Connecting links¶
We now need to connect the links on our MainForm to the components we just created. The will use code to make these connections. We need create a handler for each link that loads it’s respective component.
Event Driven Program
Event-driven programming is where a computer program runs based on specific actions (clicks, key presses, or messages from other programs). The program reacts to these events as they happen. The code that detects the event is said to listen for the event, then it calls a handler to react to the event.
To simplify the process, we are only going to connect four of the components:
HomeComponent
CalendarComponent
AddComponent
AccountComponent
We will work through connecting the HomeComponent link, then you can repeat the steps for the other three links.
Connecting HomeComponent¶
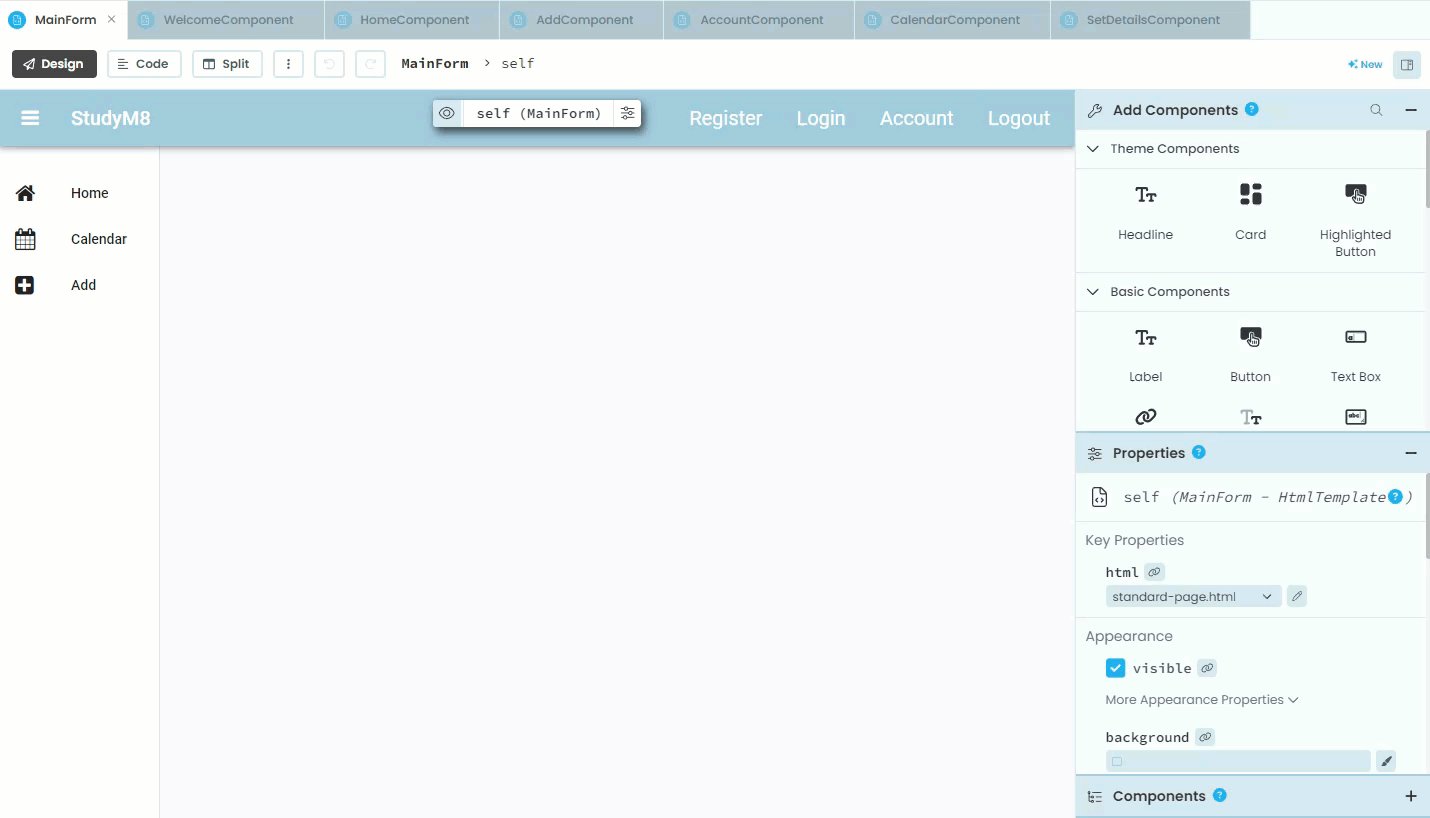
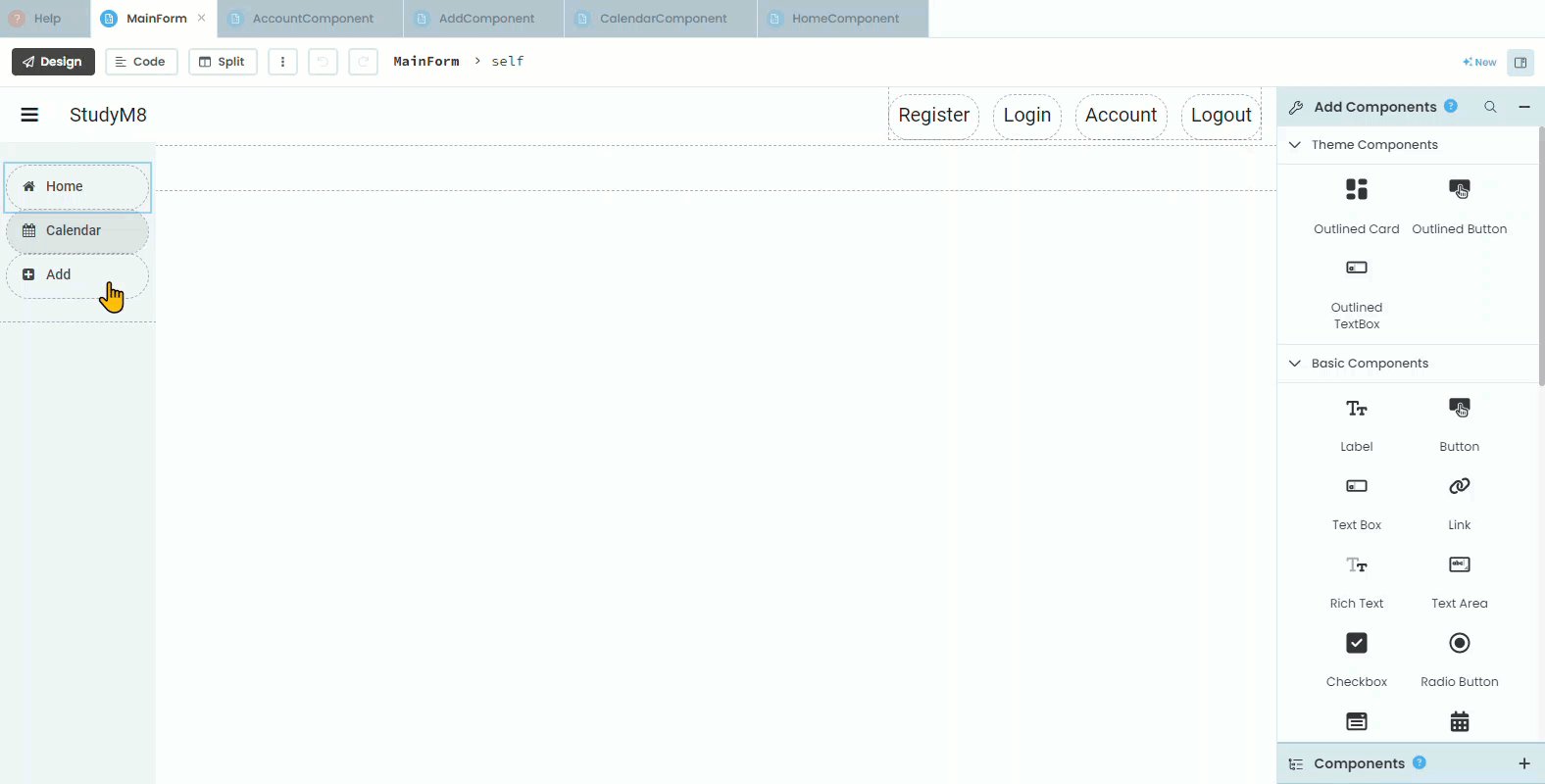
To do this we need to open the MainForm file in the design mode.
Create handler¶
To create the handler
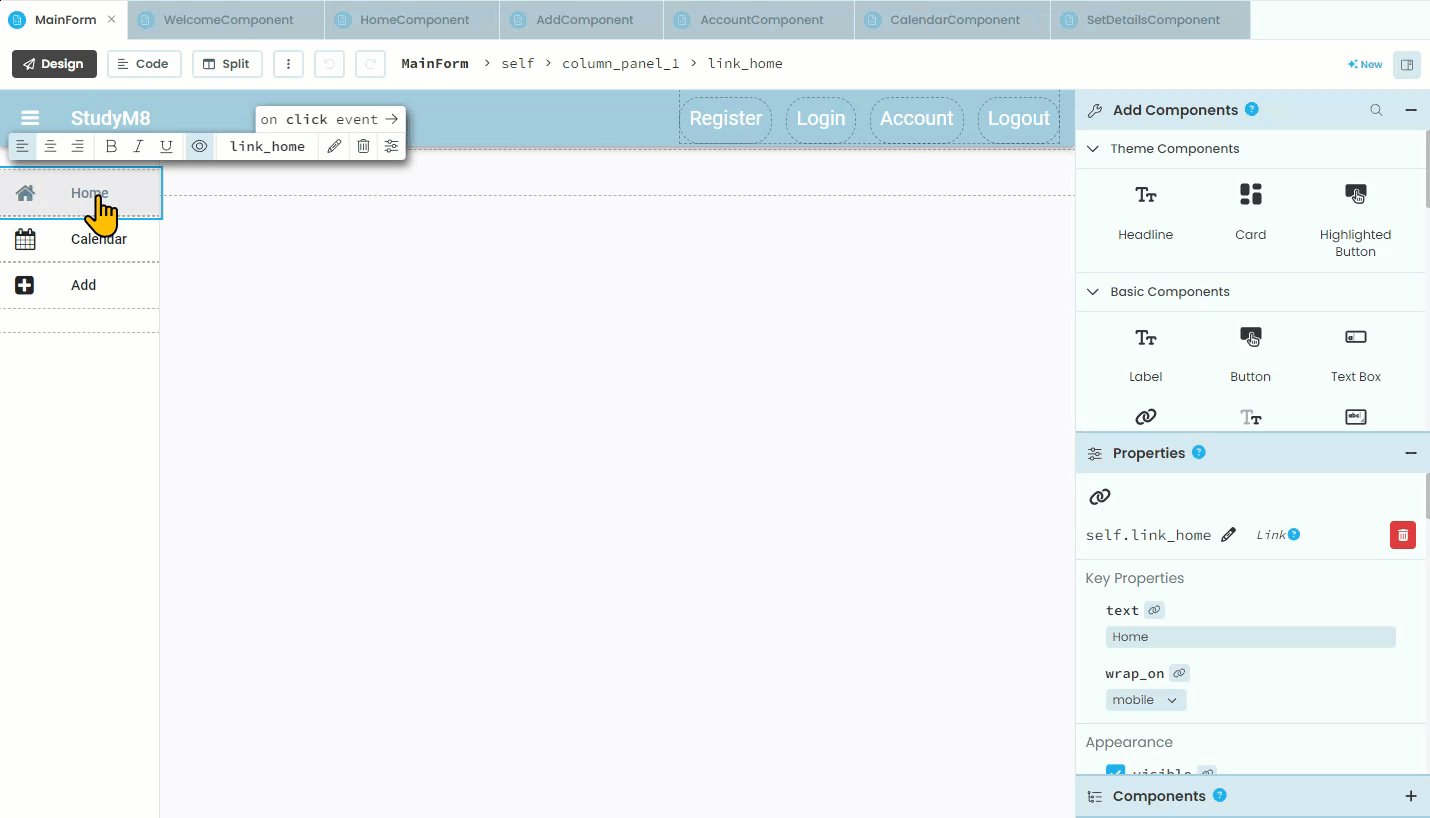
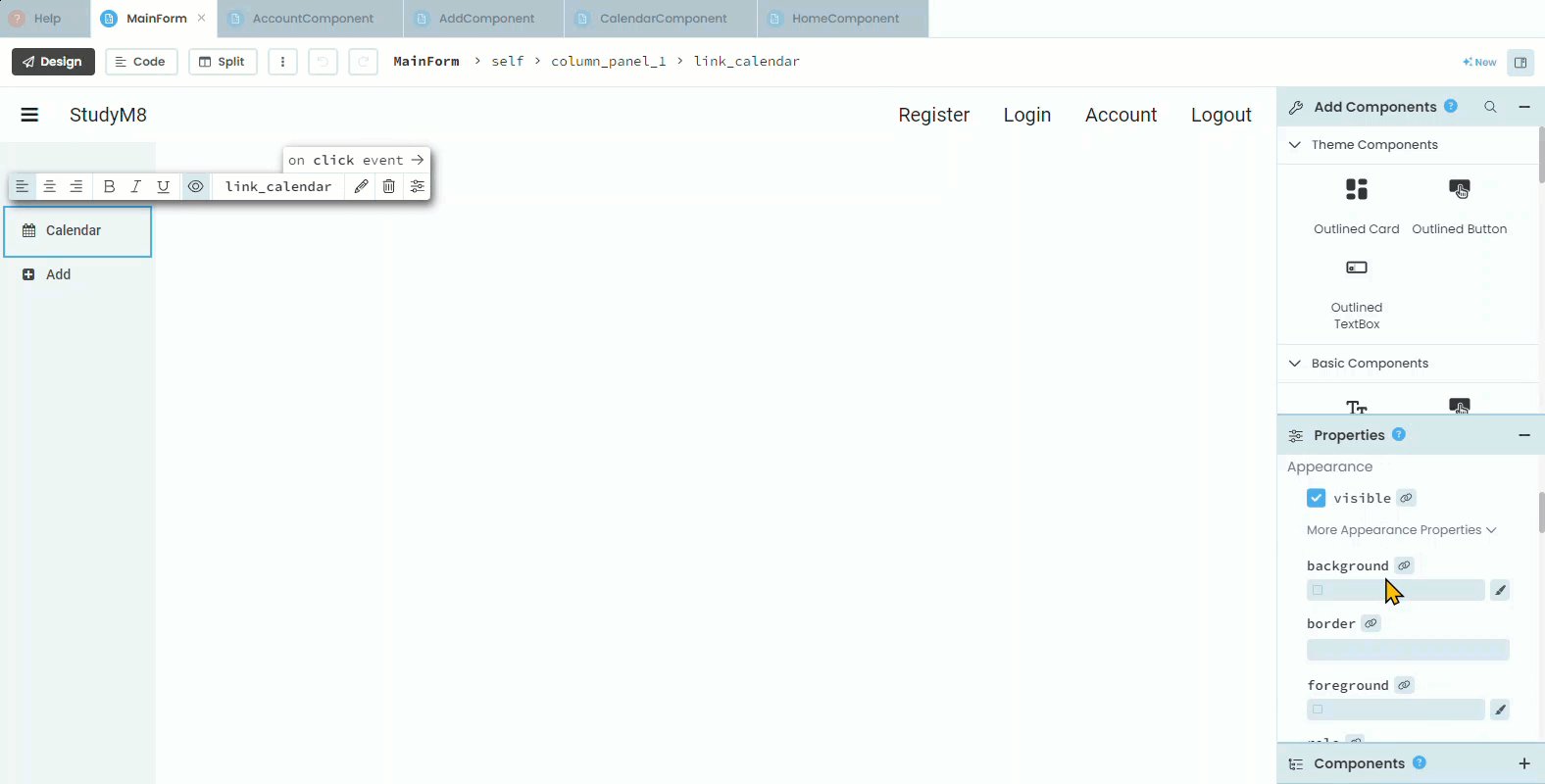
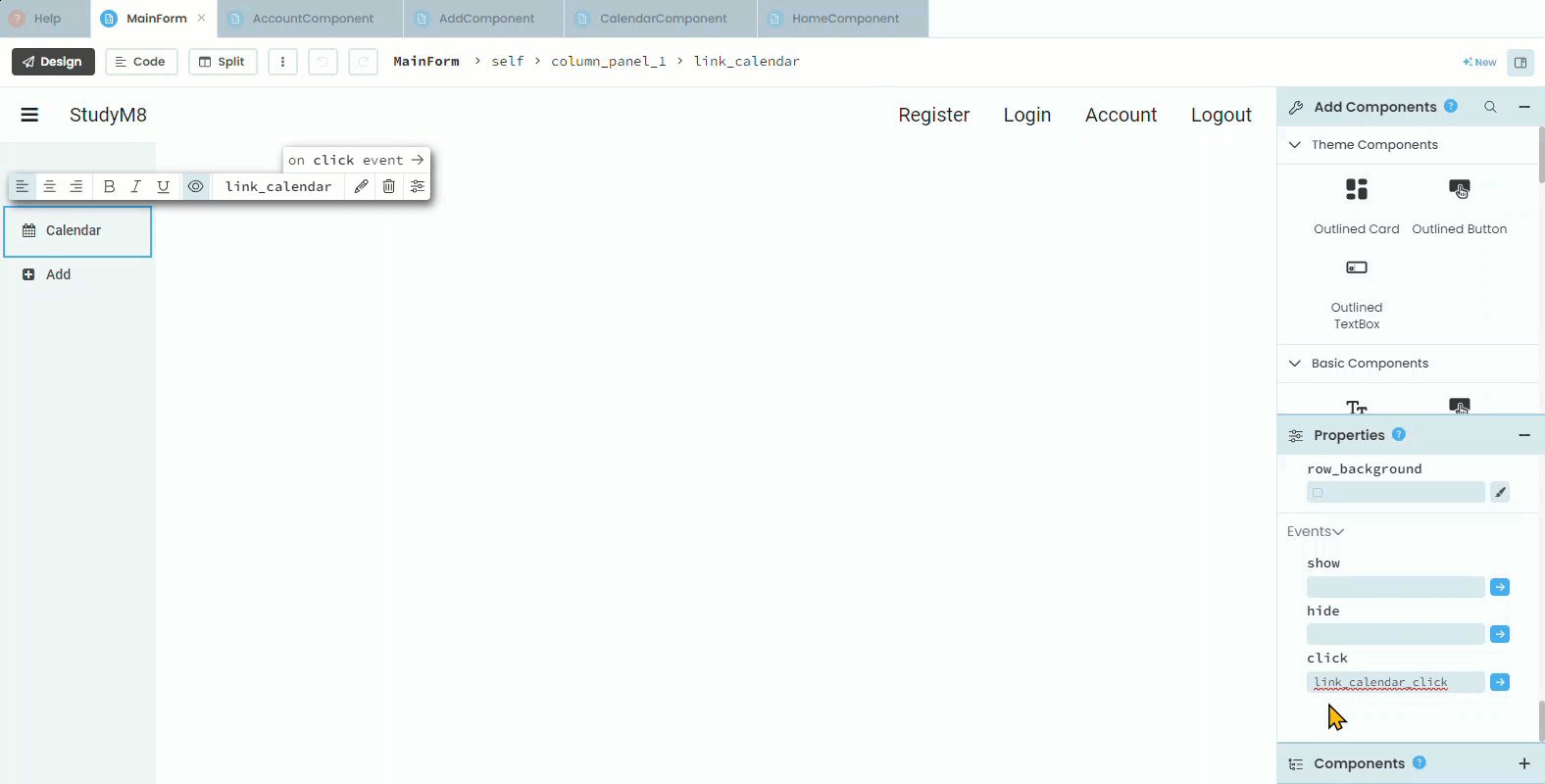
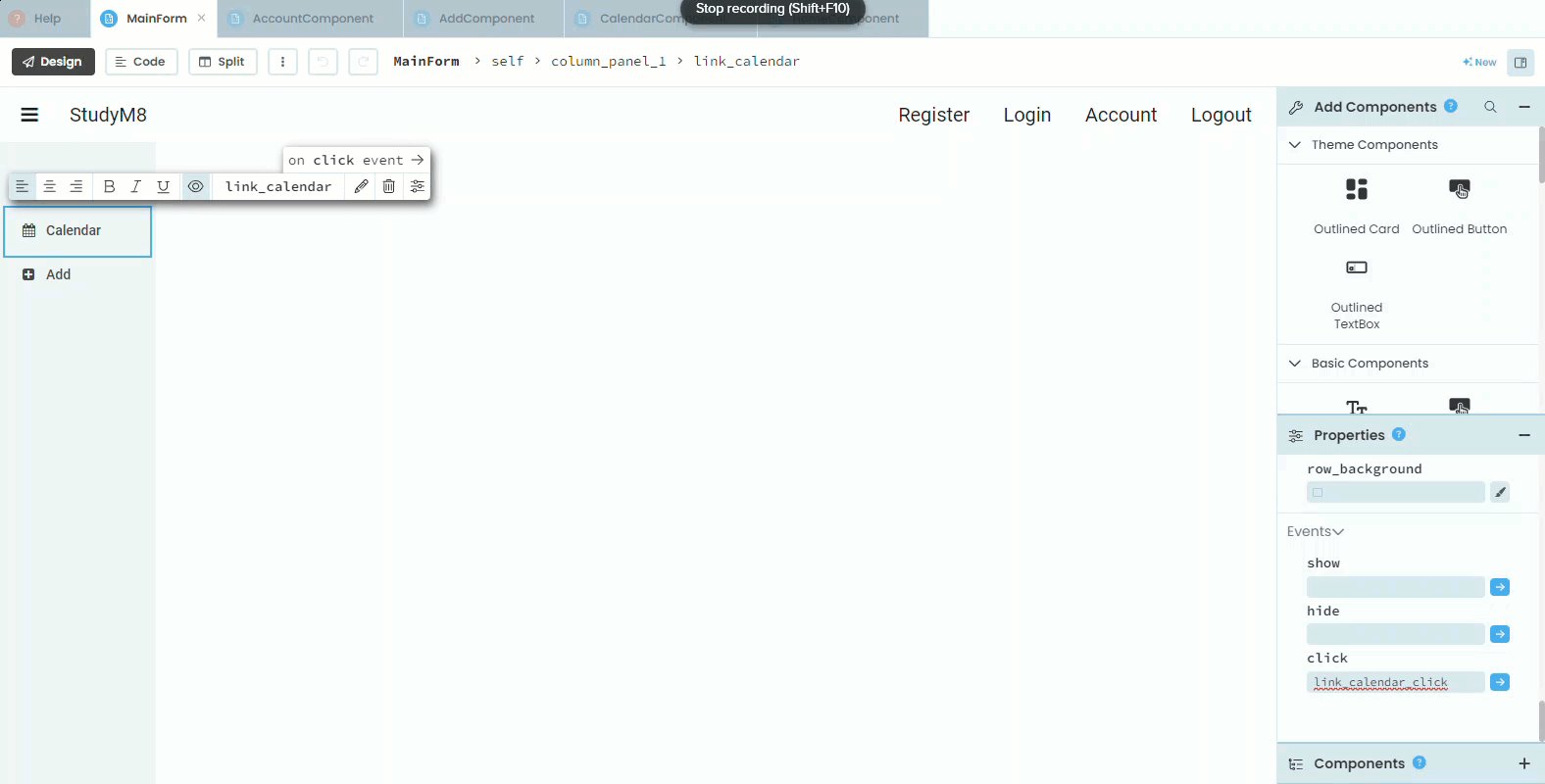
Select the Home link on the layout
In the pop-up menu, click on click event →
This will add a handler to the code and open the workspace into the split mode.
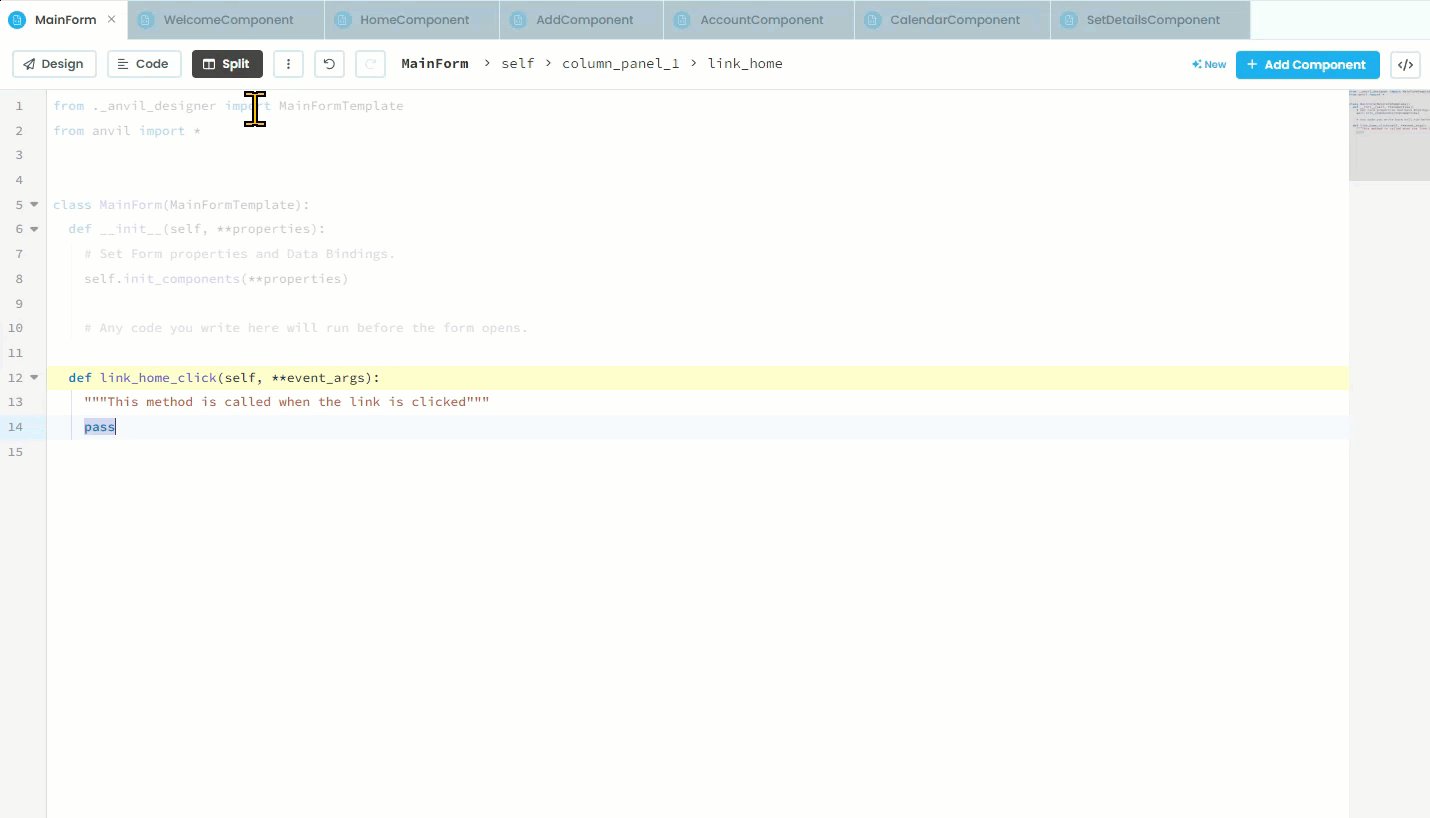
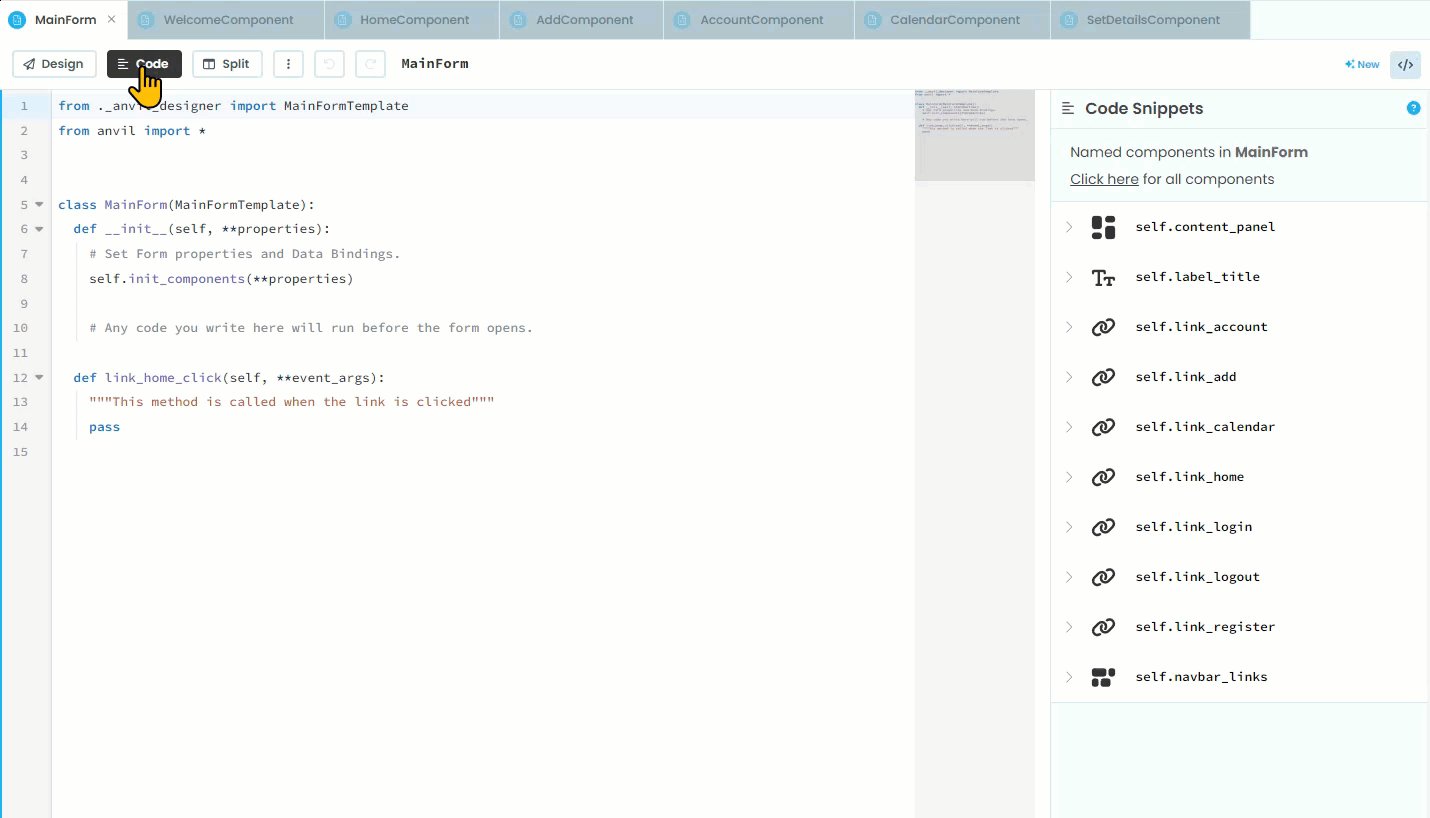
For easier coding, choose the Code mode.

Handle click event¶
The link_home_click method is our Home link handler.
12 def link_home_click(self, **event_args):
13 """This method is called when the link is clicked"""
14 pass
Import component¶
Before we work on the handler, we first must import the HomeComponent into this code.
Add the highlighted line to the import statements at the top of the code.
1from ._anvil_designer import MainFormTemplate
2from anvil import *
3from ..HomeComponent import HomeComponent
Edit handler¶
We replace the pass with the code that we want to run when the Home link is clicked. To start, we will delete the unhelpful comment and the pass statement on lines 14 & 15.
13 def link_home_click(self, **event_args):
14
Now you need to add the highlighted two lines of code:
13 def link_home_click(self, **event_args):
14 self.content_panel.clear()
15 self.content_panel.add_component(HomeComponent())
Code explaination
line 14:
self→ refers to this form, ie. HomeForm.content_panel→ refers to the component in the HomeForm layout into which the components will be dynamically loaded.clear()→ will remove the current component from the content_panel making it available for the HomeComponent.
line 15:
self→ refers to this form, ie. HomeForm.content_panel→ refers to the component in the HomeForm layout into which the components will be dynamically loaded.add_component(HomeComponent())→ will load the HomeComponent into the content_panel
Test¶
Check that the links works:
Click on the green Run button
When the site load, click on the Home link
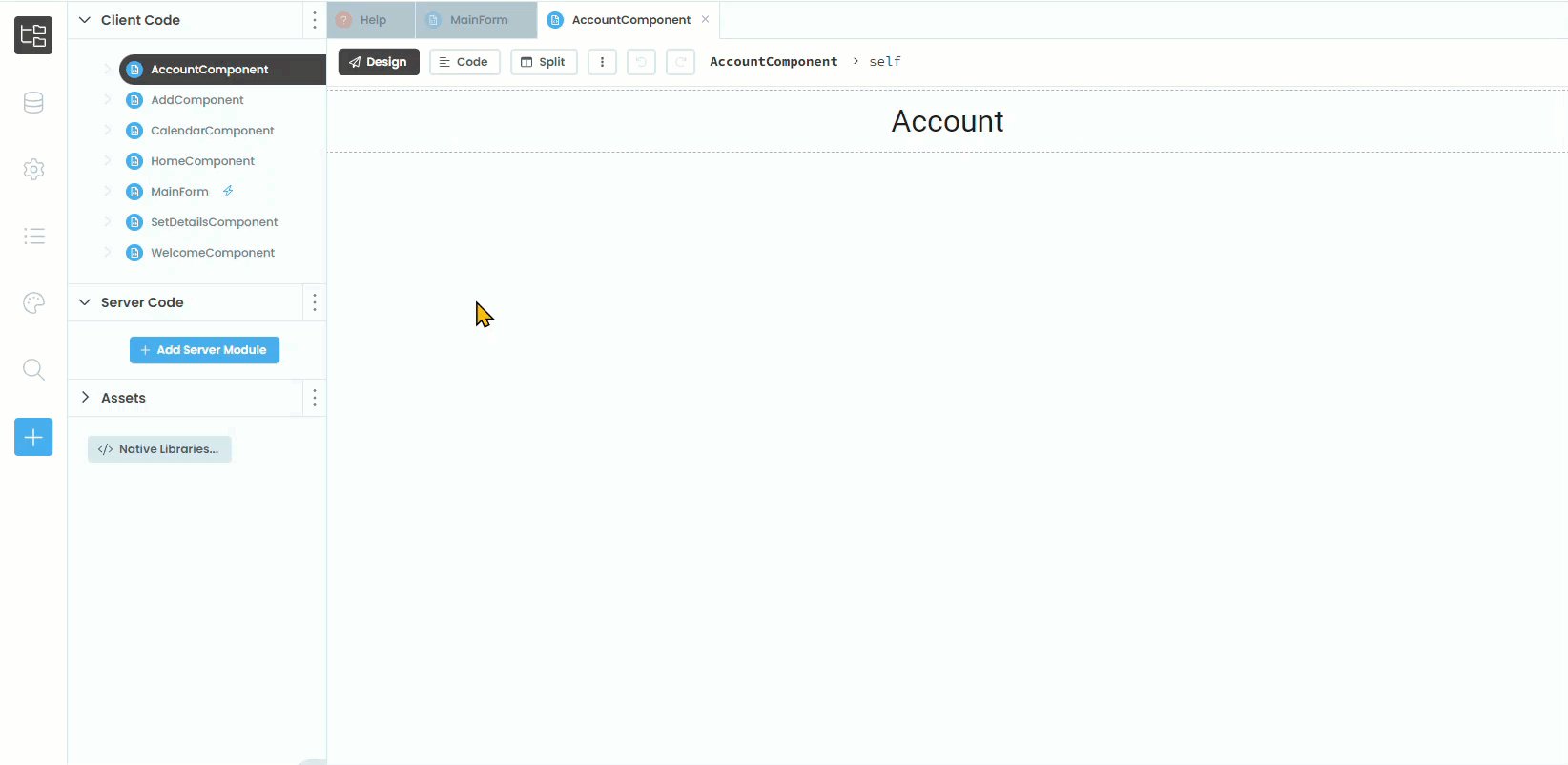
The Home title of your HomeComponent should appear on the screen.
Other Components¶
Now repeat the above process for the:
CalendarComponent
AddComponent
AccountComponent
Final Test¶
Once you have added handlers for the above three links, run your website and check:
All four links load the correct components.
The other links (Register, Login and Logout) do nothing.

Common Errors¶
Below are some the errors that you might have and what causes them.
NameError¶

This could mean that you failed to import the component (in this example AccountComponent) at the top of the page.
TypeError¶

This could mean that your missed the () after the component (in this example AccountComponent) in the add_component statement.
Click not working¶
If you click on a link but the component does not load, check the following:
Do your components have titles?¶
If your components don’t have headings, your code is probably working. You just can’t see it because all your components look the same (ie. empty)

Are your links connected to their handler?¶
The Layout links need to be connected to their event handler. If you missed the Create handler step, then they will not be connected. You can check by:
Going into the Design mode
Clicking on the link
Look for Events in the property panel
Ensuring the handler name is in the click box

Final code state¶
By the end of this tutorial your code should be as below:
Final MainForm¶
1from ._anvil_designer import MainFormTemplate
2from anvil import *
3from ..HomeComponent import HomeComponent
4from ..CalendarComponent import CalendarComponent
5from ..AddComponent import AddComponent
6from ..AccountComponent import AccountComponent
7
8
9class MainForm(MainFormTemplate):
10 def __init__(self, **properties):
11 # Set Form properties and Data Bindings.
12 self.init_components(**properties)
13
14 # Any code you write here will run before the form opens.
15
16 def link_home_click(self, **event_args):
17 self.content_panel.clear()
18 self.content_panel.add_component(HomeComponent())
19
20 def link_calendar_click(self, **event_args):
21 self.content_panel.clear()
22 self.content_panel.add_component(CalendarComponent())
23
24 def link_add_click(self, **event_args):
25 self.content_panel.clear()
26 self.content_panel.add_component(AddComponent())
27
28 def link_account_click(self, **event_args):
29 """This method is called when the link is clicked"""
30 self.content_panel.clear()
31 self.content_panel.add_component(AccountComponent())