Anvil Interface¶
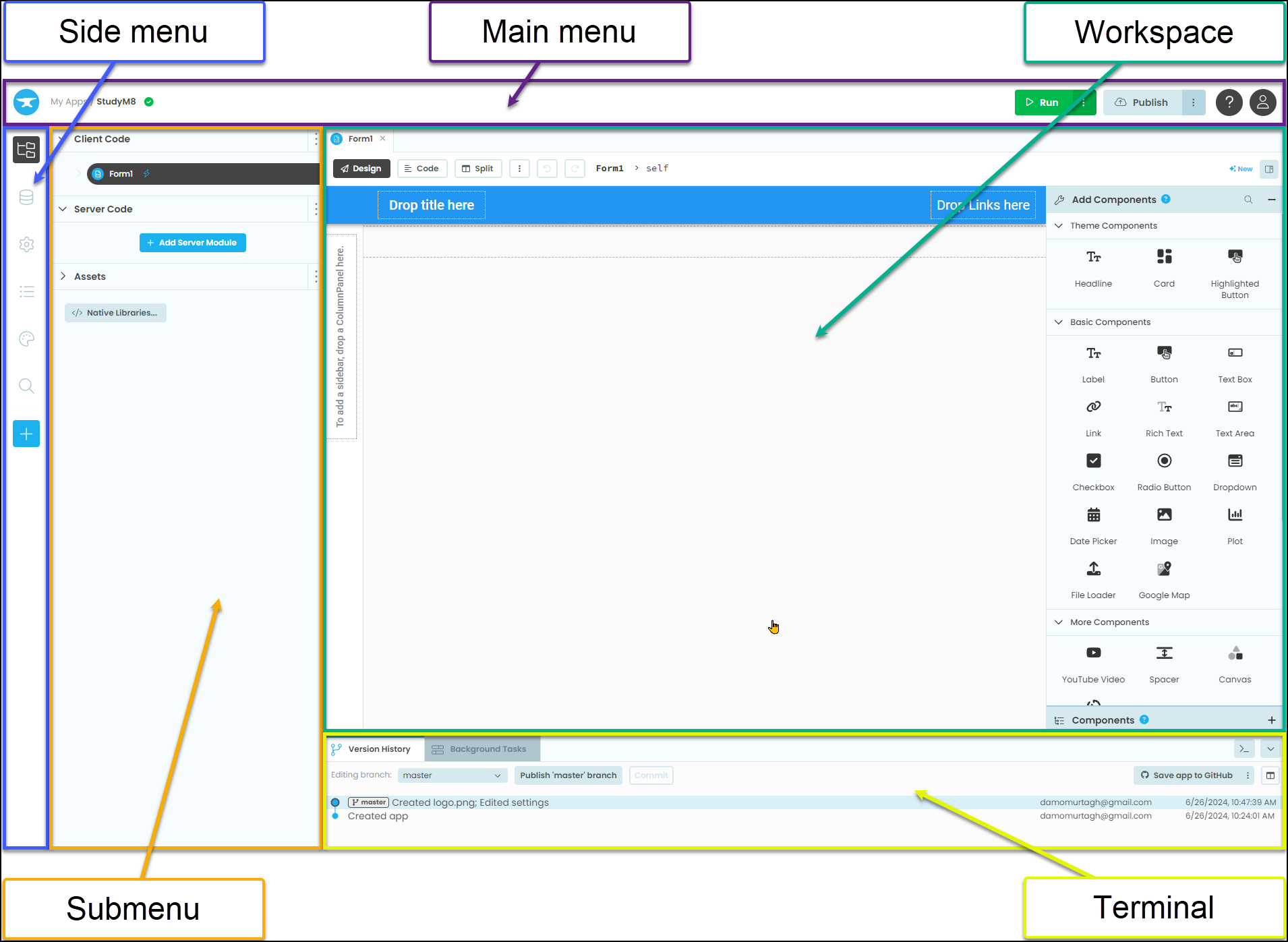
Lets have a look at the different parts of the Anvil interface.
The interface is made up of five different parts:
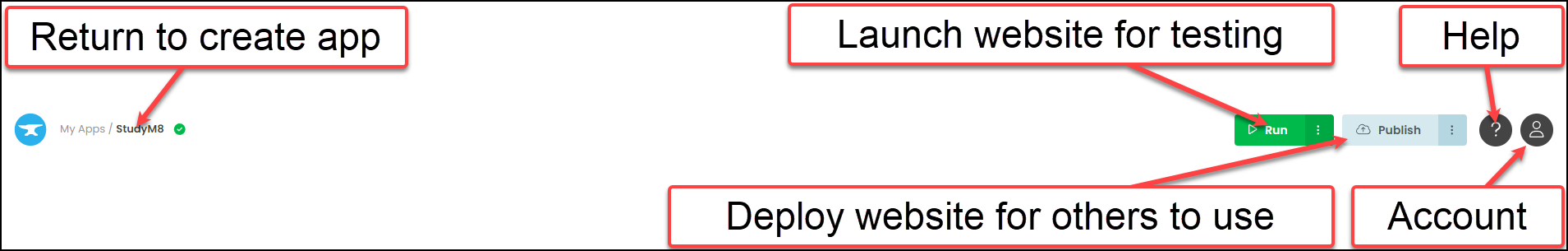
Main menu
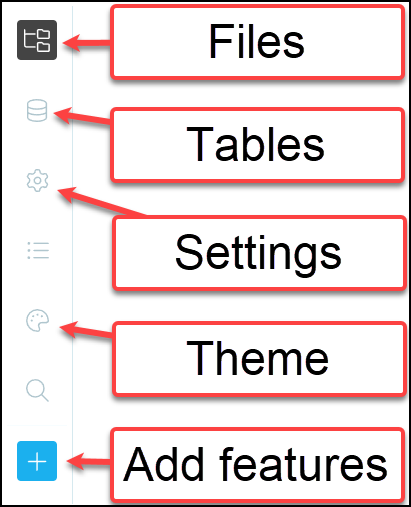
Side menu
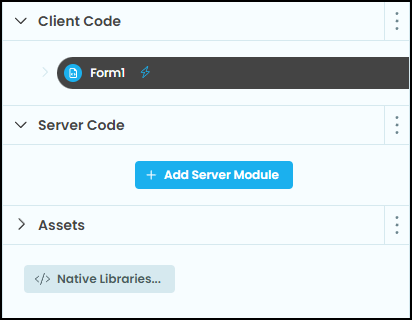
Submenu
Workspace
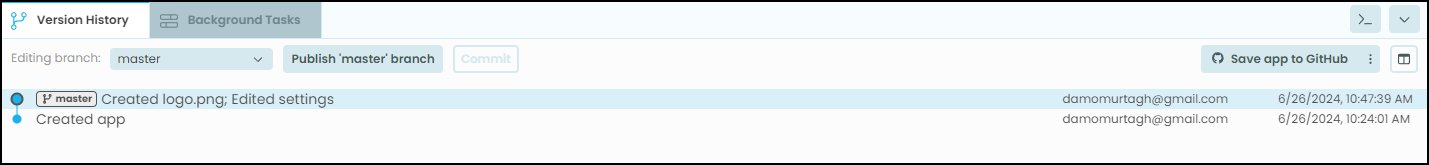
Terminal

Lets look at each of these. along with the feature we will use
Viewing Instruction Images
Anvil is a web app, which means making instruction screen capture with adequate detail was difficult. Many of the instructions will only capture one part of the Anvil interface which should provide enough detail to read.
All screen captures on this site are actually larger than displayed. If you are find the instructions too difficult to follow, right mouse click on the image, the choose Open image in new tab. This will show you a larger version of the image.
Workspace¶
The workspace is the main area where you will create your web app. What it displays, depends on which of the three modes is selected. The workspace can hold multiple files with each file residing in it’s own tab.
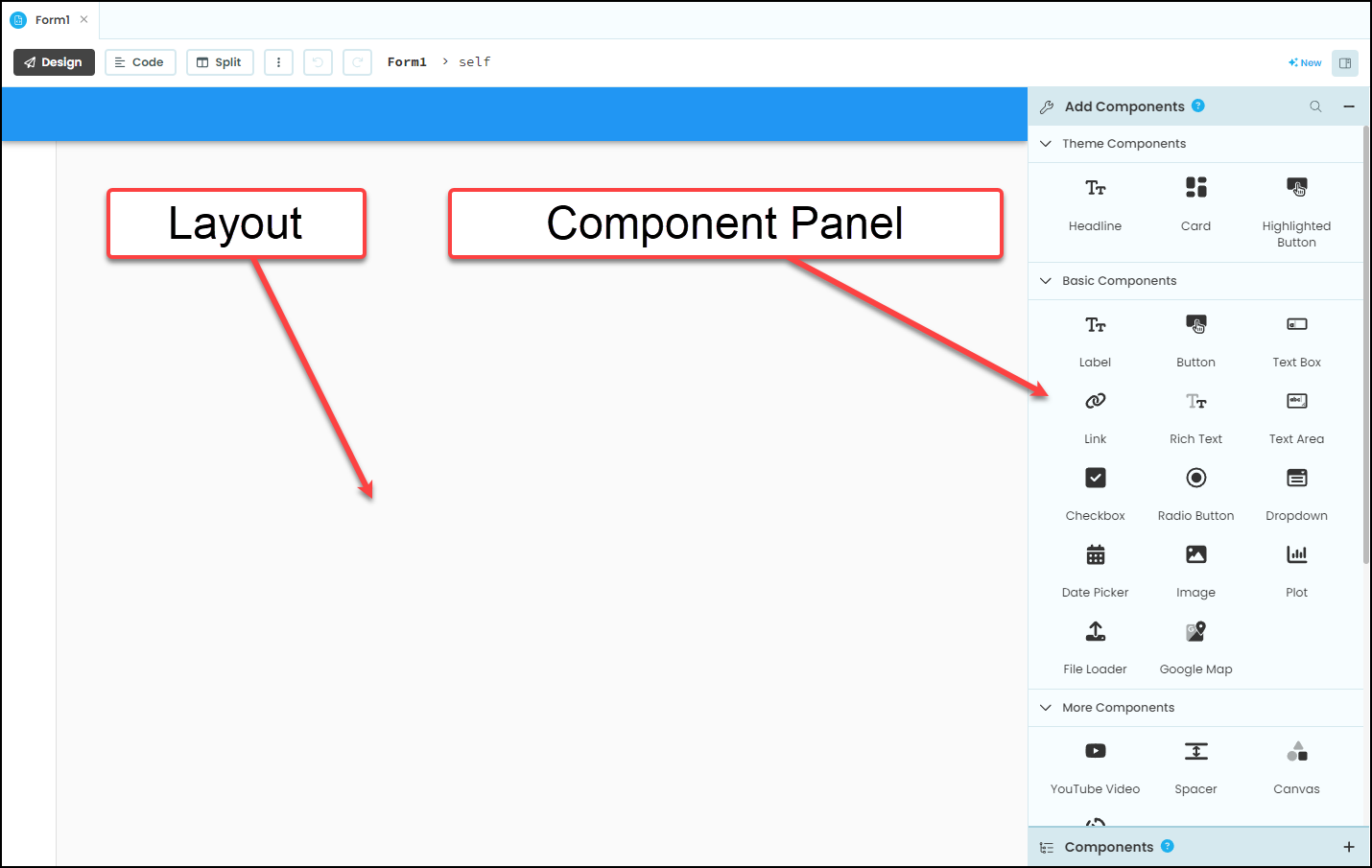
Design mode¶
To the left of the design mode you have the layout. This is where you add and position components to make your website. To the right you have the components panel.

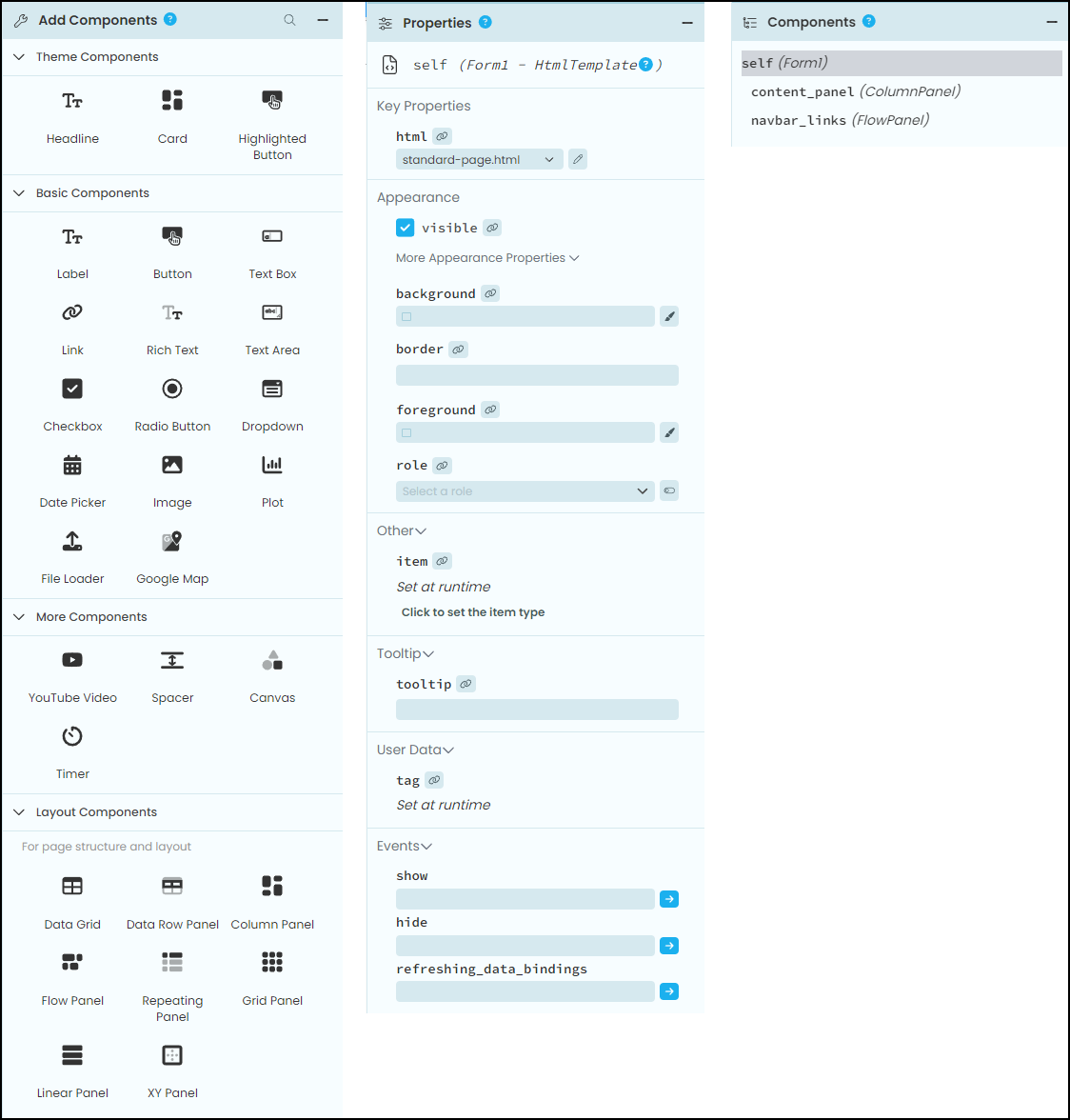
Components panel¶
The components panel has three sections:
Add components - click and drag components from here to add them to your layout
Properties - edit the properties of the currently select component
Components - lists all the components on the current layout

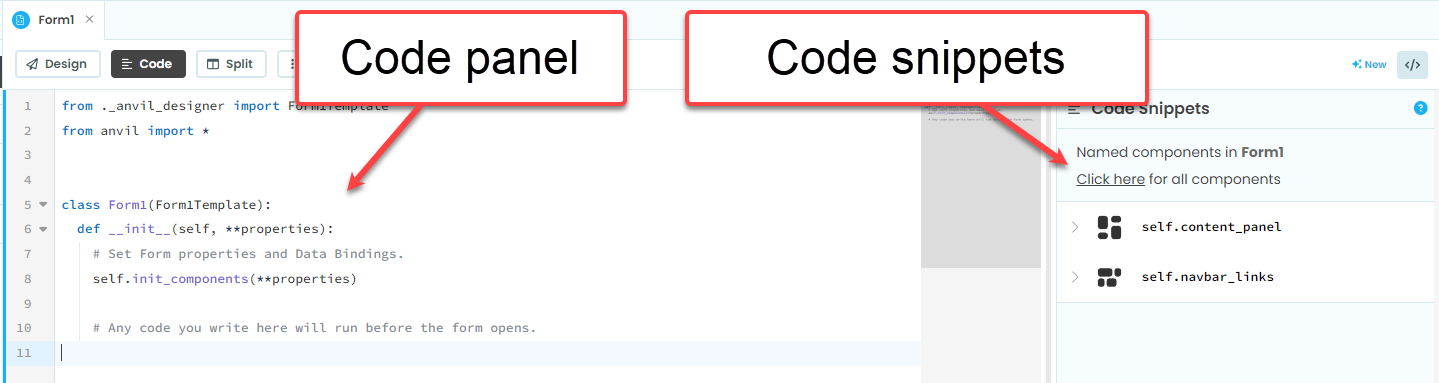
Code mode¶
In the code mode of the workspace you will find the code panel where you write code and the code snippet panel where you can see the code hooks for the components.

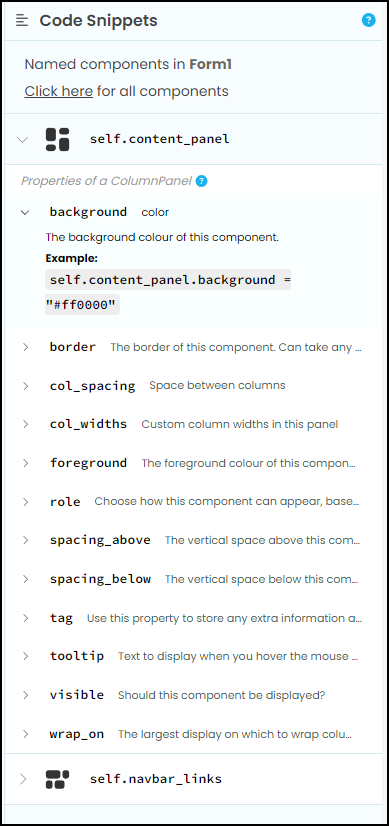
Code snippets¶
The code snippets panel list all the name components, their properties and those properties current values.

Terminal¶
The integrated terminal displays a range of output that normally occur in website development. It will display two types of outputs you are interested in:
output from print statements
error messages