Complete Assessments¶
We can enter assessment details and we can view them. We even have a check box on the AssessmentPanel that allows the user to tick whether they have completed an assessment. Only problem is, this doesn’t change the information saved in our Assessment table. let’s fix that.
Plan¶
We want Anvil to respond when the check_box_completed is ticked, this will require an event handler. We know from working with buttons and links, that we create event handlers in the Design screen.
We want that handler to take the current value of the check_box_completed and write it to the completed field for the item belonging to that specific panel. Since this happens server-side, we need to create a new function in the assessment_service.
Code¶
AssessmentsPanel Code¶
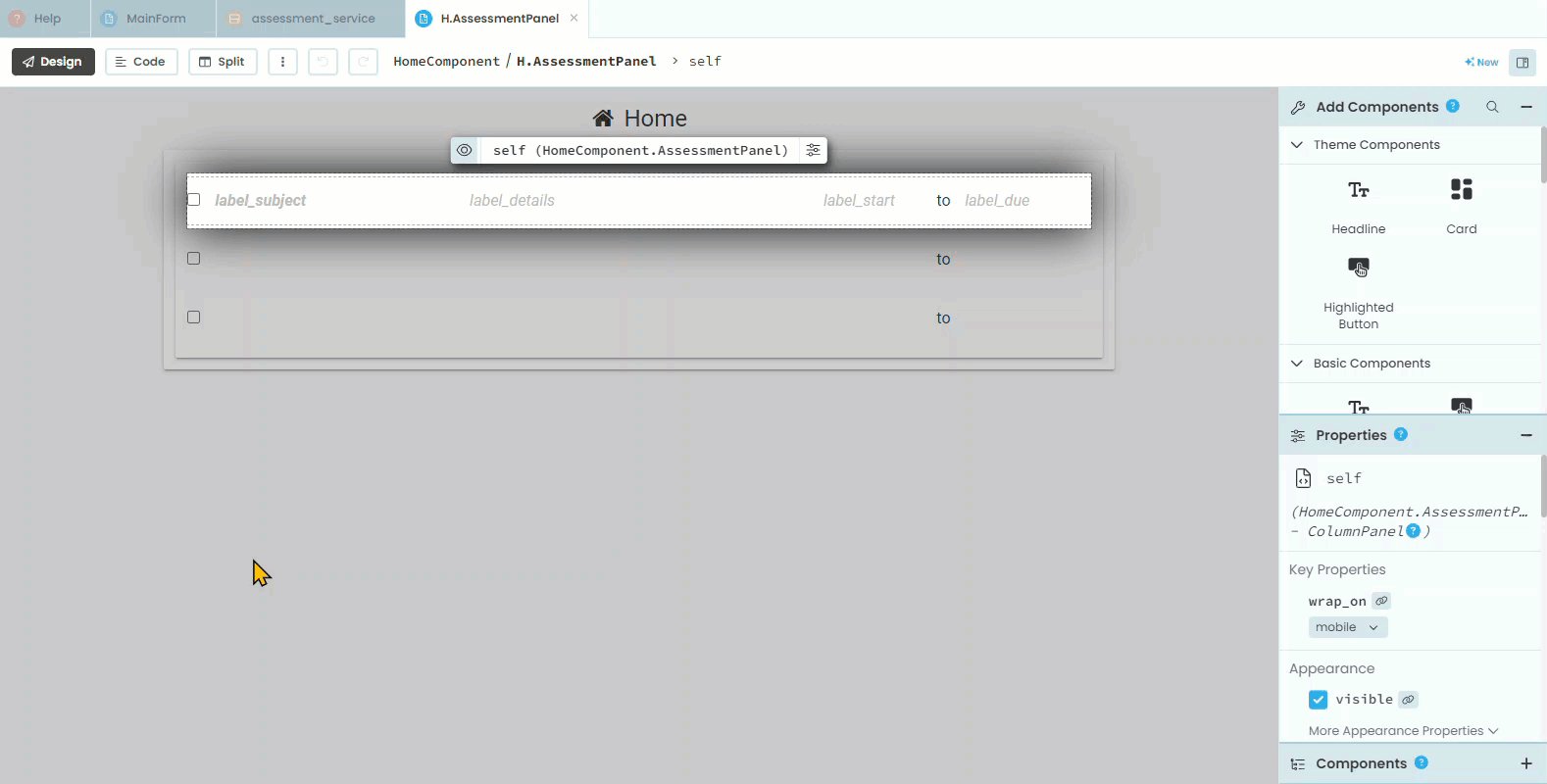
We will start with the code in the AssessmentsPanel, so open it in Design mode.
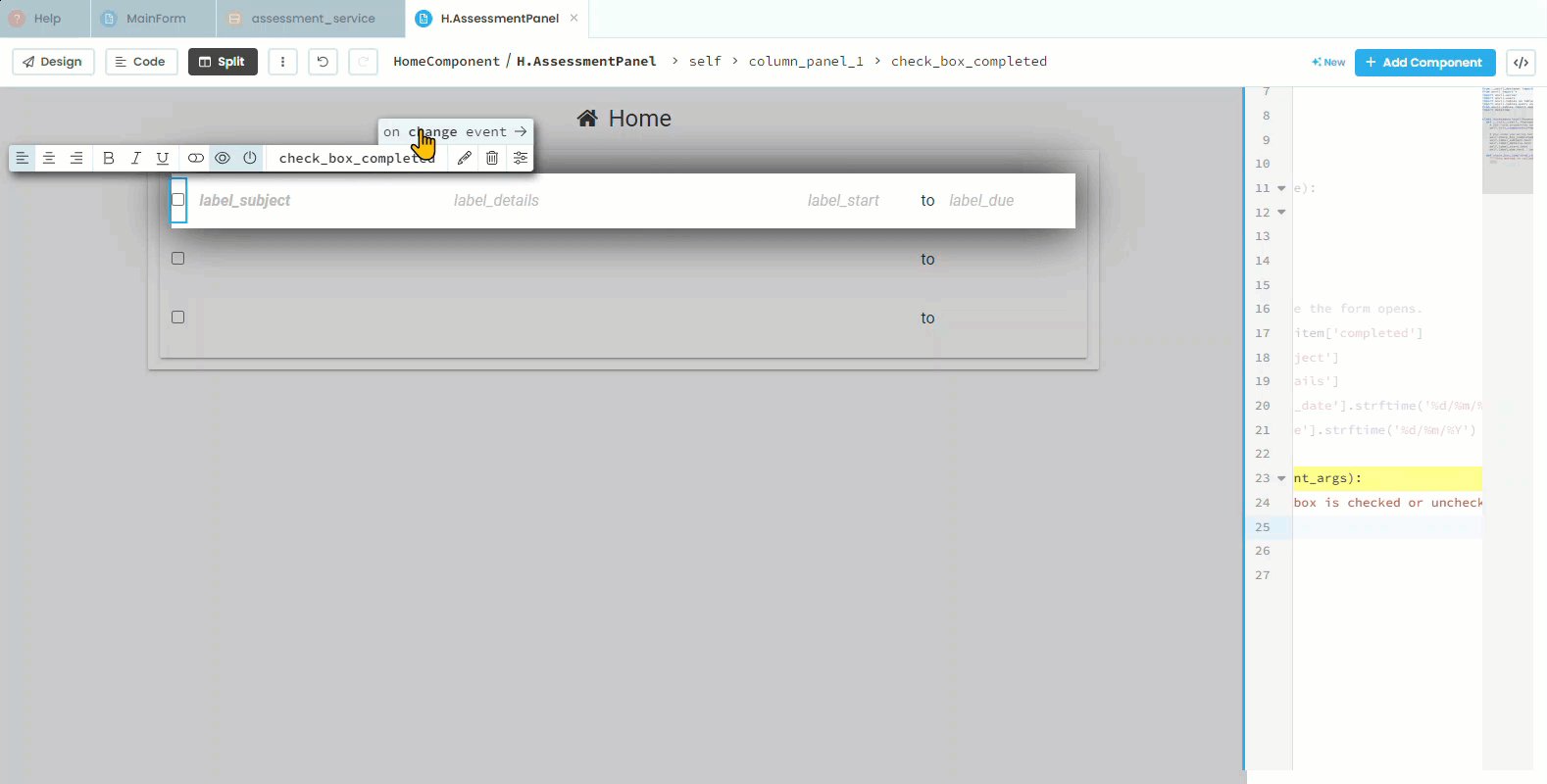
Click on the check_box_completed
Click on change event
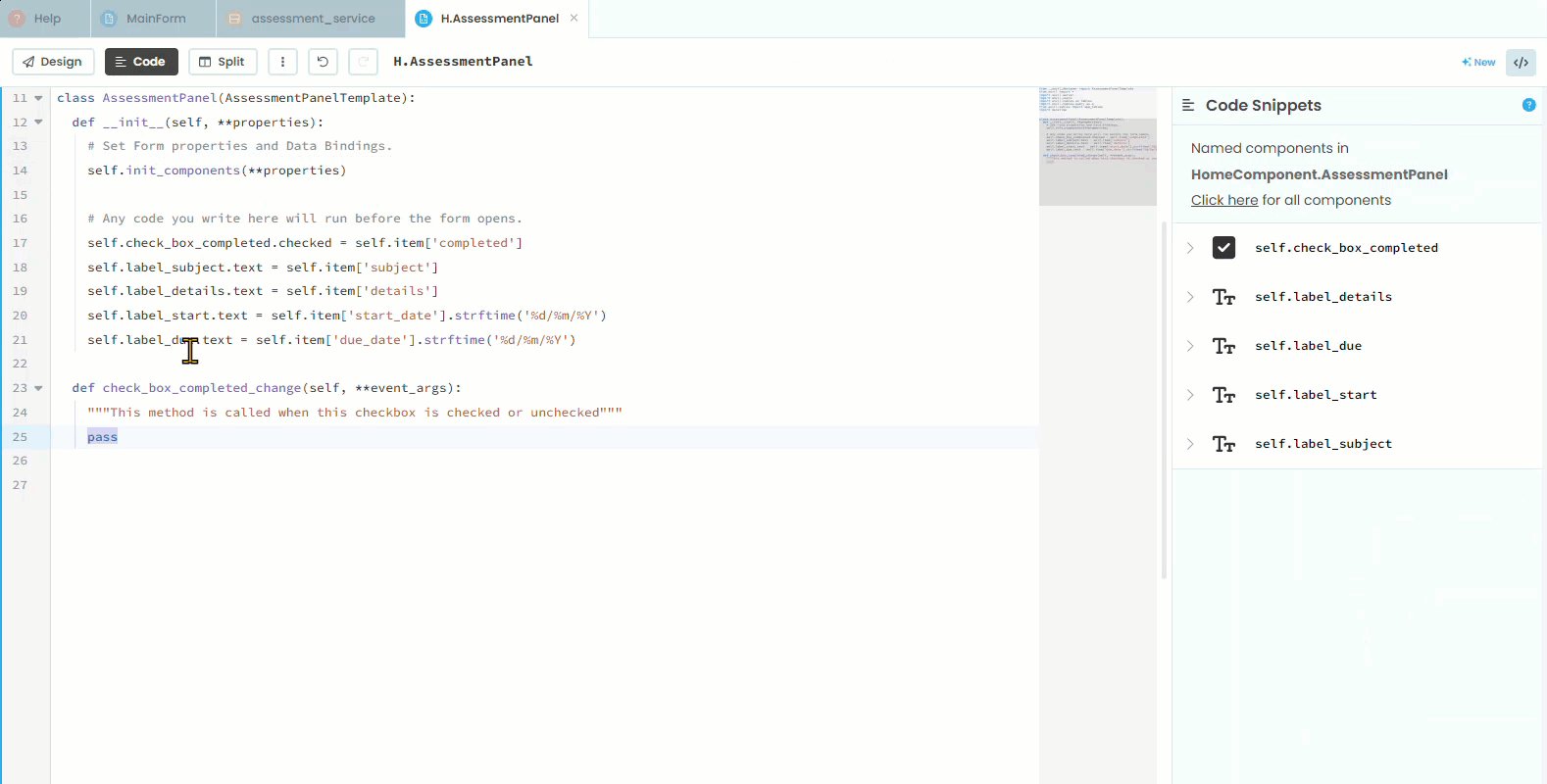
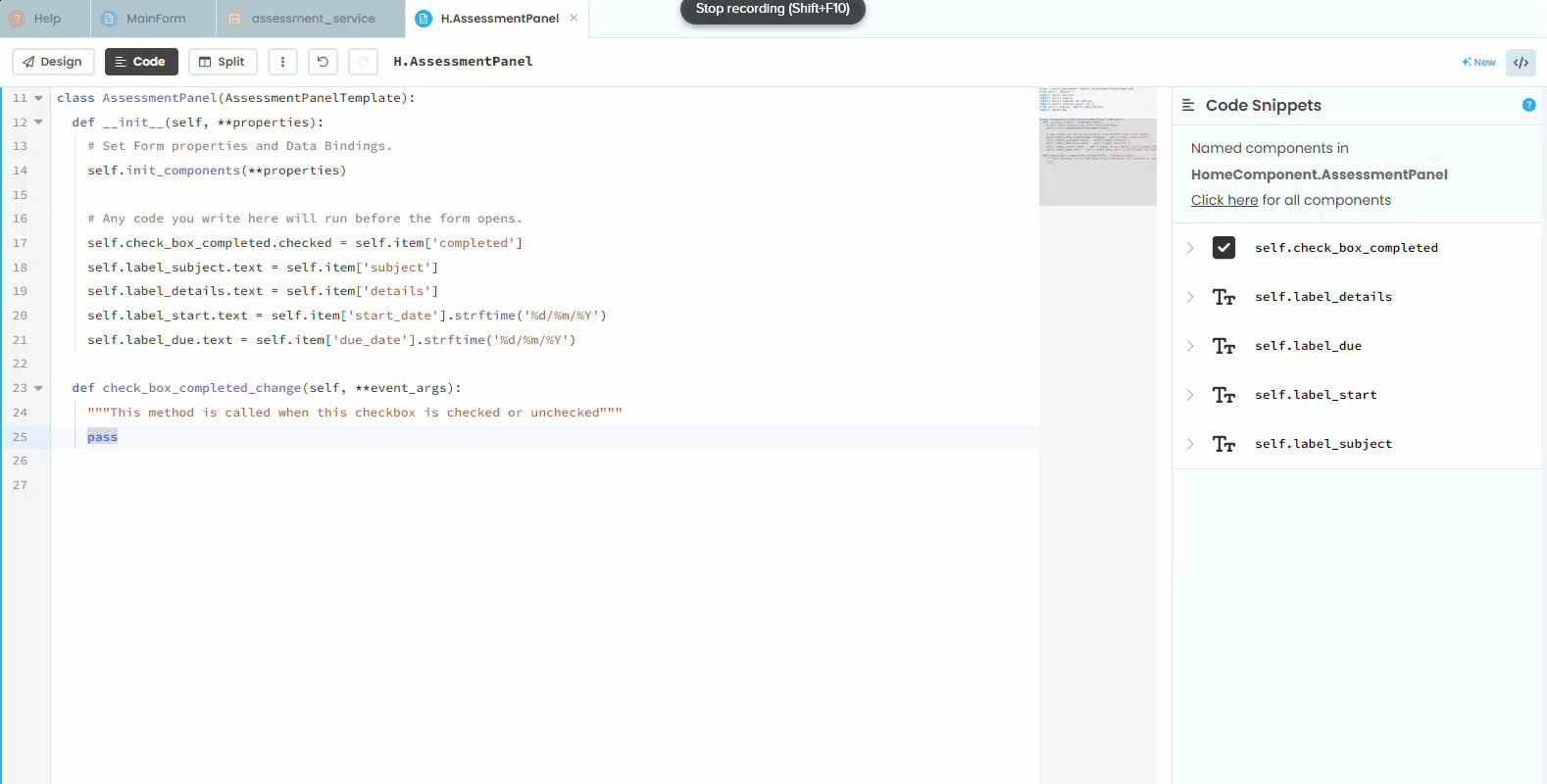
Switch to Code mode

In the check_box_completed_change event handler, replace lines 24 and 25 with the highlighted code.
23 def check_box_completed_change(self, **event_args):
24 new_value = self.check_box_completed.checked
25 anvil.server.call('update_assessment_completed', self.item.get_id(), new_value)
Code explaination
line 24 → takes the current value from check_box_completed
line 25 → sends that value to the server
'update_assessment_completed'→ a function we will have to writeself.item.get_id()→ gets the id for the item for this specific panelnew_value→ the value we retrieved from check_box_completed
Now we have to create the update_assessment_completed function.
assessment_service Code¶
Open the update_assessment_completed function in the assessment_service module under the Server Code.
At the bottom of the file add the following code:
25@anvil.server.callable
26def update_assessment_completed(assessment_id, completed):
27 assessment = app_tables.assessments.get_by_id(assessment_id)
28 if assessment:
29 assessment["completed"] = completed
Code explaination
line 25 → makes the functional callable by frontend code
line 26 → creates the
update_assessment_completedfunction which accept 2 arguments:assessment_id→ the unique identifier for the assessmentcompleted→ the completed state (TrueorFalse) of the assessment
line 27 → retrieves the row from the assessment table that has the passed
assessment_idand stores it in the assessment variableline 28 → checks the truthiness of the assessment variable
if an assessment was retrieved, it will be
Trueif an assessment wasn’t retrieved (ie. doesn’t exist), it will be
False
line 29 → changes the completed value of the assessment to match the value passed to the function
Testing¶
Now to test your code. Launch your web app.
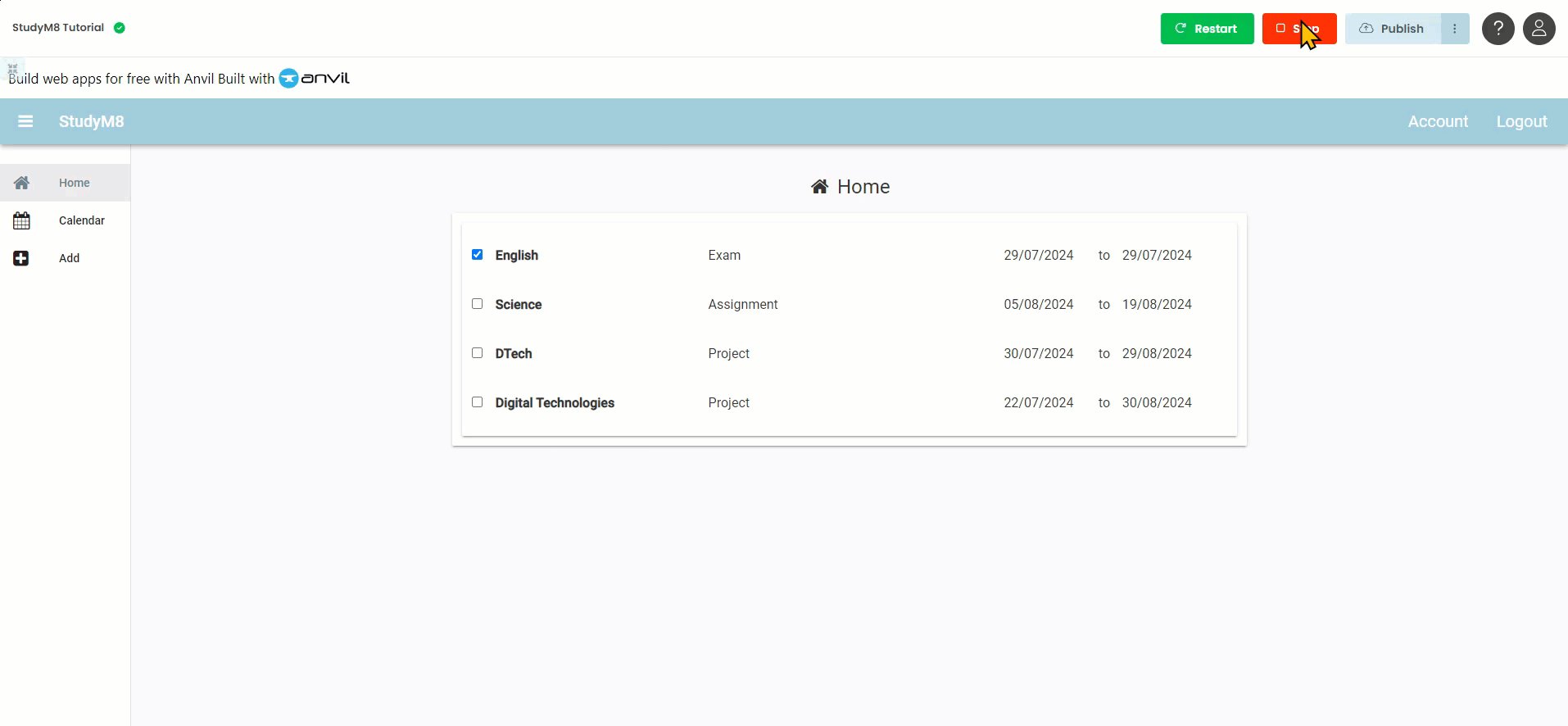
Click on the completed checkbox for one of the assessments
Stop your web app
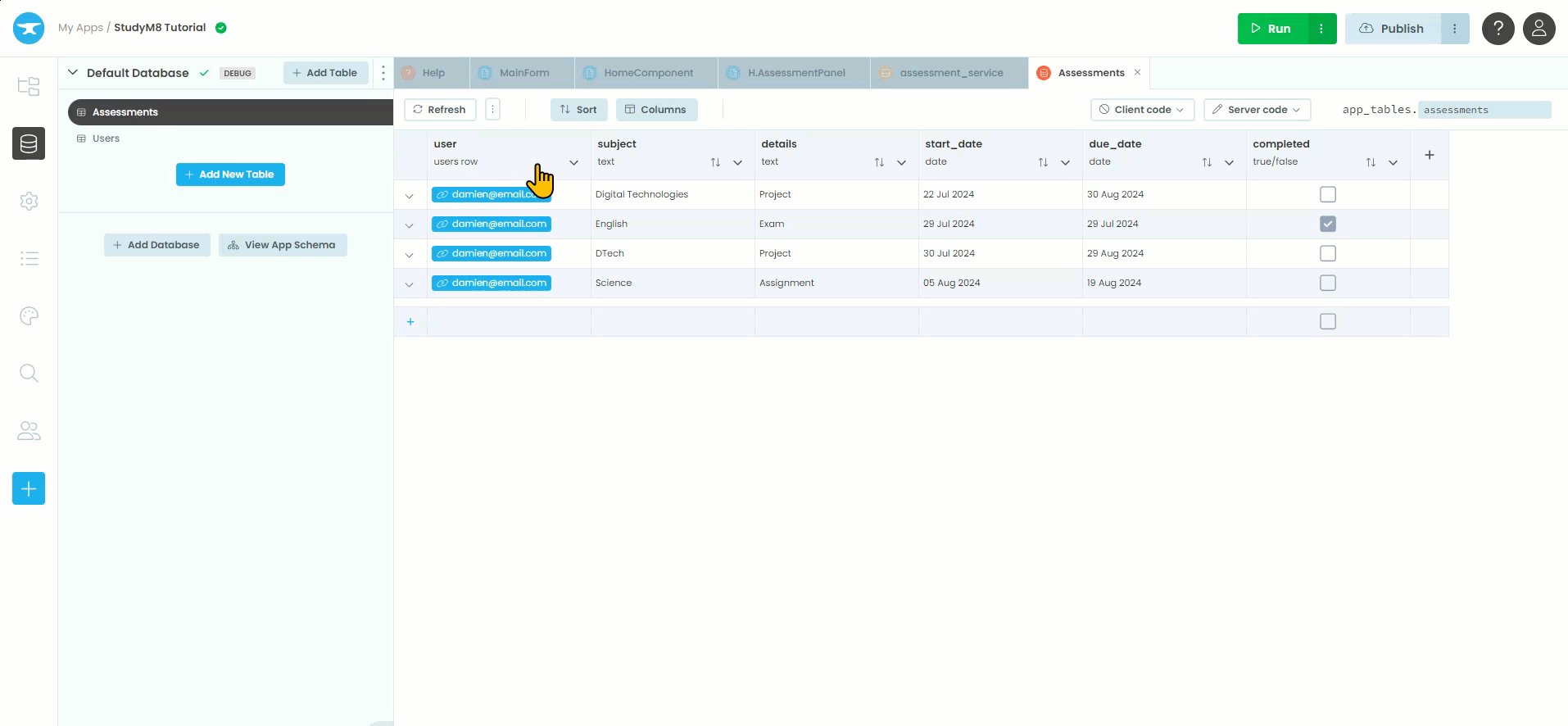
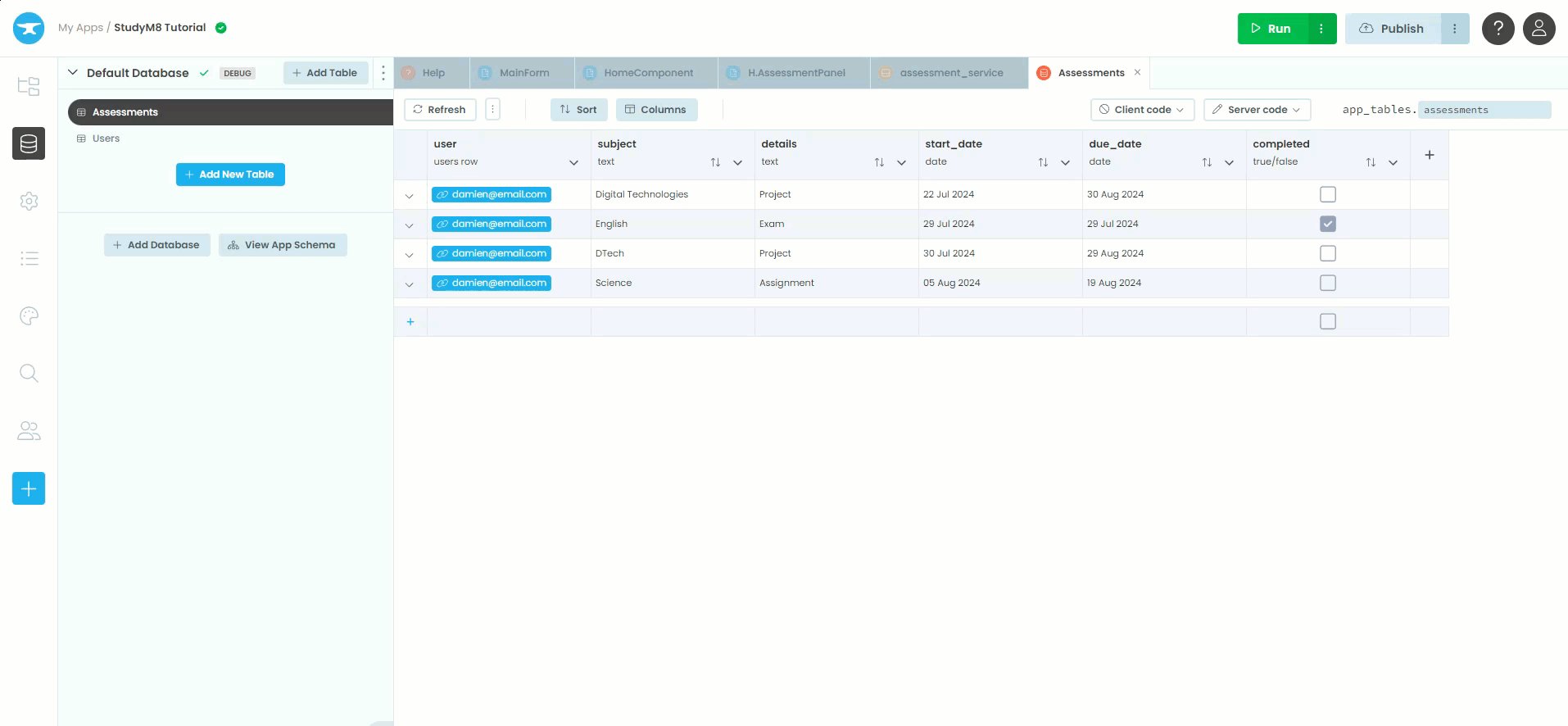
Click on the data menu
In the submenu choose Assessments
Check to see if the assessment’s completed box is now ticked.

Final code state¶
By the end of this tutorial your code should be the same as below:
Final AssessmentPanel¶
1from ._anvil_designer import AssessmentPanelTemplate
2from anvil import *
3import anvil.server
4import anvil.users
5import anvil.tables as tables
6import anvil.tables.query as q
7from anvil.tables import app_tables
8import datetime
9
10
11class AssessmentPanel(AssessmentPanelTemplate):
12 def __init__(self, **properties):
13 # Set Form properties and Data Bindings.
14 self.init_components(**properties)
15
16 # Any code you write here will run before the form opens.
17 self.check_box_completed.checked = self.item['completed']
18 self.label_subject.text = self.item['subject']
19 self.label_details.text = self.item['details']
20 self.label_start.text = self.item['start_date'].strftime('%d/%m/%Y')
21 self.label_due.text = self.item['due_date'].strftime('%d/%m/%Y')
22
23 def check_box_completed_change(self, **event_args):
24 new_value = self.check_box_completed.checked
25 anvil.server.call('update_assessment_completed', self.item.get_id(),new_value)
Final assessment_service¶
1import anvil.users
2import anvil.tables as tables
3import anvil.tables.query as q
4from anvil.tables import app_tables
5import anvil.server
6
7@anvil.server.callable
8def add_assessment(subject, details, start_date, due_date):
9 user = anvil.users.get_user()
10
11 app_tables.assessments.add_row(user= user,
12 subject= subject,
13 details=details,
14 start_date=start_date,
15 due_date=due_date,
16 completed=False)
17
18@anvil.server.callable
19def get_assessment():
20 user = anvil.users.get_user()
21
22 return app_tables.assessments.search(tables.order_by('due_date'),
23 user=user)
24
25@anvil.server.callable
26def update_assessment_completed(assessment_id, completed):
27 assessment = app_tables.assessments.get_by_id(assessment_id)
28 if assessment:
29 assessment["completed"] = completed