Complete Account Component¶
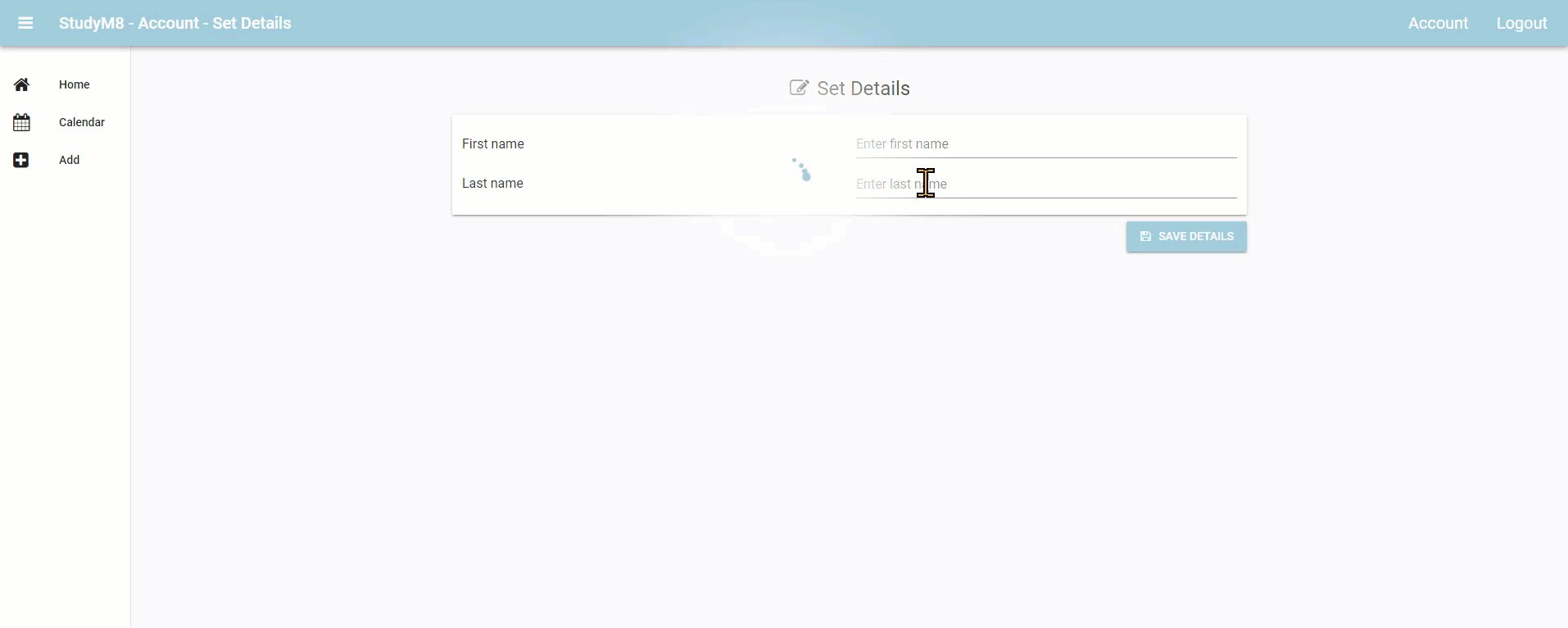
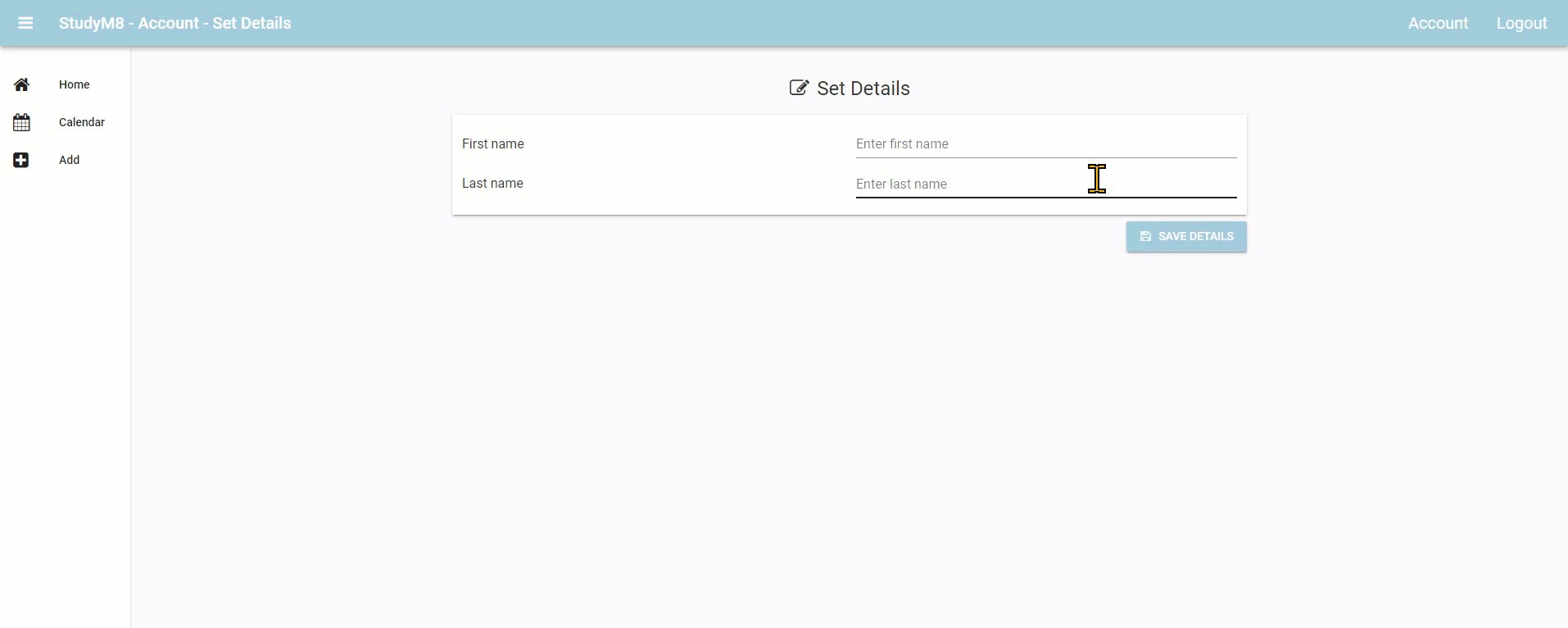
Now that we have added the switch_component method, we have almost finished the AccountComponent code. If you recall your test, there was one annoying problem. When the SetDetailsComponent loaded, the First name and Last name text boxes were empty. Now this is fine when you are registering new users, but it is annoying when coming from the AccountComponent.

This tutorial will fix that problem.
Planning¶
What were are planning to do is quite simple. If the user has name details, show these in the First name and Last name text boxes. This is going to be executed in the SetDetailsComponent code before the component is loaded.
Code¶
Open the SetDetailsComponent in code mode, then add the highlighted code to __init__:
11 def __init__(self, **properties):
12 # Set Form properties and Data Bindings.
13 self.init_components(**properties)
14
15 # Any code you write here will run before the form opens.
16 user = anvil.users.get_user()
17 if user["first_name"]:
18 self.text_box_first_name.text = user["first_name"]
19 if user["last_name"]:
20 self.text_box_last_name.text = user["last_name"]
Code explaination
line 16:
user = anvil.users.get_user()→ retrieves the current user’s row from the User table.
line 17:
if user["first_name"]:→ checks the truthiness of the current value of"first_name"if there is a name, then
user["first_name"]is a string and thereforeTrueif there is no name, then
user["first_name"]isNoneand thereforeFalse
line 18:
self.text_box_first_name.text = user["first_name"]→ sets the text of the text_box_first_name to the first name from the Users table
line 17:
if user["last_name"]:→ checks the truthiness of the current value of"last_name"if there is a name, then
user["last_name"]is a string and thereforeTrueif there is no name, then
user["last_name"]isNoneand thereforeFalse
line 18:
self.text_box_first_name.text = user["last_name"]→ sets the text of the text_box_last_name to the last name from the Users table
Testing¶
Time to test the code.
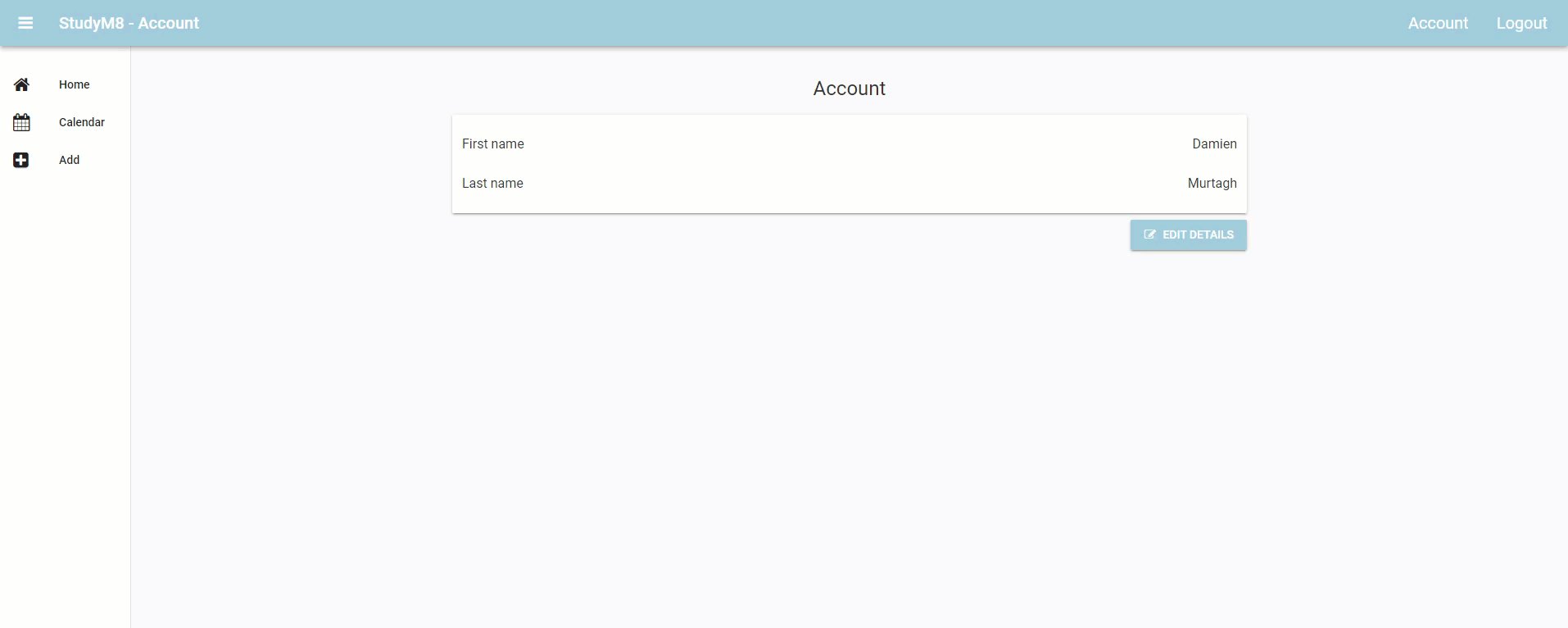
Launch your website and navigate to the Account page
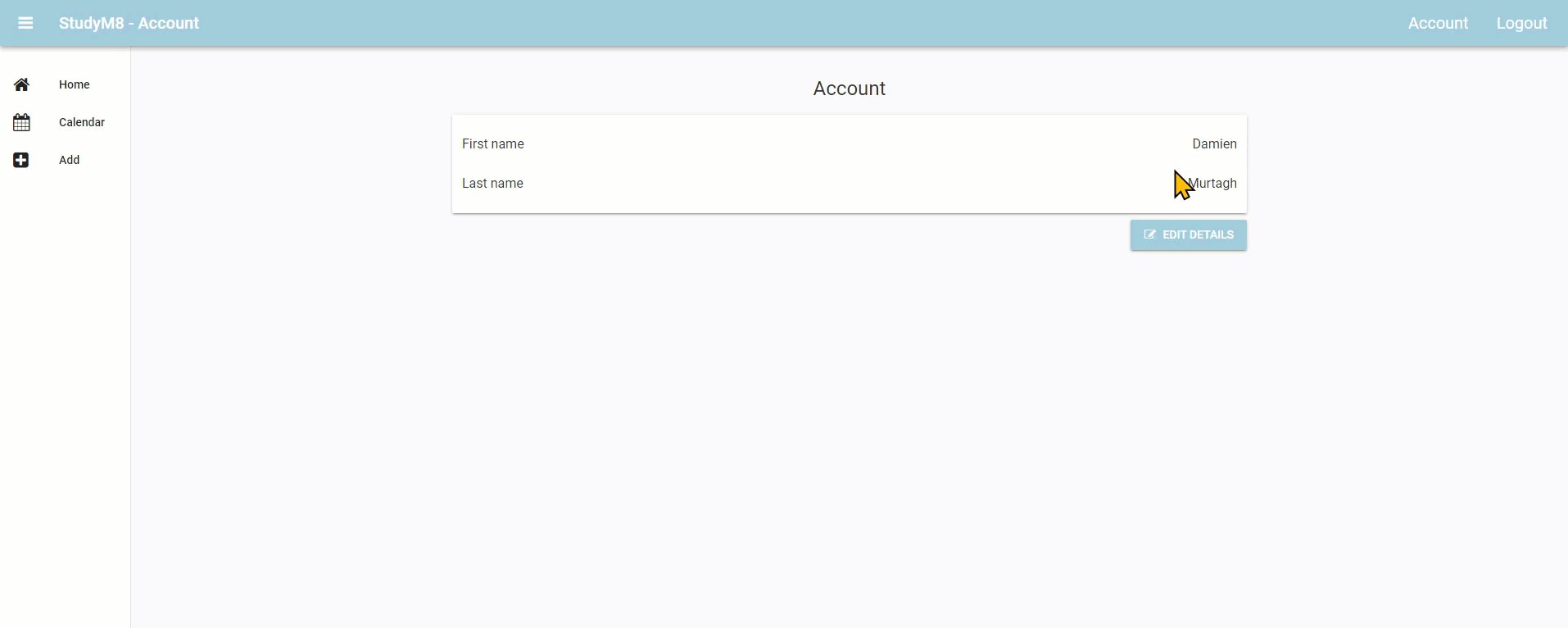
Click on Edit Detail
Check that both the first name and last name are displayed on the Set Details page
Change one of the names
Click on Save Details
Check that the changed name is correctly displayed on the Account page
Final code state¶
By the end of this tutorial your code should be the same as below:
Final SetDetailsComponent¶
1from ._anvil_designer import SetDetailsComponentTemplate
2from anvil import *
3import anvil.server
4import anvil.tables as tables
5import anvil.tables.query as q
6from anvil.tables import app_tables
7import anvil.users
8
9
10class SetDetailsComponent(SetDetailsComponentTemplate):
11 def __init__(self, **properties):
12 # Set Form properties and Data Bindings.
13 self.init_components(**properties)
14
15 # Any code you write here will run before the form opens.
16 user = anvil.users.get_user()
17 if user["first_name"]:
18 self.text_box_first_name.text = user["first_name"]
19 if user["last_name"]:
20 self.text_box_last_name.text = user["last_name"]
21
22 def button_save_click(self, **event_args):
23
24 if self.text_box_first_name.text == "":
25 self.label_error.text = "First name cannot be blank"
26 self.label_error.visible = True
27 return
28
29 if self.text_box_last_name.text == "":
30 self.label_error.text = "Last name cannot be blank"
31 self.label_error.visible = True
32 return
33
34 self.label_error.visible = False
35 anvil.server.call("update_user",
36 self.text_box_first_name.text,
37 self.text_box_last_name.text)
38
39 main_form = get_open_form()
40 main_form.content_panel.clear()
41 main_form.switch_component("account")