AccountComponent Code¶
Planning¶
Now that we have the AccountComponent layout completed we need to write the code that:
Retrieves and displays the user’s details
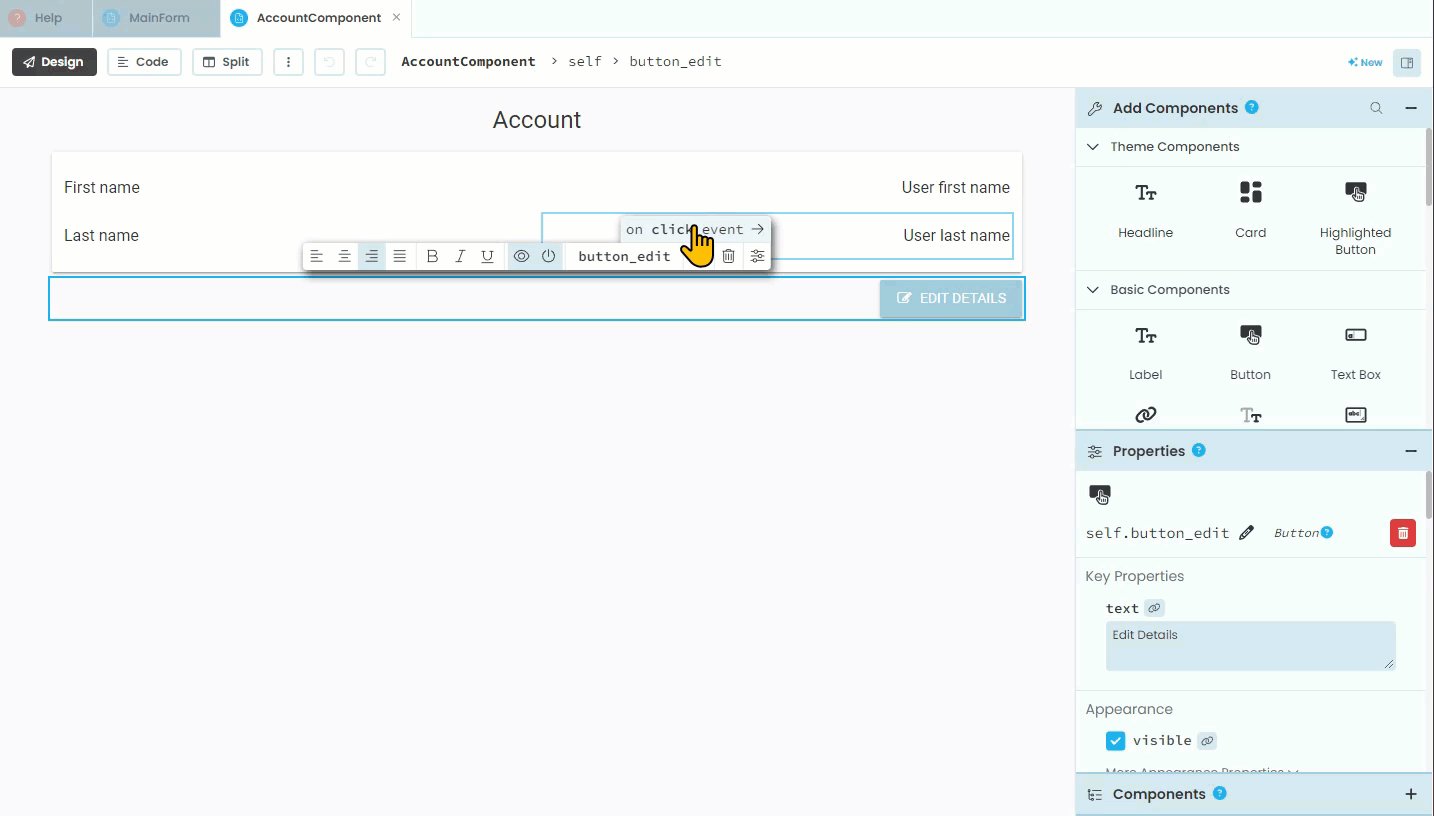
Connects the Edit Details button to the SetDetailsComponent
We know that we can use anvil.users.get_user() to retrieve user details and we also know that we can access these details like a dictionary.
We also have create the code to load the SetDetailsComponent, so we just need to copy that.
Code¶
Display users details¶
To display the current user’s details:
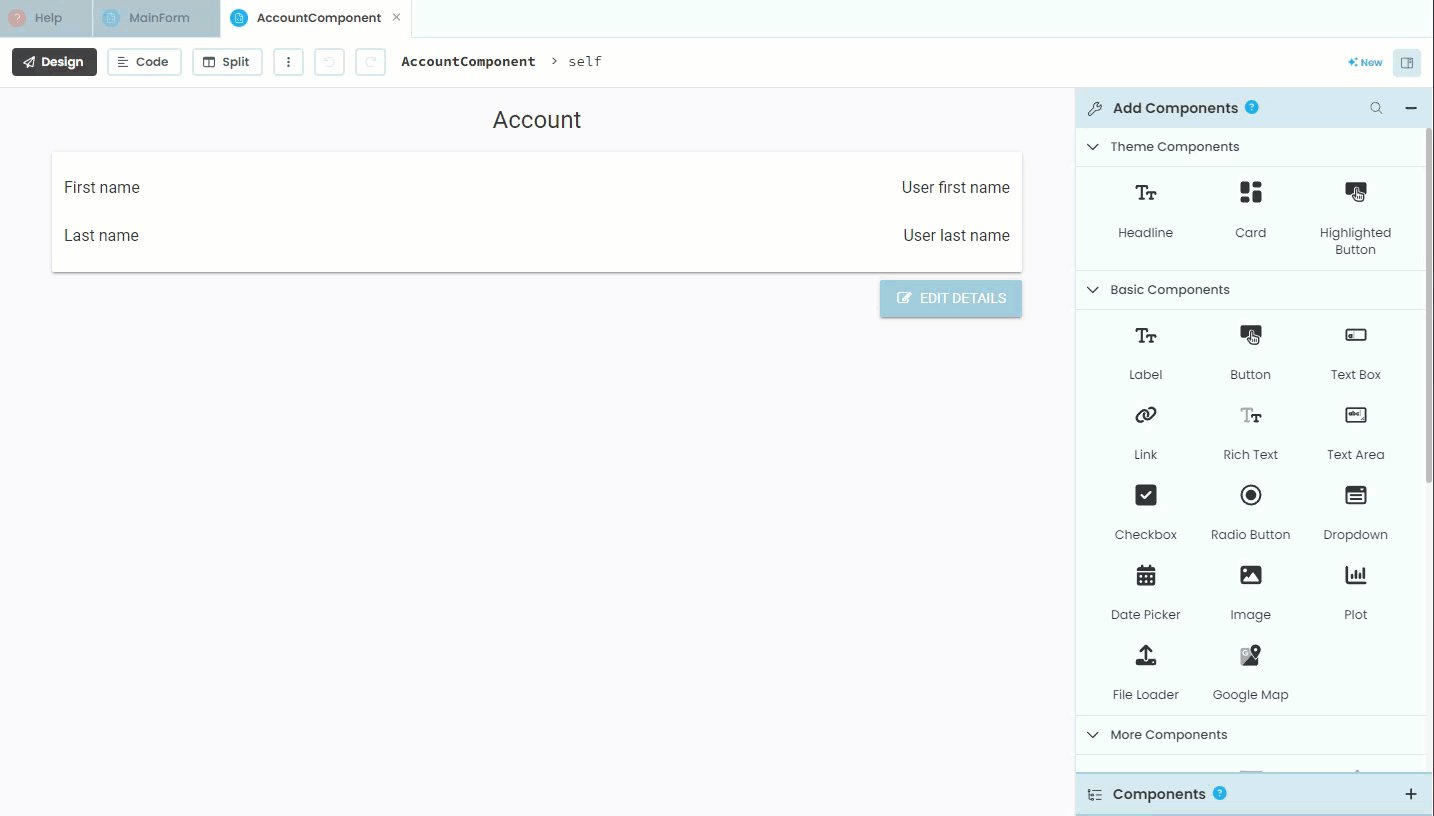
Open the AccountComponent in code mode
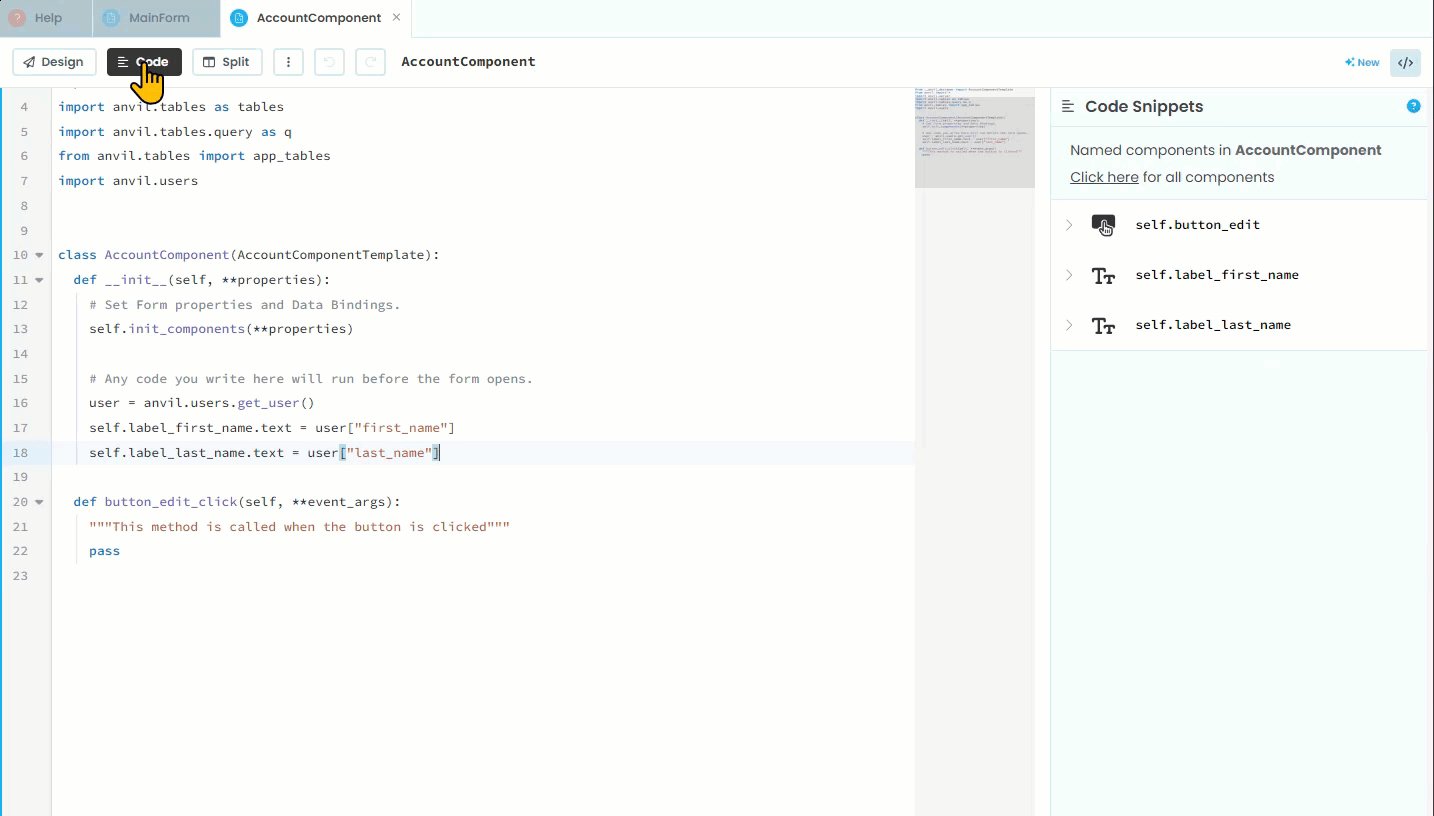
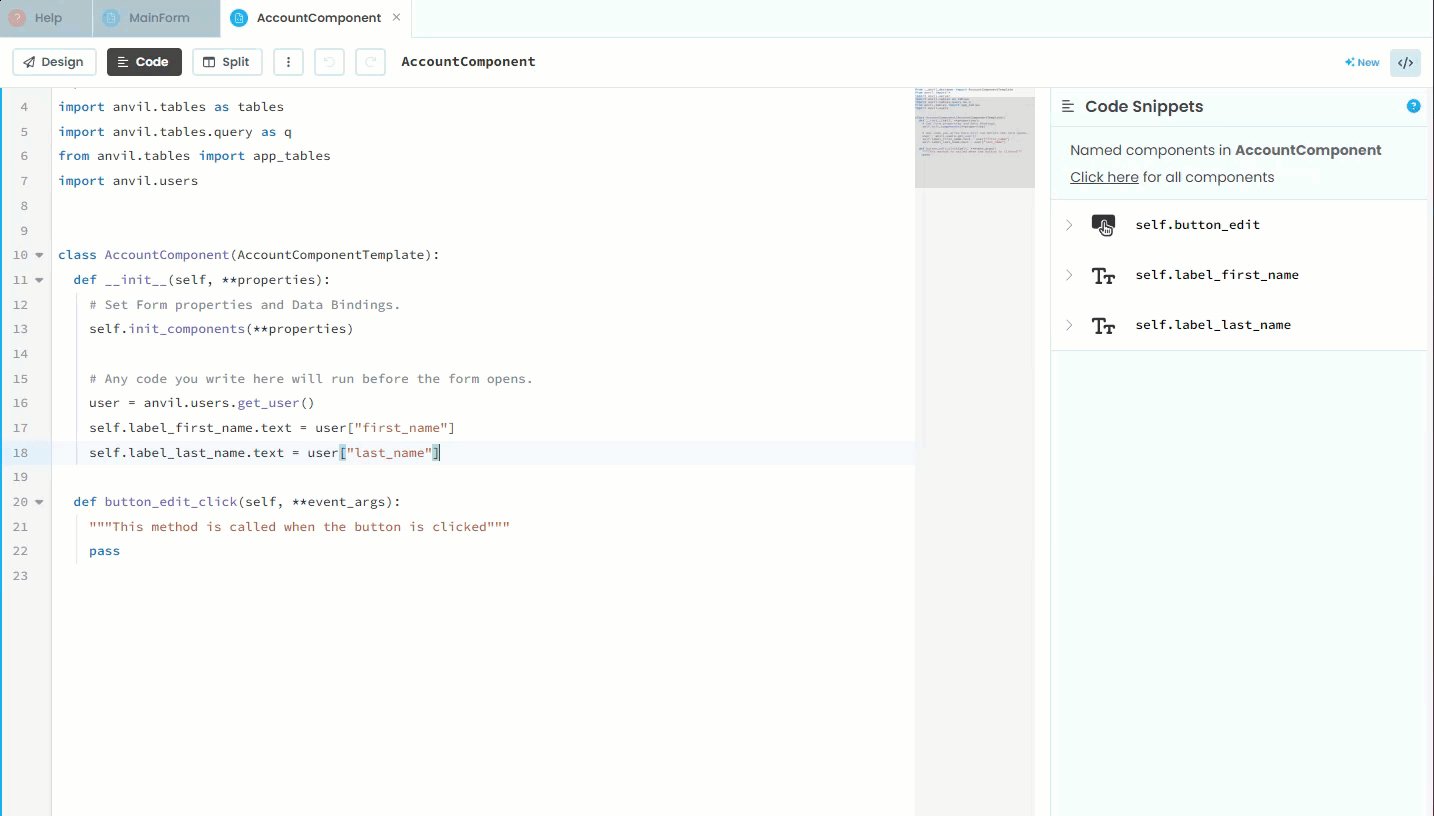
We want to load the first and last name before the form opens, so go to the
__init__method.Add the highlighted code below
11 def __init__(self, **properties):
12 # Set Form properties and Data Bindings.
13 self.init_components(**properties)
14
15 # Any code you write here will run before the form opens.
16 user = anvil.users.get_user()
17 self.label_first_name.text = user["first_name"]
18 self.label_last_name.text = user["last_name"]
This should occur every time that the AccountComponent is loaded.
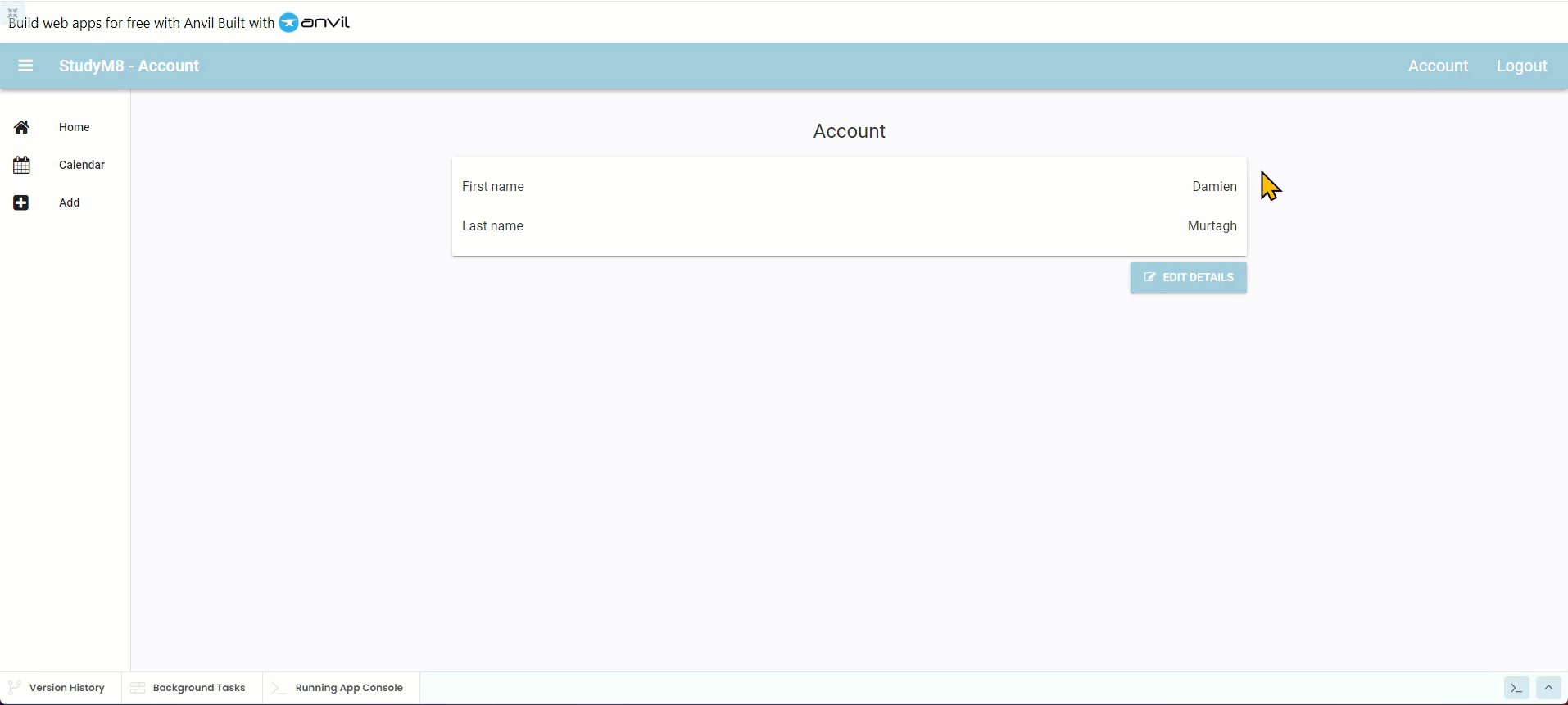
Test user details display¶
Let’s test this first stage. Launch your website.
Login if you have to
Click on the Account link
Check that the names have been populated

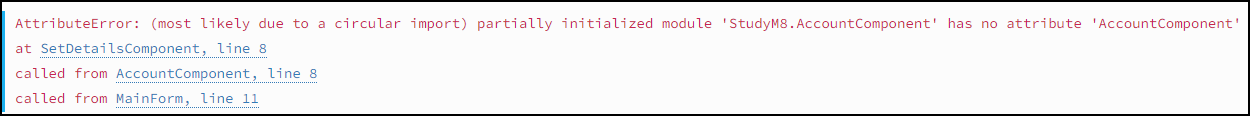
Solving our circular reference¶
What is a circular reference¶
Our circular refence is caused by our imports.
The SetDetailsComponent import statements are as below:
1from ._anvil_designer import SetDetailsComponentTemplate
2from anvil import *
3import anvil.server
4import anvil.tables as tables
5import anvil.tables.query as q
6from anvil.tables import app_tables
7import anvil.users
8from ..AccountComponent import AccountComponent
While our AccountComponent import statements are like this:
1from ._anvil_designer import AccountComponentTemplate
2from anvil import *
3import anvil.server
4import anvil.tables as tables
5import anvil.tables.query as q
6from anvil.tables import app_tables
7import anvil.users
8from ..SetDetailsComponent import SetDetailsComponent
If you look at the highlighted lines your will notice that:
the AccountsComponent imports the SetDetailsComponent
the SetDetailsComponent imports the AccountsComponent
So when you website launches and it reads all the code, the AccountsComponent wants to load all the code from the SetDetailsComponent which wants to load all the code from the AccountsComponent which wants to load all the code from the SetDetailsComponent which wants to load all the code from the AccountsComponent which wants to load all the code from the SetDetailsComponent which wants to load all the code from the… you get the idea.
Two items of code are referring to each other, hence the term circular reference.
Why did it occur¶
This circular reference was caused because we have been very messy with out code, in particular our navigating code. You might have already noticed that we haven’t been too stringent in applying the DRY principle, for example:
we have navigation code in the MainForm, the SetDetailsComponent and the AccountComponent
we also have repetition of similar code in each of the link click handlers in the MainCode
How to resolve it¶
We need to refactor our code and bring all the navigation code into one place. This we will do in the next tutorial.
Refactoring code
Refactoring code means improving the structure and readability of your code without changing what it does. It’s like cleaning up your room: you reorganize everything to make it easier to find and use, but you don’t throw anything away or change how your room works.
By refactoring, you make your code clearer, easier to understand, and simpler to maintain, which helps you and others work with it more effectively in the future.