Useability Principles#
Usability is a measure of how well a specific user in a specific context can use a product/design to achieve a defined goal effectively, efficiently and satisfactorily. Designers usually measure a design’s usability throughout the development process — from wireframes to the final deliverable. [Foundation, 2014]
A design’s usability depends on how well its features accommodate users’ needs and contexts.
In Digital Solutions we will focus on five usability principles:
accessibility
effectiveness
safety
utility
learnability
Accessibility#
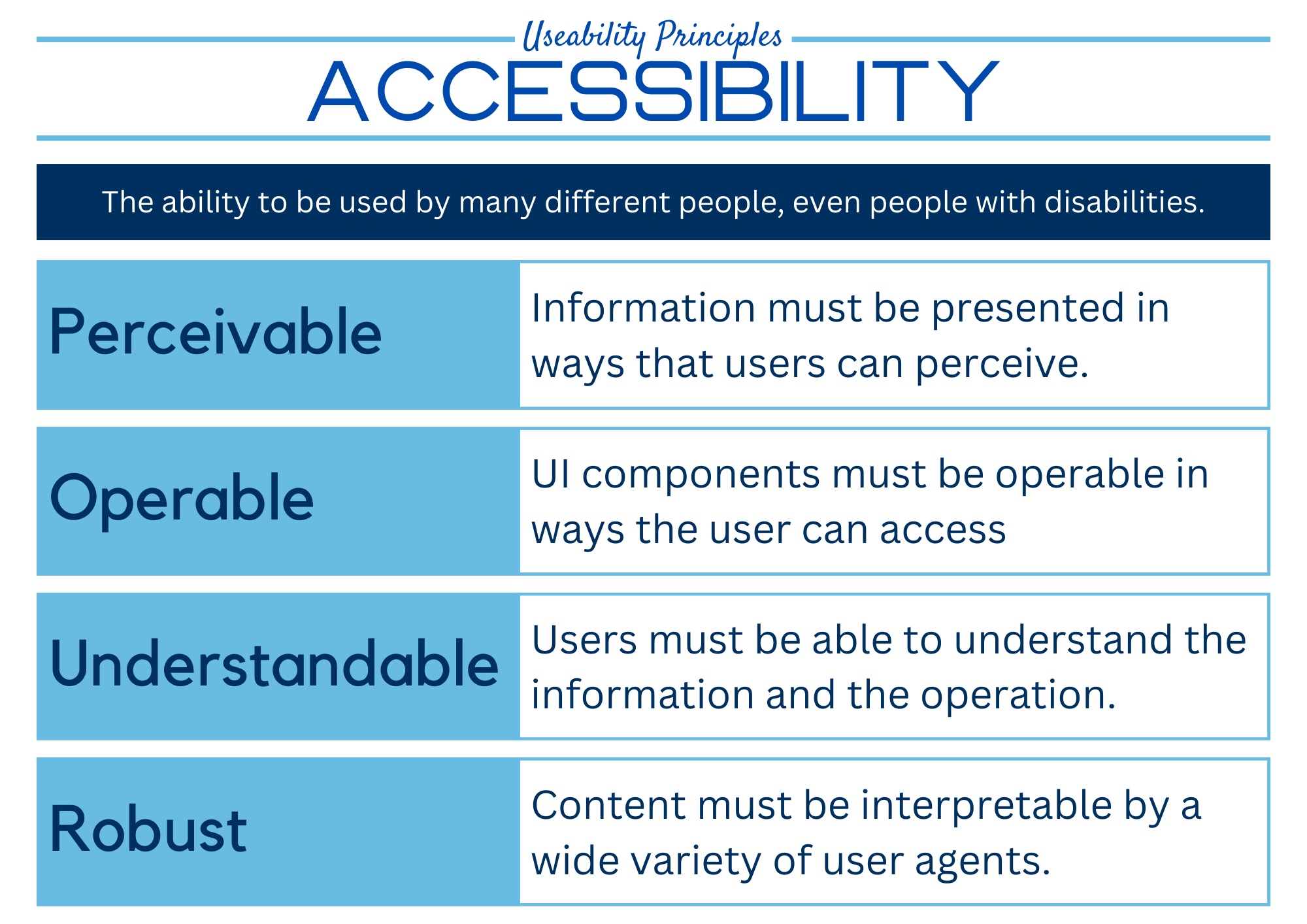
Accessibility is the ability to be used by many different people, even people with disabilities.
Accessibility guidelines are based on four principles (often referred to as POUR):
Perceivable: Information and user interface components must be presented to users in ways that they can perceive. For example, it’s important to present information that can be perceived in different ways, where a user can adjust colour contrast or font size, or view captions for videos.
For the purposes of this course, we will use the Colour Contrast Analyser (CCA) to assess the perceivability of the fonts of our UI.
Operable: User interface components and navigation must be operable to users in ways they can operate. For example, required interactions can be performed using keyboard or voice commands.
Understandable: Information and user interface operation must be understandable. For example, information and instructions are clear and navigation methods are easy to understand and use.
Robust: Content must be robust enough so that it can be interpreted reliably by a wide variety of users and types of assistive technologies. As technologies evolve, code and content should remain accessible for users of common and current assistive devices and tools.

Effectiveness#
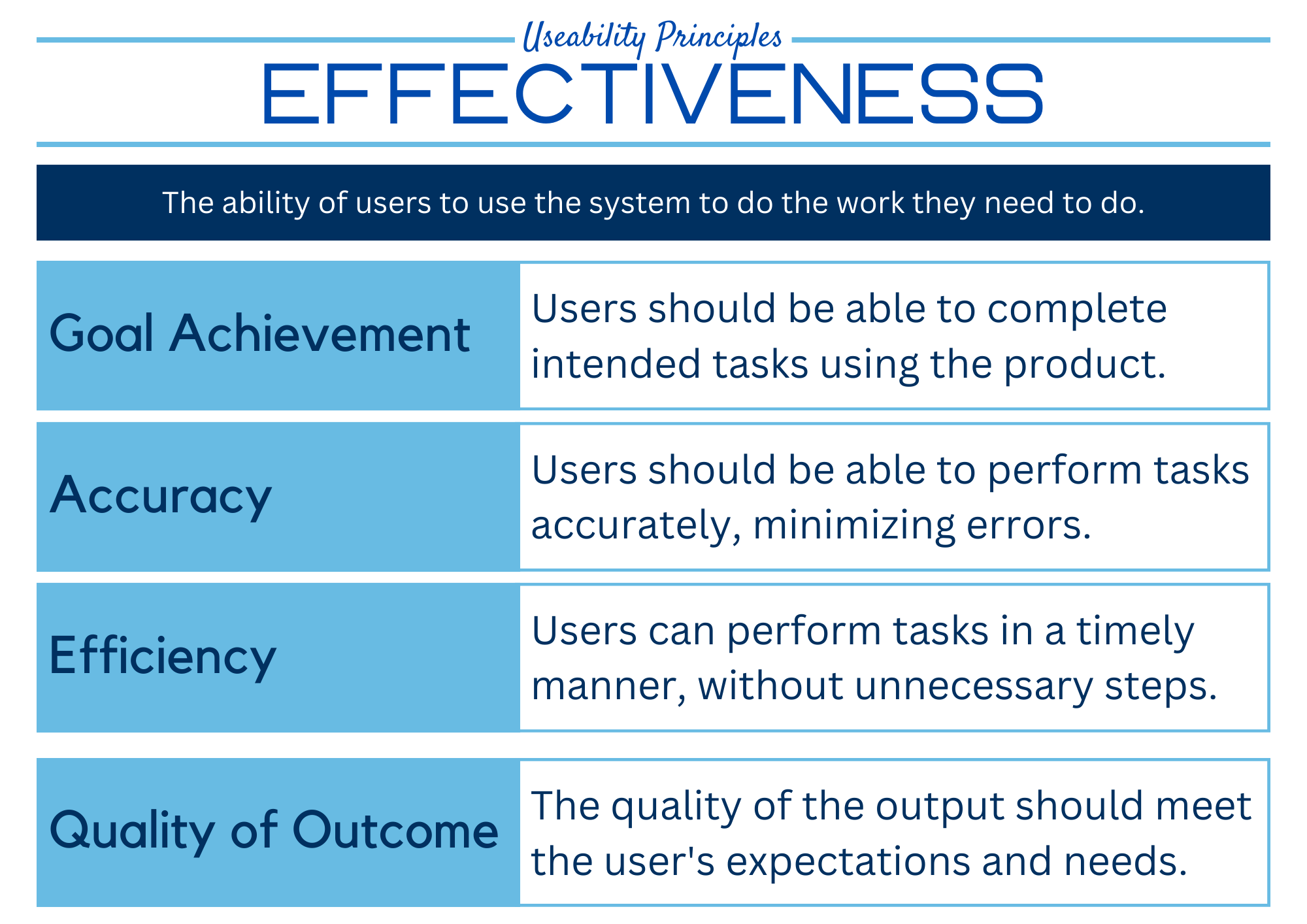
Effectiveness is the ability of users to use the system to do the work they need to do.
Users need to be able to interact with a digital solution quickly and easily; and outputs need to be presented clearly in a way that can be easily interpreted by the user. Effectiveness includes reliability, which means the solution needs to be constant, dependable, consistent and repeatable. When you evaluate effectiveness you are looking for things that work or do not work as expected.
Effectiveness interacts closely with utility. It is possible for a solution to have high utility, but be ineffective. For example, a solution may have all the functionality necessary, but be unreliable, overly complex or time-consuming, therefore rendering it ineffective.
You can improve the effectiveness of your solution by addressing:
Goal Achievement: the ability to complete intended tasks
Accuracy: the ability to perform tasks with minimal errors
Efficiency: the ability to perform tasks in a timely manner
Quality of Outcome: the ability of the output to meet the user’s expectations

Learnability#
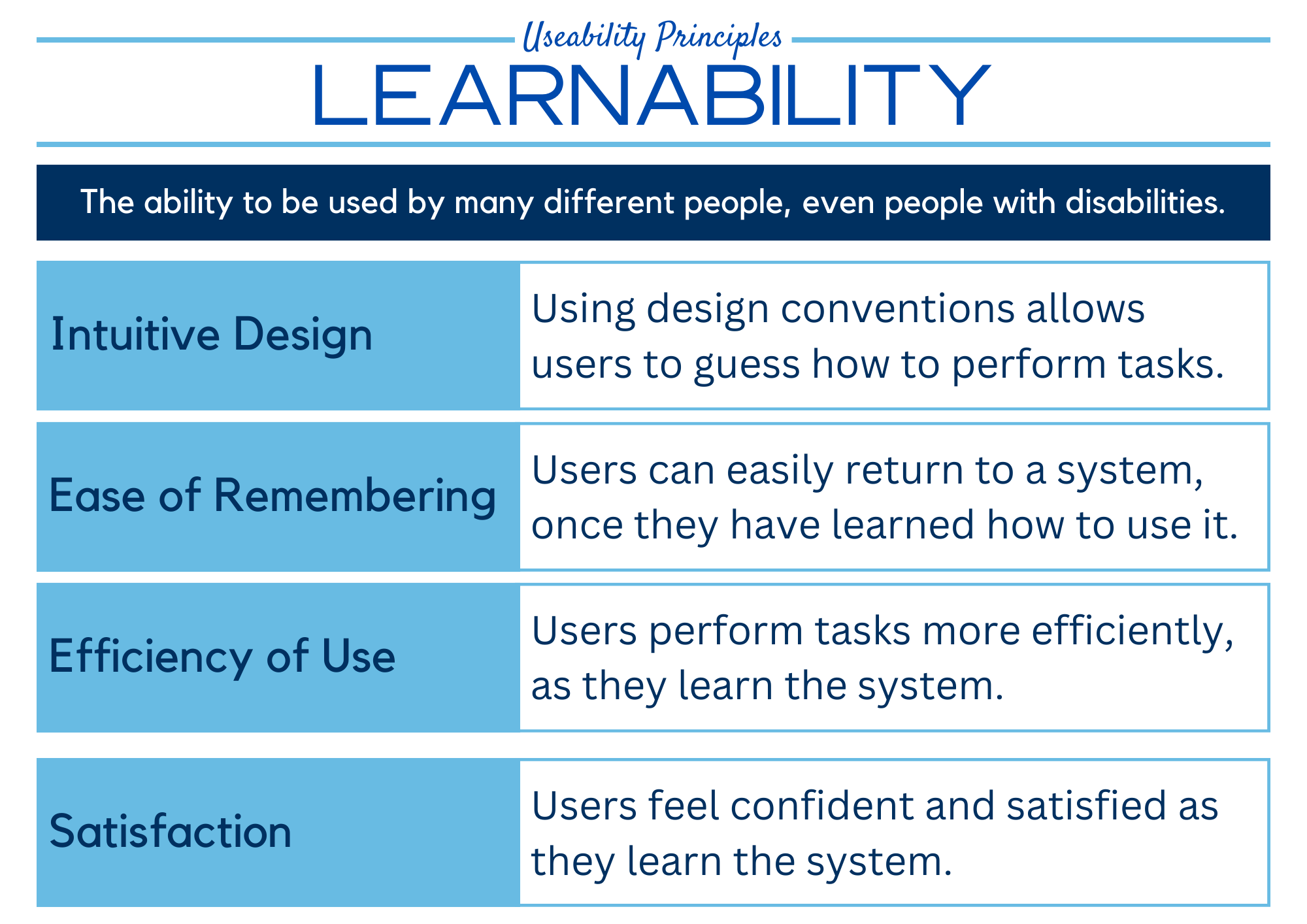
Learnability is concerned with how easy a system is to learn.
How intuitive or memorable is the digital solution? Does it match pre-existing patterns in other digital products? For example, does it function like a store if it is a store? Does the game use standardised controls like arrow keys of WASD?
Here are some strategies to enhance UI learnability:
Clear and Consistent Design:
Use a clean and uncluttered interface with clear visual hierarchy.
Maintain consistency in layout, colours, fonts, and icons throughout the UI.
Avoid using jargon or complex terminology; instead, use simple and familiar language.
Intuitive Navigation:
Provide easily identifiable and labelled navigation elements, such as menus or buttons.
Use familiar icons and symbols that the user can quickly associate with specific actions.
Incorporate visual cues, like arrows or highlighted areas, to guide users through different sections or steps.
Interactive Tutorials and Onboarding:
Include interactive tutorials or onboarding processes to introduce the UI and its features gradually.
Break down complex tasks into smaller, manageable steps with clear instructions and visual cues.
Provide interactive elements like tooltips or pop-up messages to offer additional guidance when needed.
Visual Feedback:
Ensure the UI provides immediate visual feedback when the user interact with elements.
Use animation or colour changes to indicate the success or failure of an action.
Highlight selected or active elements to help users understand their current state.
Progress Tracking and Rewards:
Incorporate progress indicators, such as progress bars or completion percentages, to help users track their advancement.
Consider implementing rewards or achievements for completing tasks or reaching milestones to motivate users
Responsive Design:
Optimize the UI for different screen sizes and devices to ensure a seamless experience across platforms.
Adapt the UI layout dynamically to fit smaller screens.
User Testing and Feedback:
Conduct user testing to gather their feedback on the UI’s usability and comprehension.
Actively listen to their suggestions, concerns, and difficulties to make necessary improvements.
Iterate and refine the UI based on the feedback received, continuously striving for better learnability.

Safety#
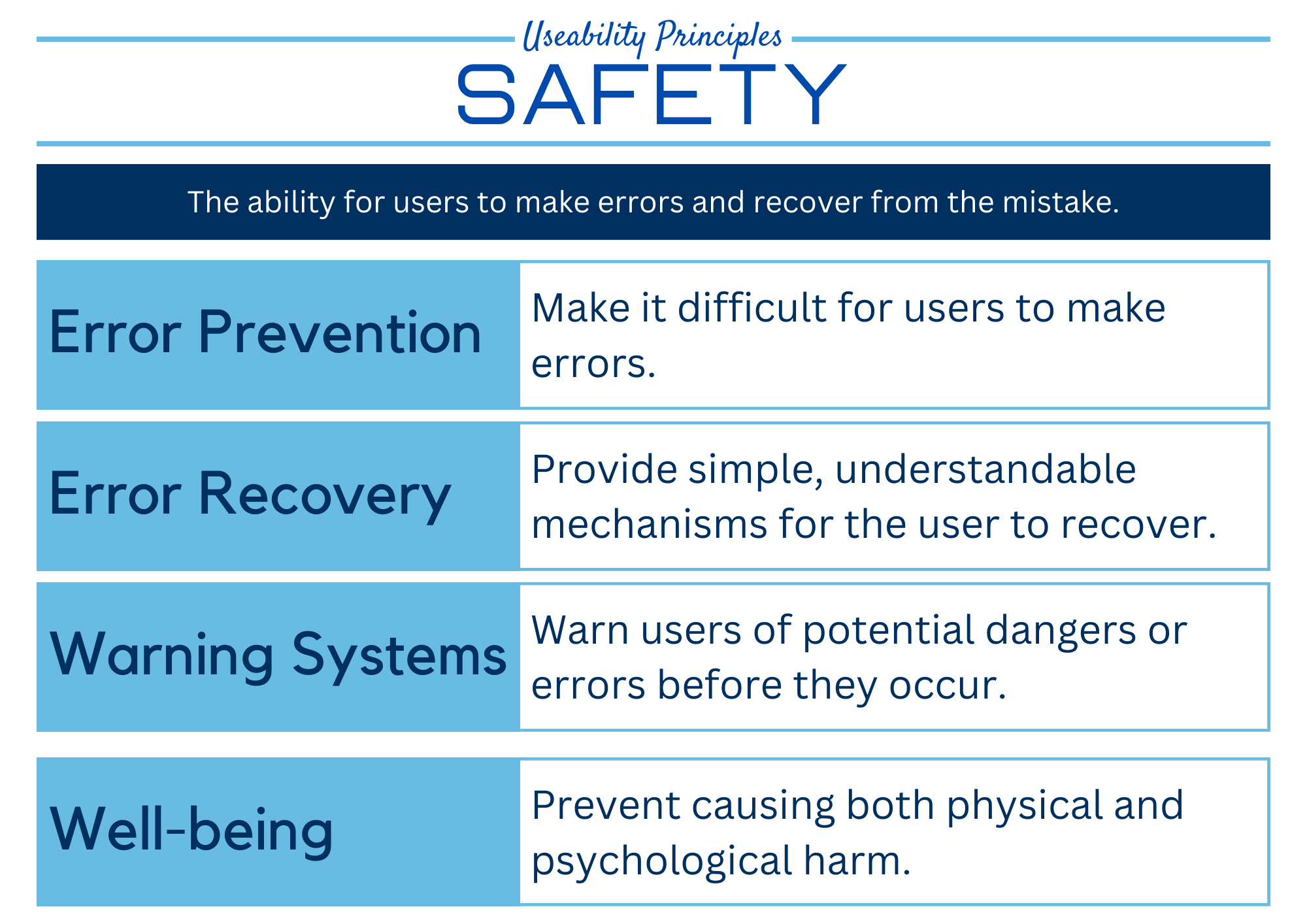
Safety is the ability for users to make errors and recover from the mistake.
Safety considers the questions:
How many errors do users make?
How severe are these errors?
How easily can the user recover from the errors?
Safety is a rarely considered usability goal. Safety is protecting the users from dangerous errors, for example losing all the user’s data or protecting the user’s confidential information.
Examples of designing safely could include:
Not putting the delete button next to the save button.
Providing users various ways to recover from errors, both by reverting to a priority state or progressing the system to the correct state. For example in a word processor, the writer can use control-z to correct, back button, or retype to correct mistakes.
Making sure that input text field are wide enough to hold all the required data.
Limiting possible user responses with UI components like combo boxes, check boxes and radio buttons.
It is always better to design interfaces that prevent errors from happening in the first place.
Evaluating for safety is really about considering all the things that users could do wrong and finding ways to prevent them from making the error. This will be different for every interface or digital solution.
When addressing the safety of a digital solution you need to consider:
Error Prevention: making it difficult to make mistakes
Error Recovery: providing simple, understandable mechanisms to recover from a mistake
Warning Systems: warning users of potential dangers or errors before they occur
Well-being: preventing both physical and psychological harm

Utility#
Utility is the ability of the system to provide all the functionality that users need. Does the solution have all the components needed to complete the task.
It matters little that something is easy if it’s not what you want. There are many ways that a solution can be useful, and will be strongly influenced by users’ needs and the desired impacts of the solution.
Consider the following when addressing the utility of your digital solution:
Relevance: ensure to provide the all the relevant features and functions and only the relevant features and functions.
Completeness: ensure the user can complete tasks without resorting to alternative methods
Availability: ensure the necessary functions and features are available when needed
Understandability: ensure the users can understand how to use a feature or function.

Unit 1 subject matter covered:
Recognise and describe useability principles including accessibility, effectiveness, safety, utility and learnability [QCAA, 2017]
Unit 2 subject matter covered:
Recognise and describe useability principles including accessibility, effectiveness, safety, utility and learnability [QCAA, 2017]
