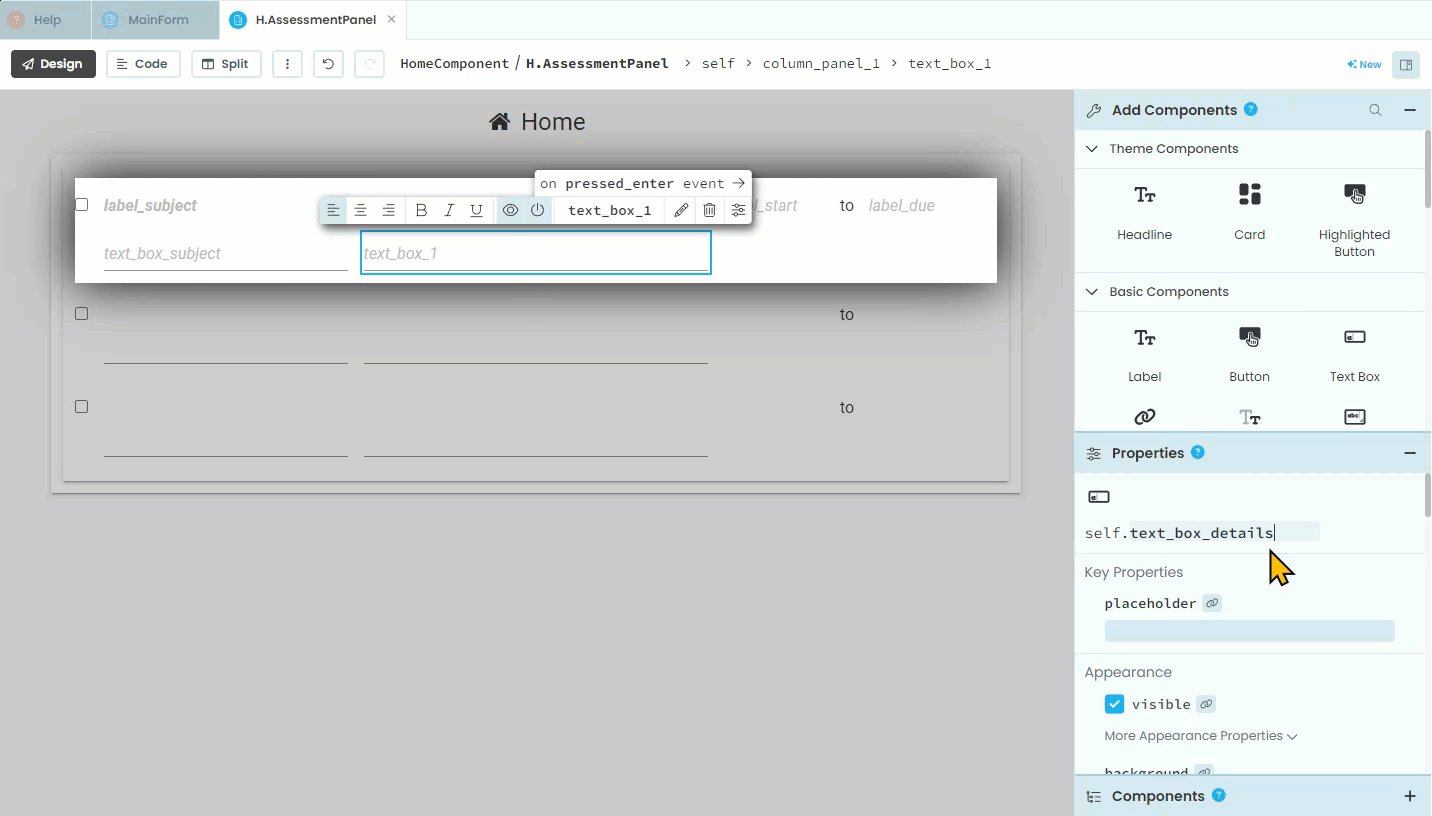
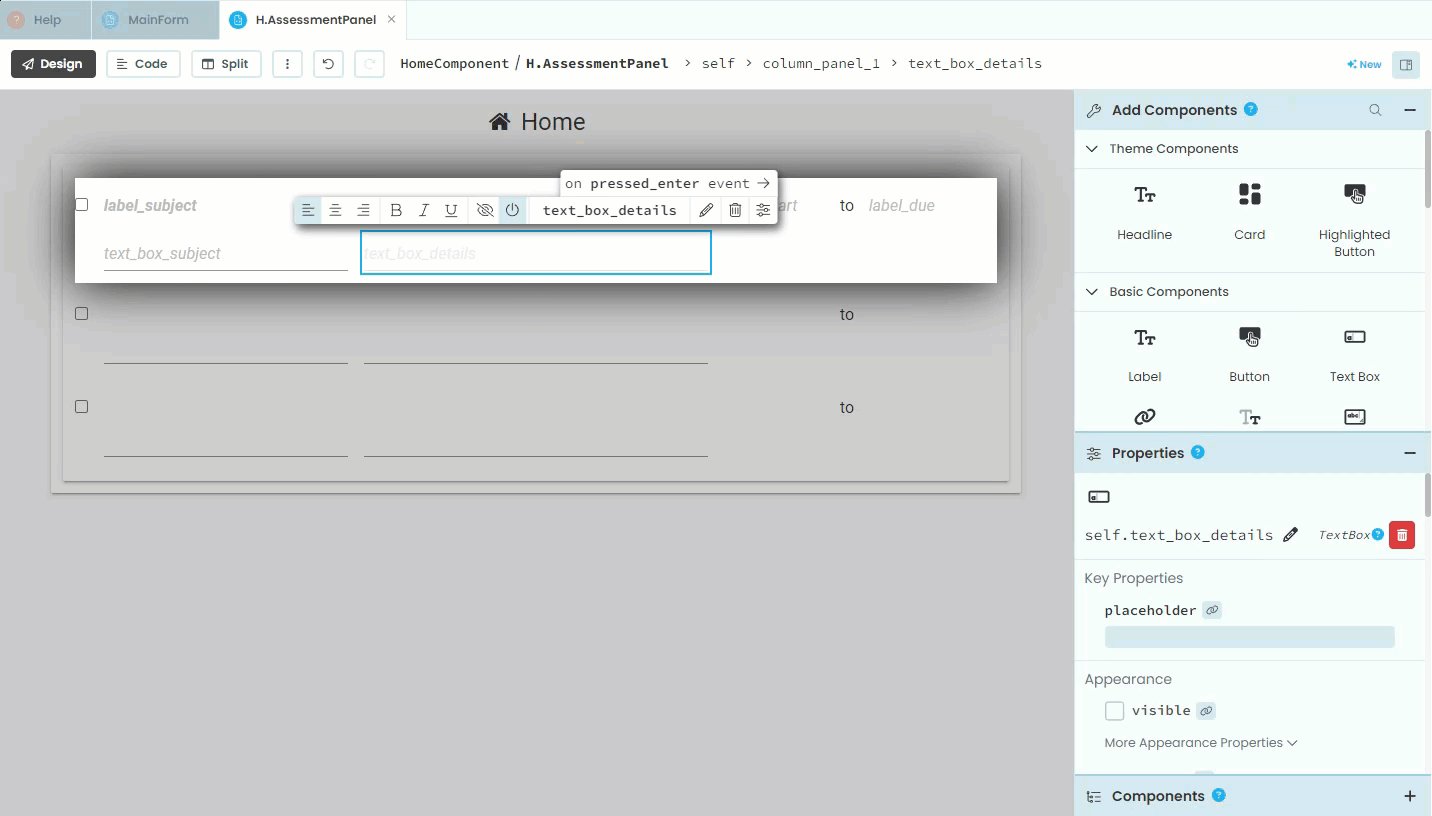
rename it text_box_details
uncheck the visible tick

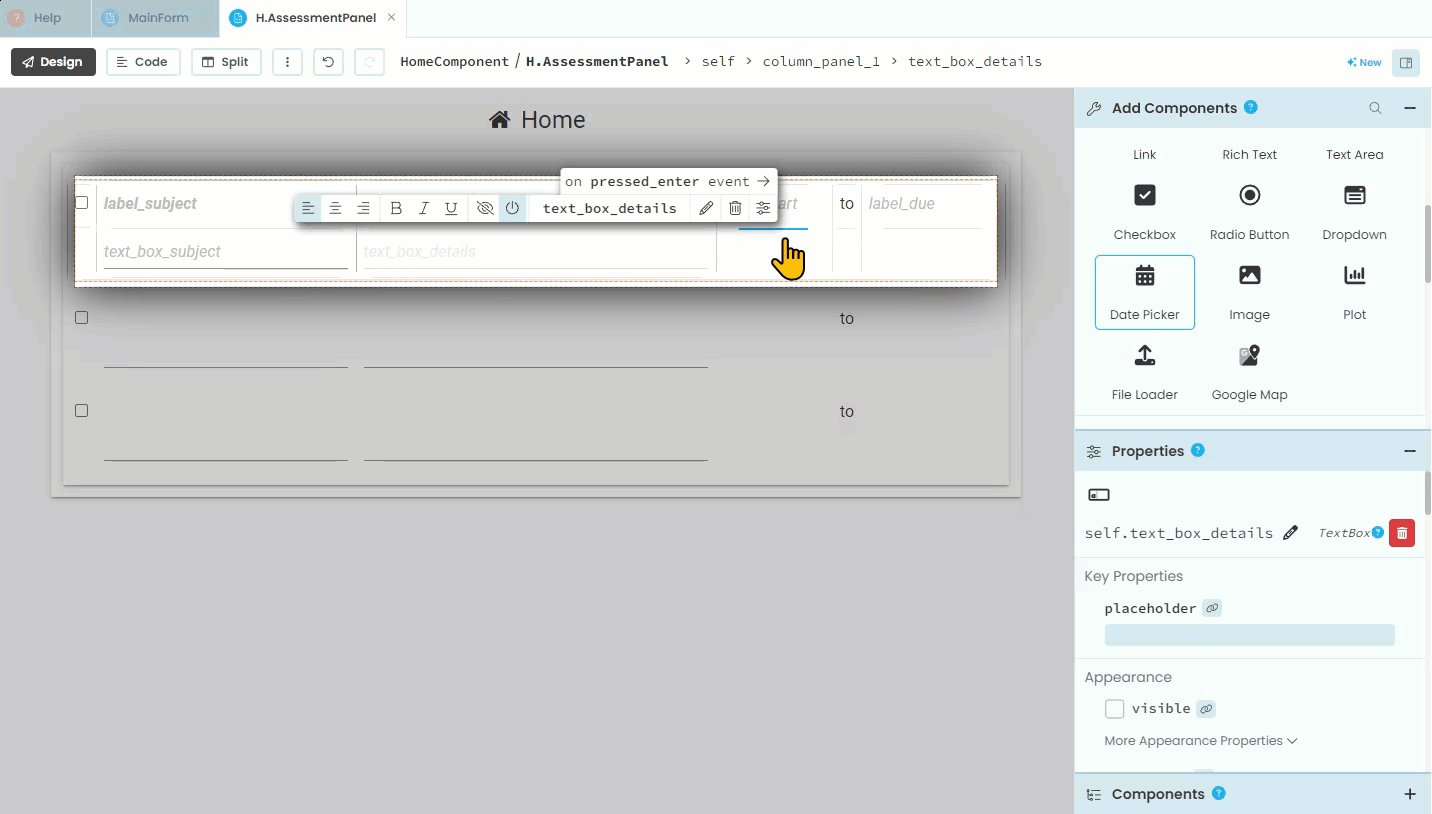
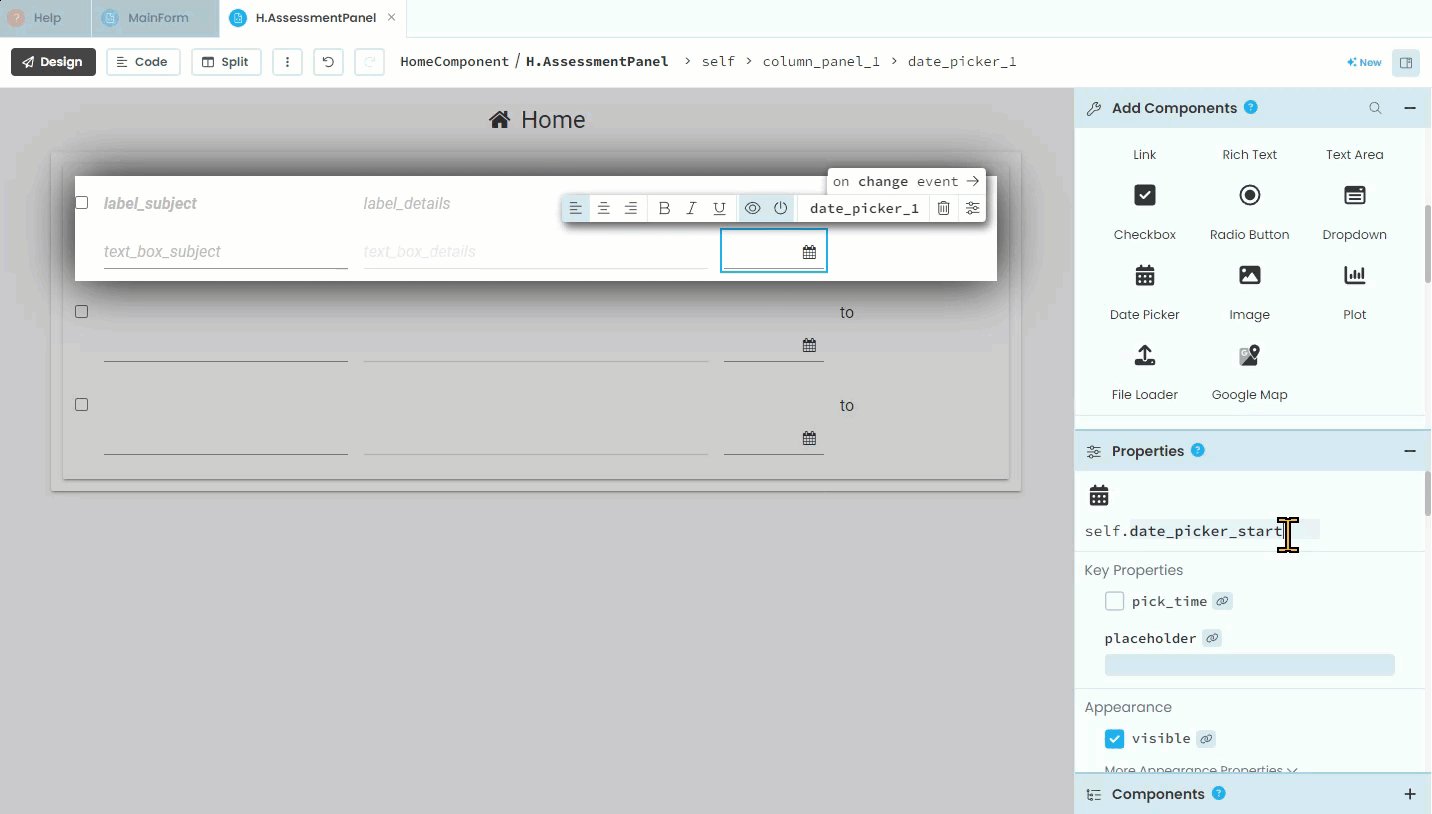
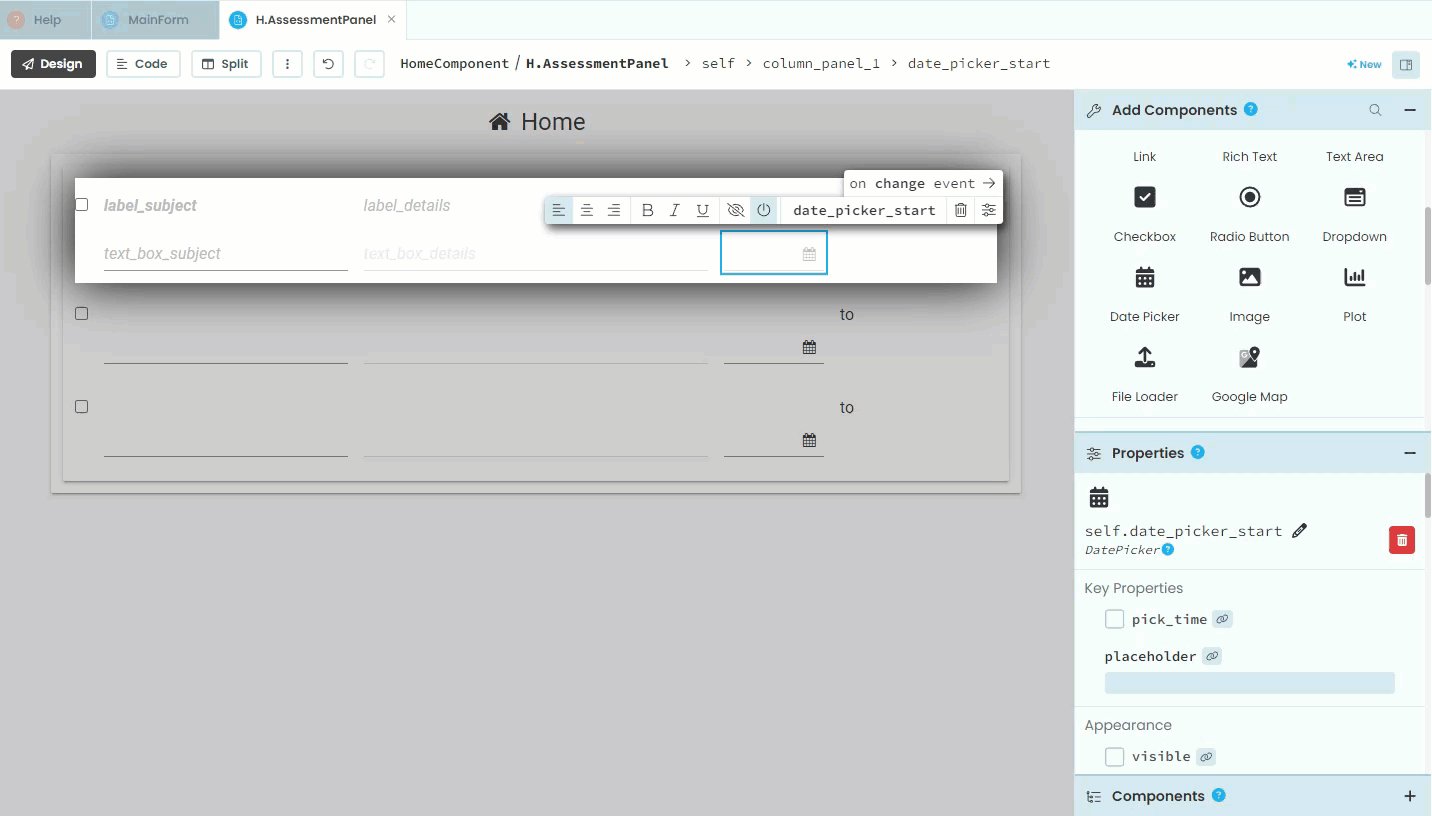
next, add a date picker under label_start
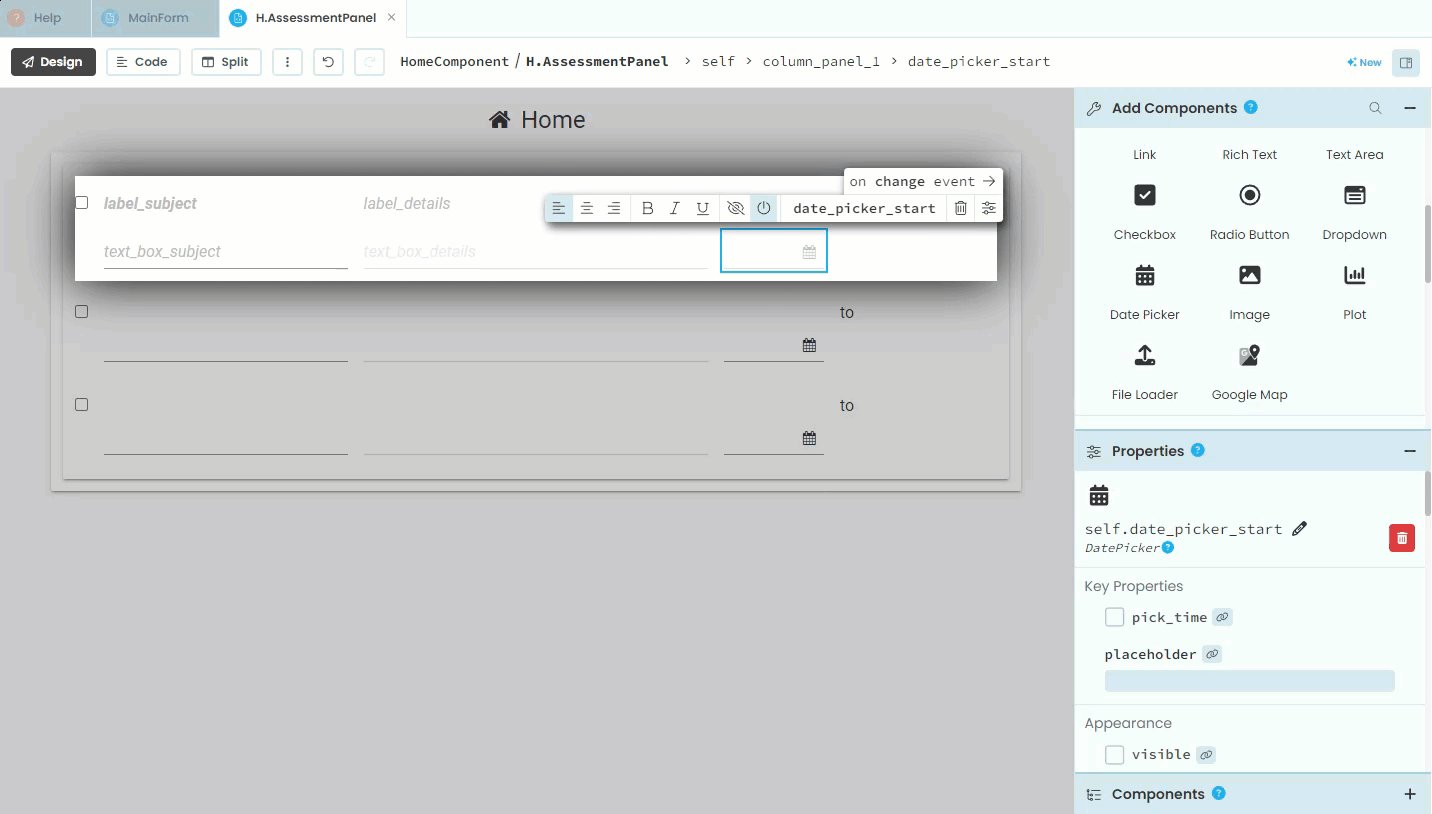
rename it date_picker_start
untick visible

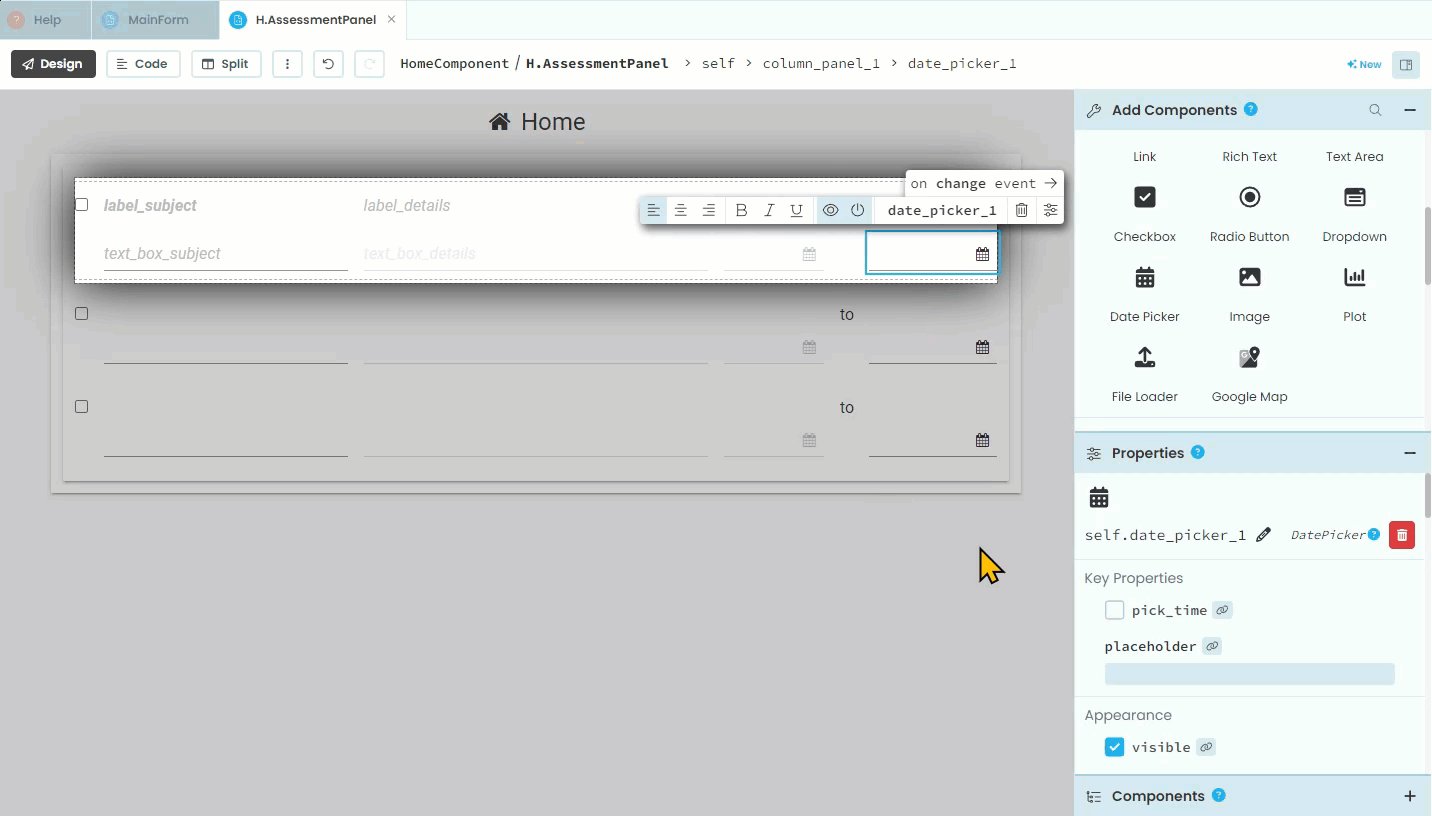
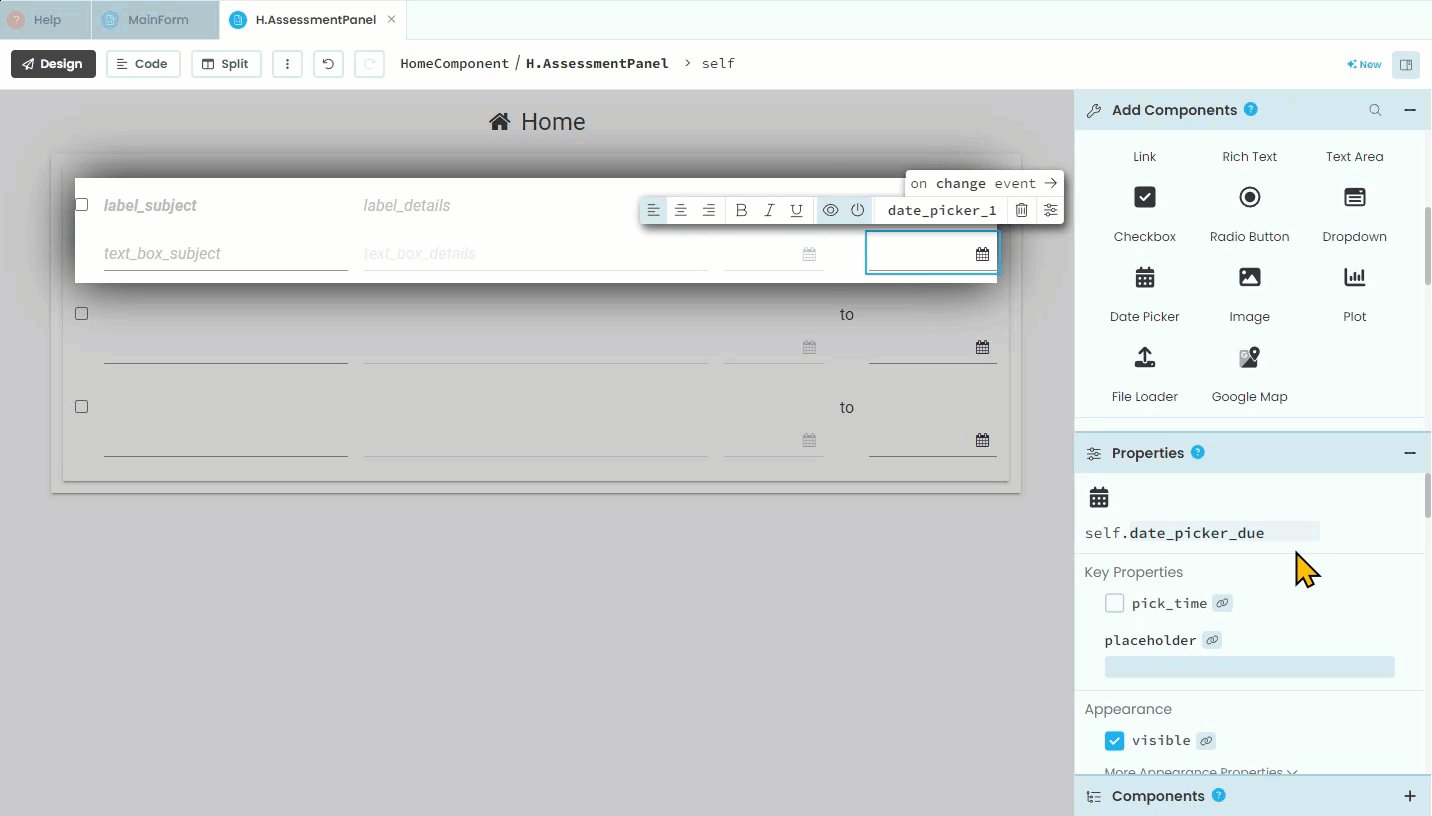
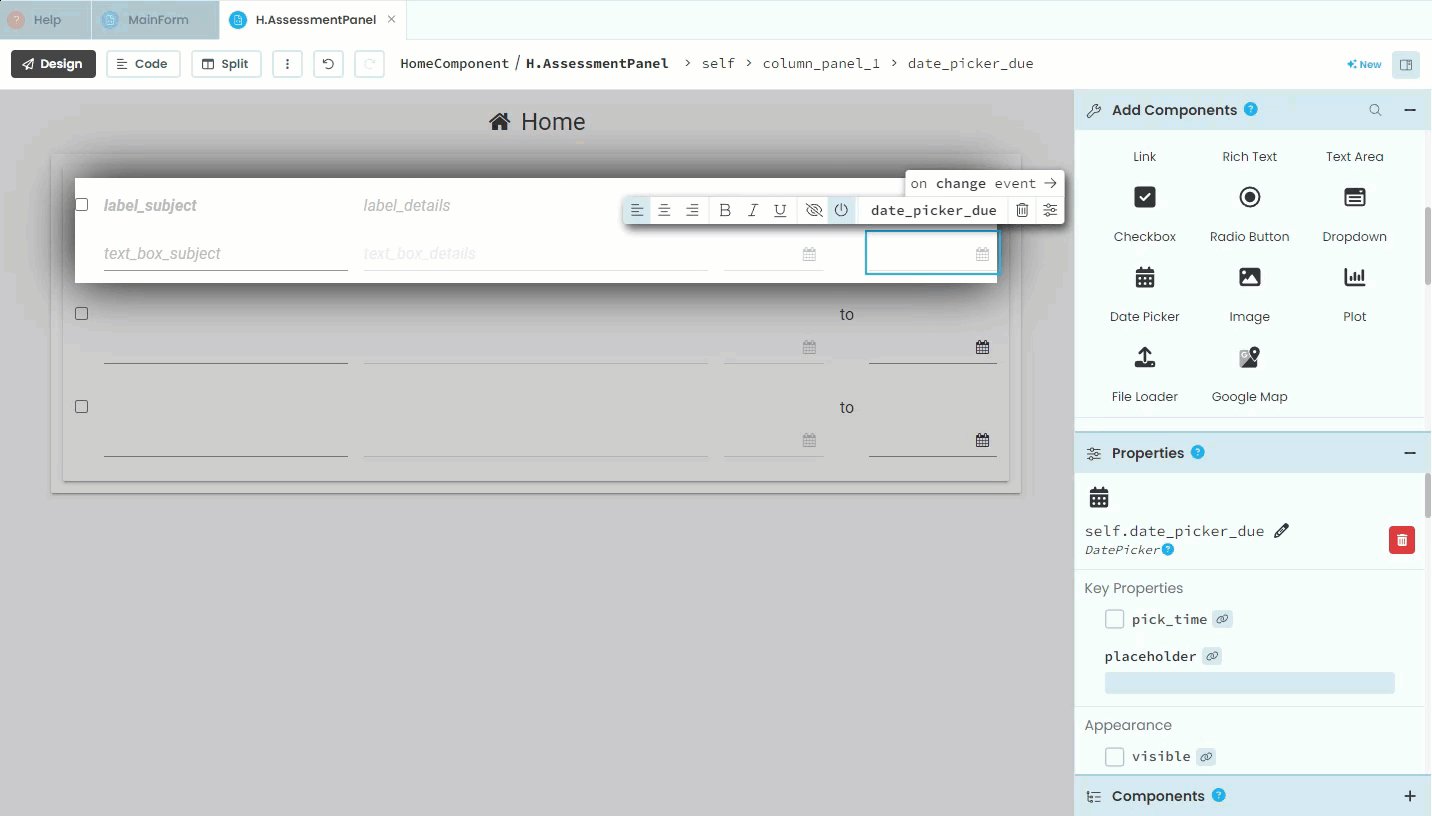
add a date picker under label_due
rename it date_picker_due
untick visible

Now we need to add the buttons to allow this switching.
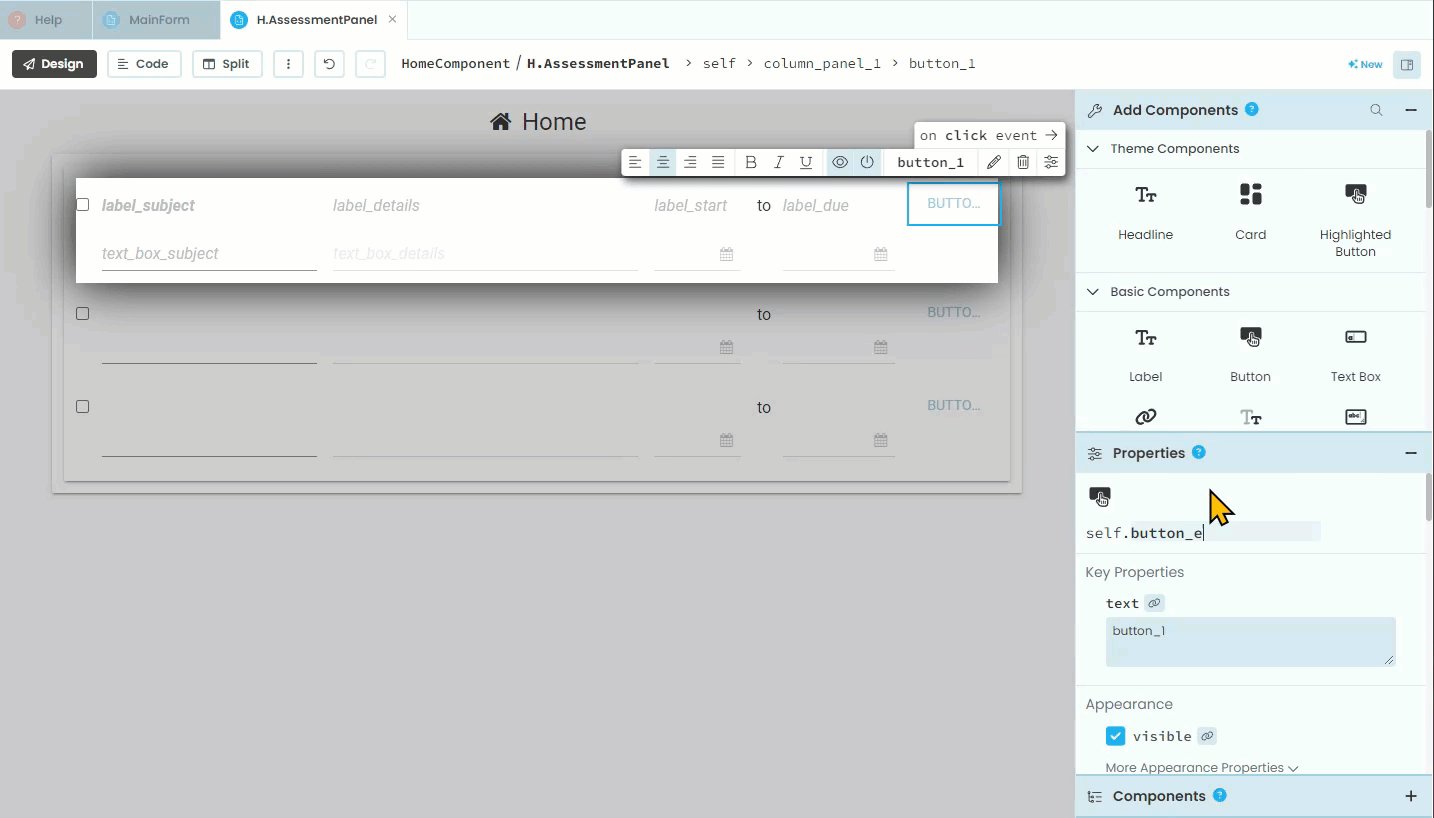
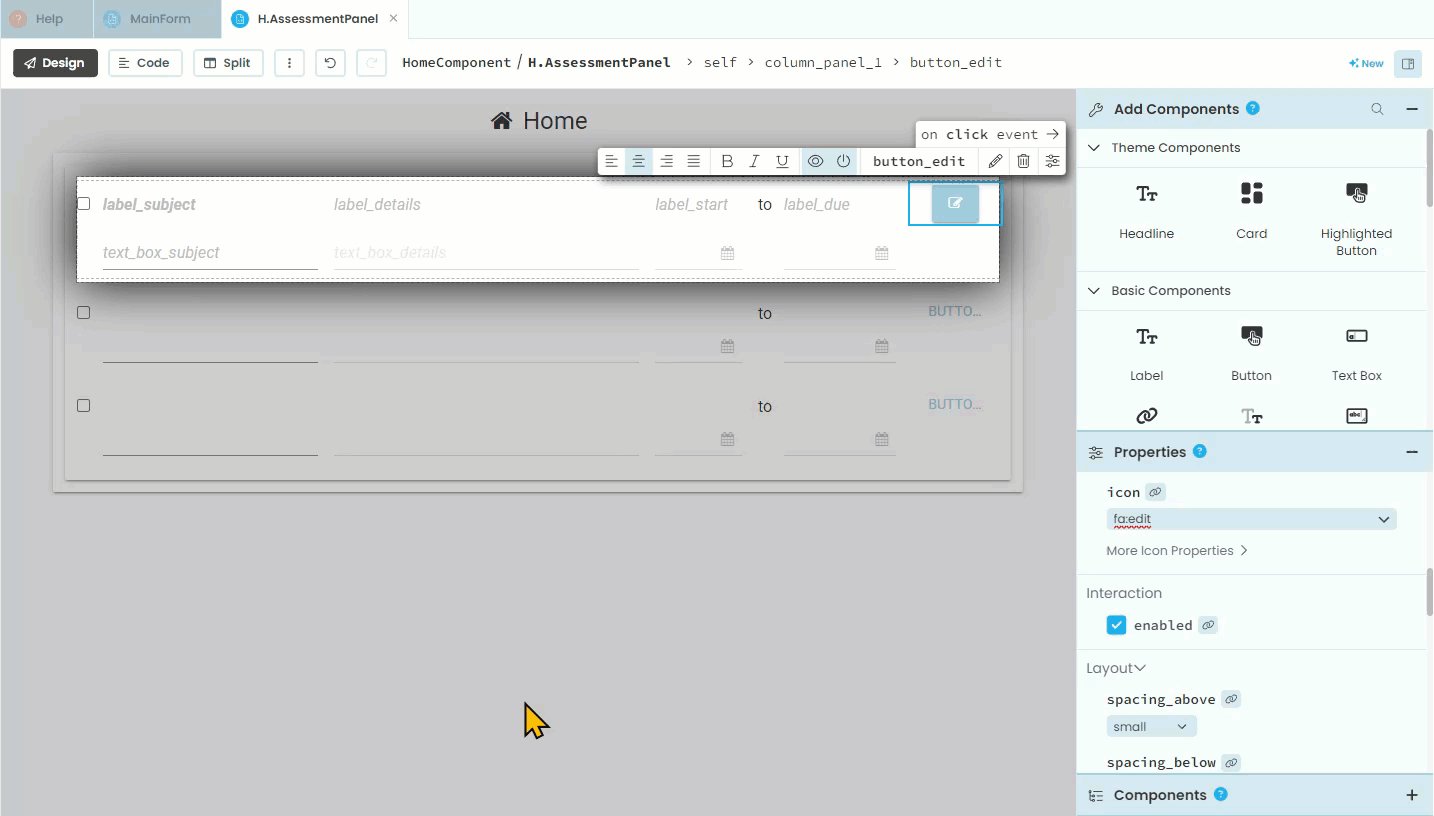
add a button to the right of label_due
rename it button_edit
delete the text - the button is not big enough for text
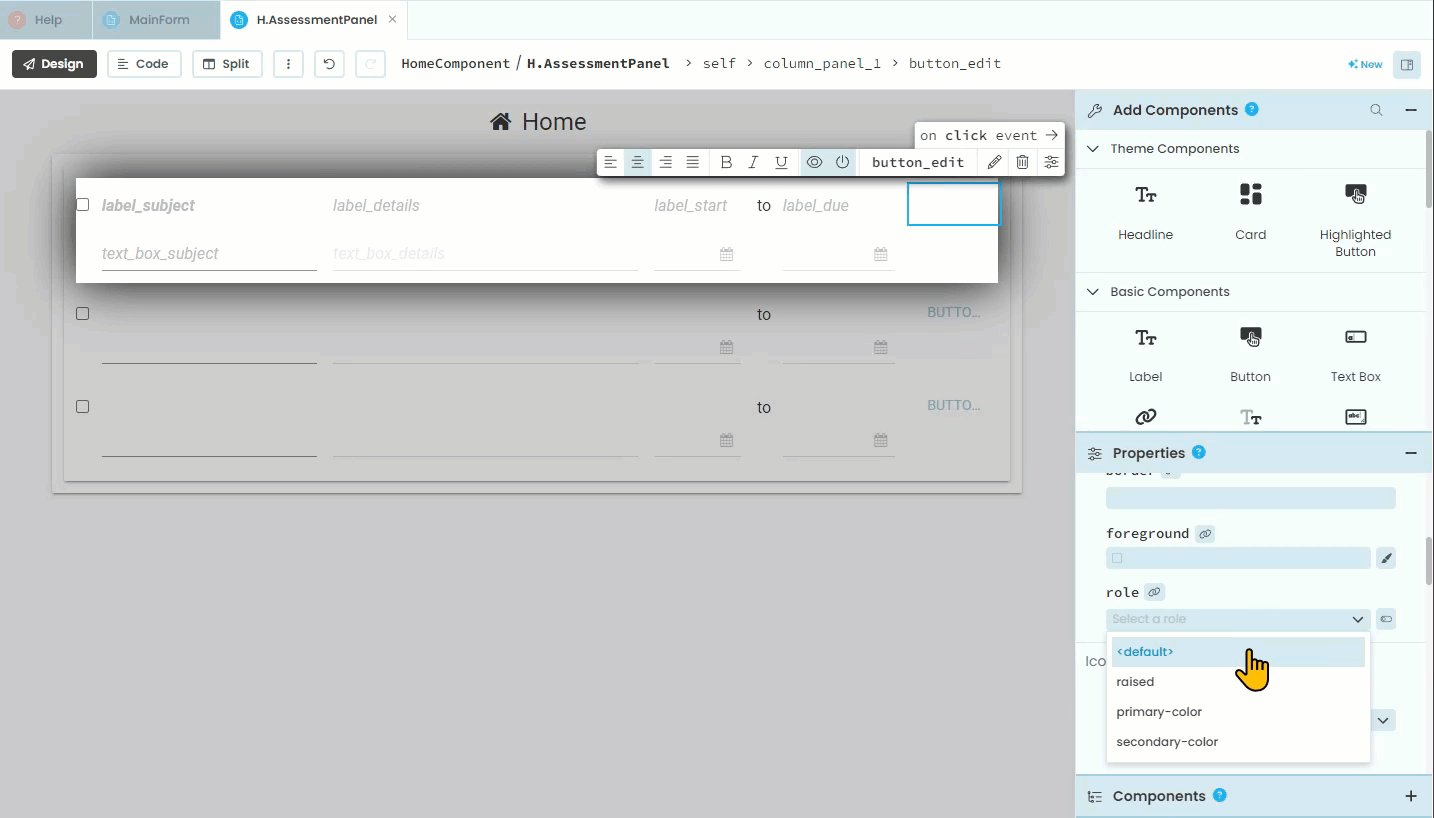
change the role to your desired formatting
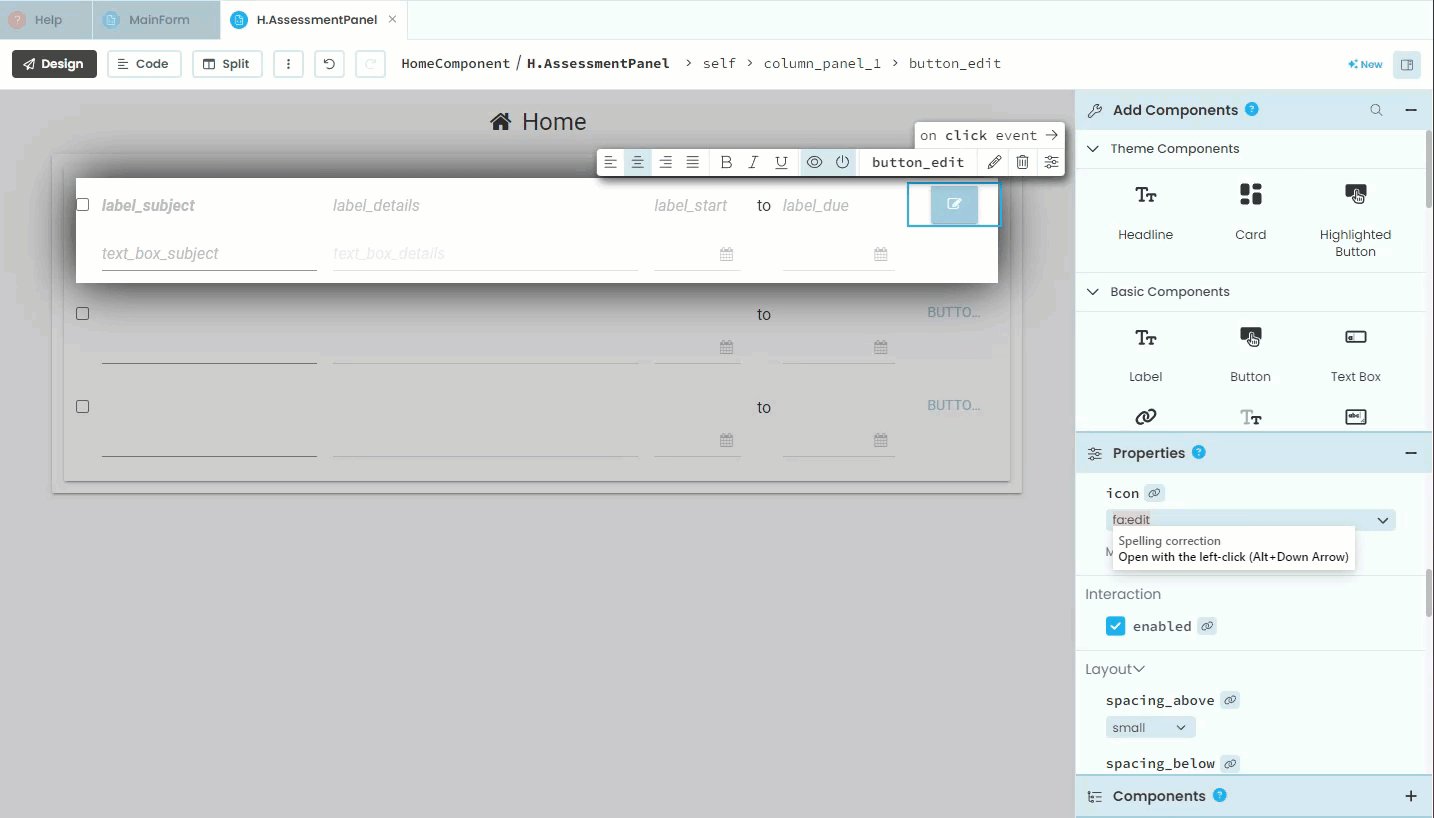
change icon to
fa:edit- this icon is familiar enough that we don’t need text to explain the purpose of the button.

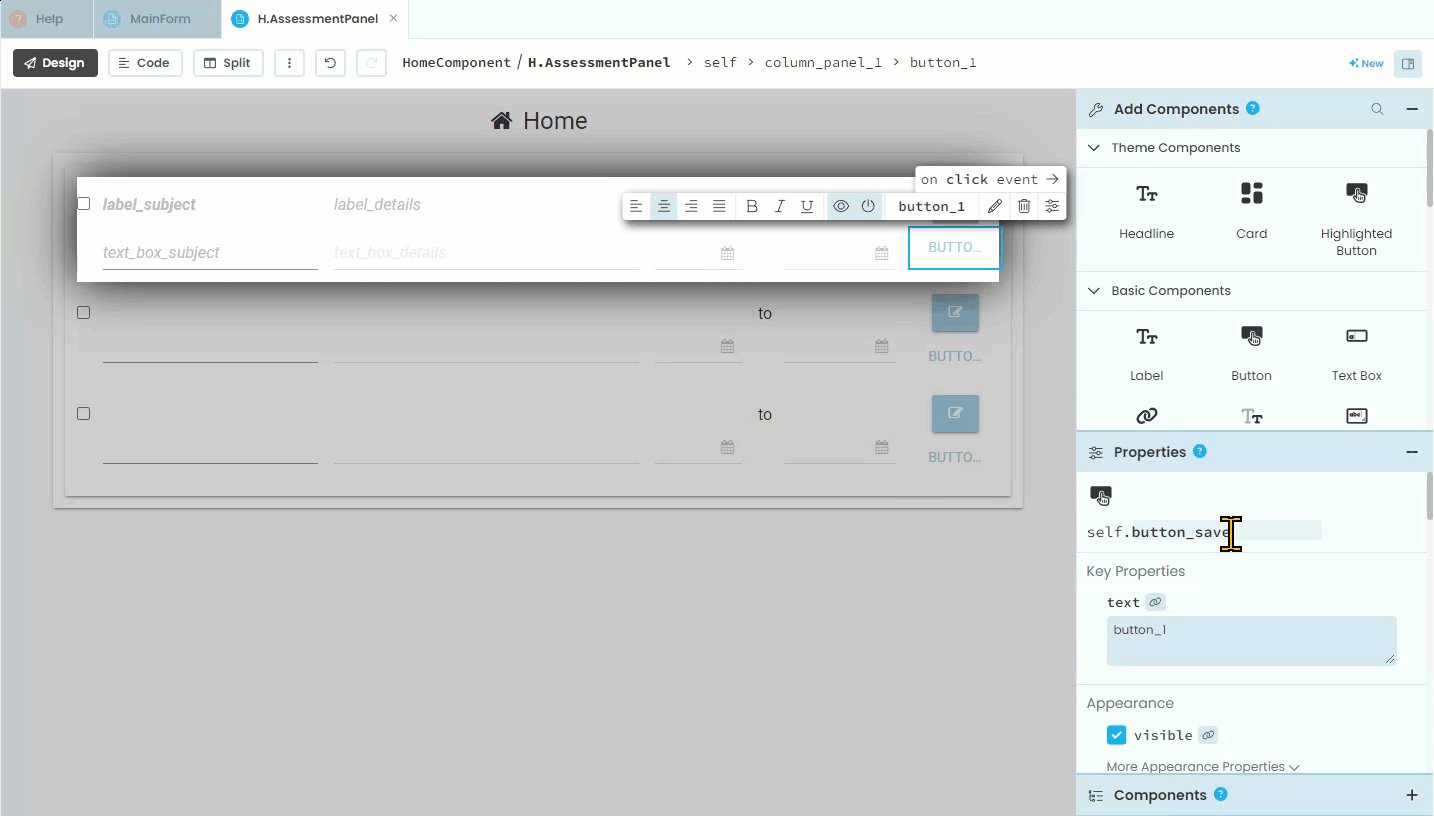
add another button under the button_edit
rename it *button_save
delete the text - the button is not big enough for text
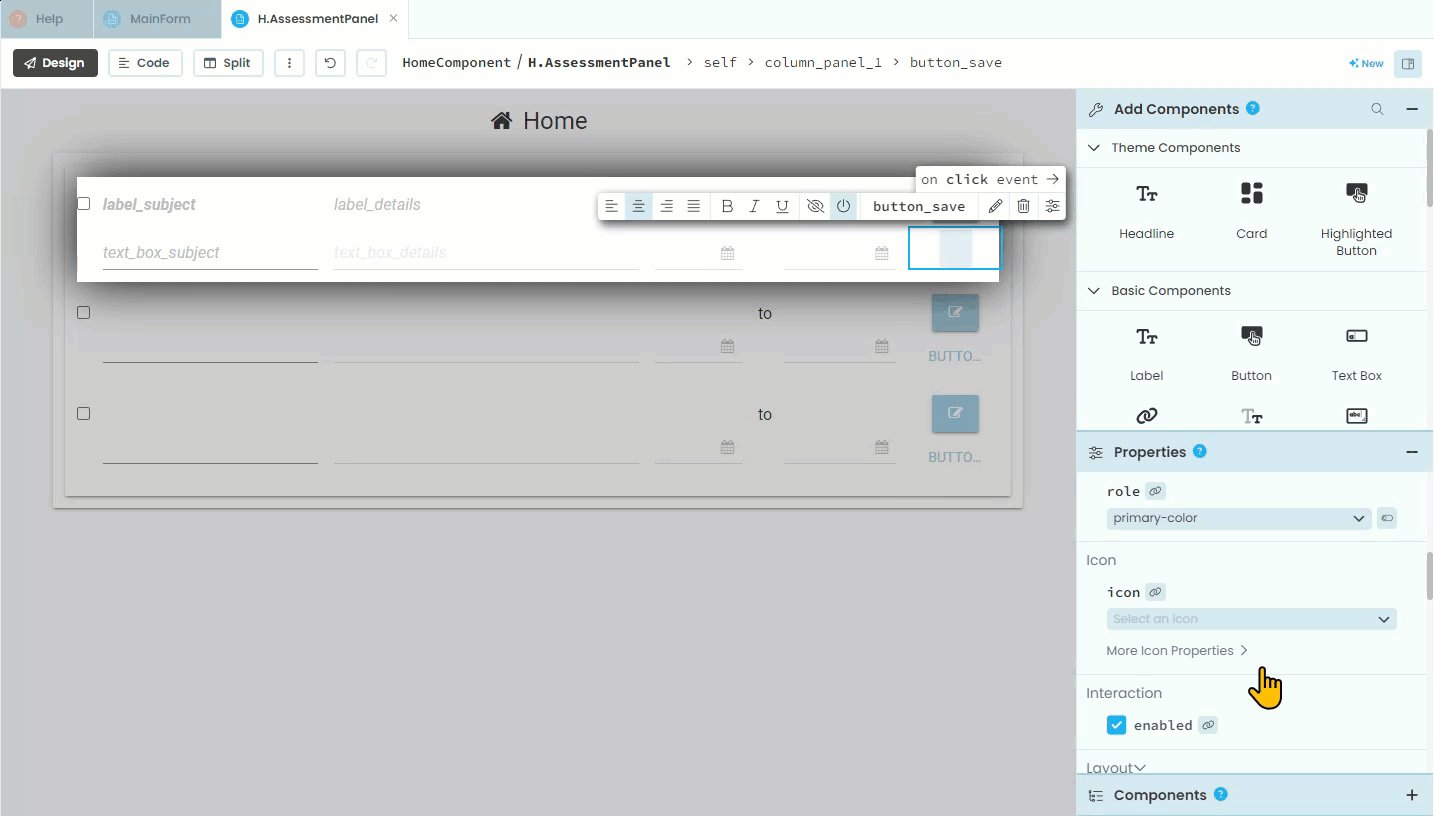
untick the visible check box
change the role to your desired formatting
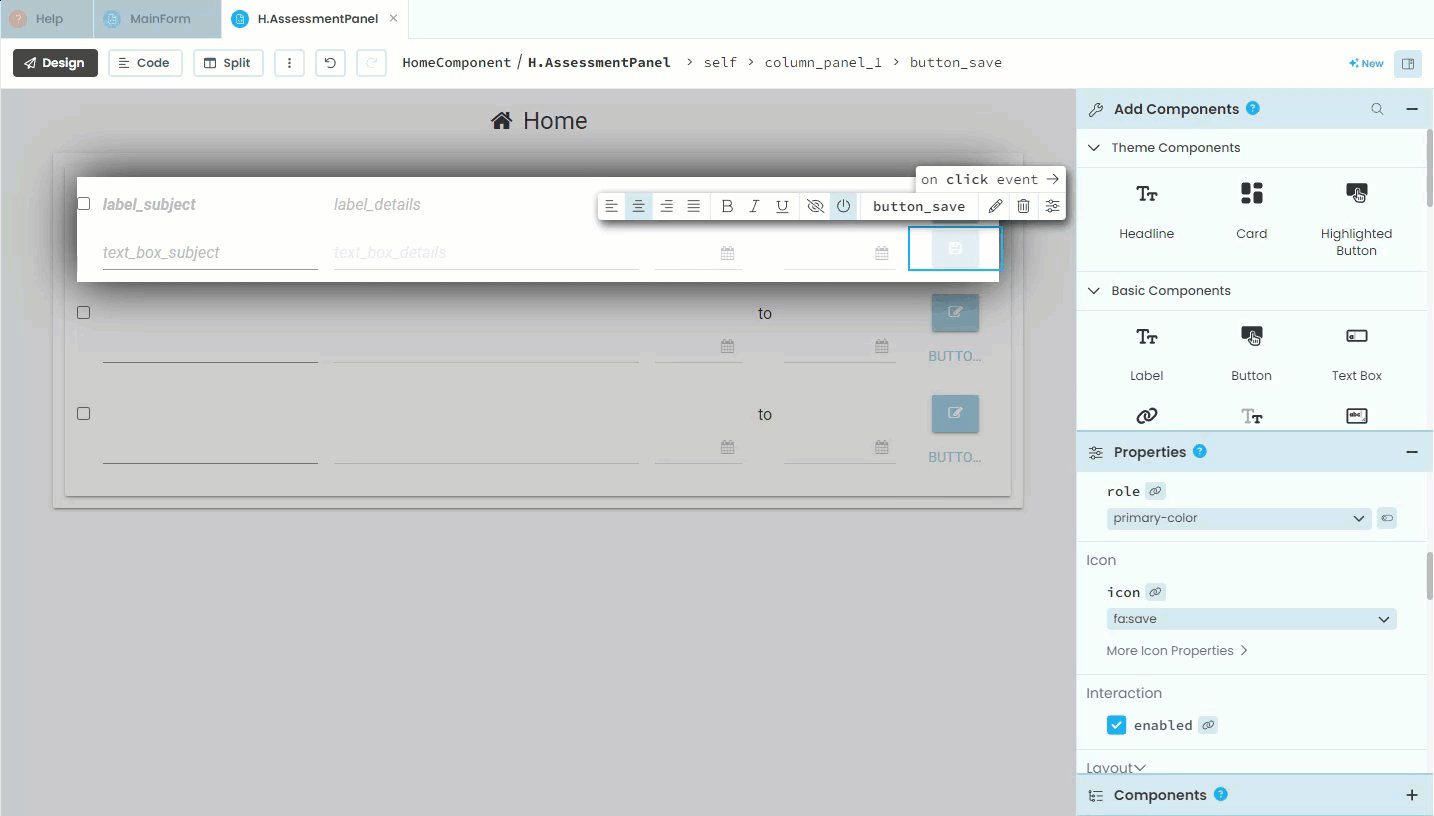
change icon to
fa:save- this icon is familiar enough that we don’t need text to explain the purpose of the button.

That’s the layout. Time for the code.