Develop UI and UX
Contents
Develop UI and UX#
Tools used:
XD Mock-ups
QT Designer Mock-ups
For Units 1 to 3#
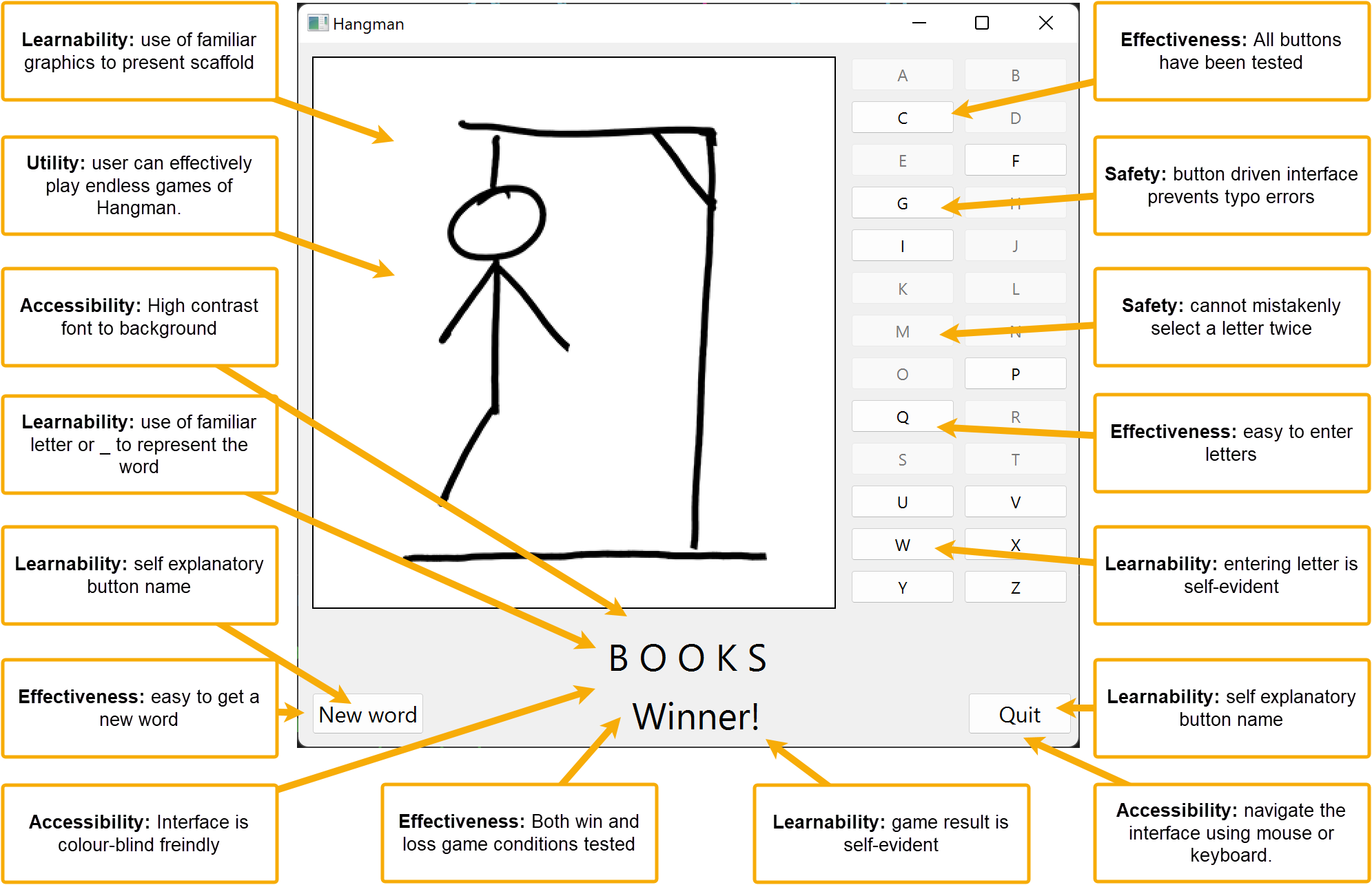
In designing our UI and UX we need to incorporate Useability Principles.
Useability Principles are:
Accessibility: the ability to be used by many different people, even people with disabilities
Effectiveness: the ability of users to use the system to do the work they need to do
Safety: the ability for users to make errors and recover from the mistake.
Utility: the ability of the system to provide all the functionality that users need.
Learnability: concerned with how easy a system is to learn.
The design of the UI is shown through an annotated mockup

For Units 2 to 3#
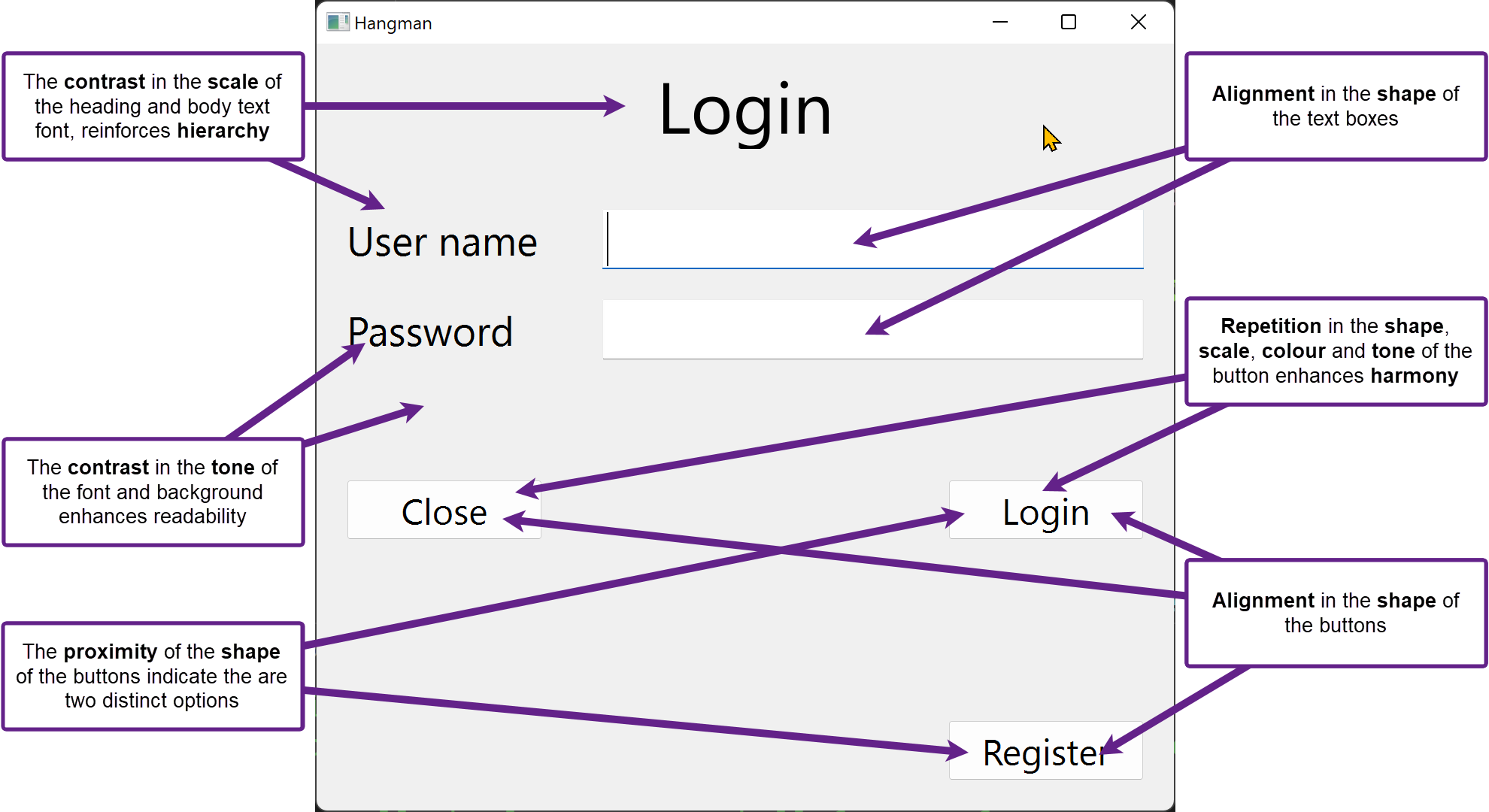
In additional to the requirements of Unit 1 (Useability Principles) you will also need to address the use of Visual Communication Principles and Visual Communications Elements.
Visual Communication Principles:
Balance
Contrast
Proximity
Harmony
Alignment
Repetition
Hierarchy
Visual Communications Principles:
Space
Line
Colour
Shape
Texture
Tone
Form
Proportion
Scale
The use of Visual Communication should be demonstrated through annotated mockups.

Unit 1 subject matter covered:
recognise and describe the meaning and importance of user experience
recognise and describe useability principles including accessibility, effectiveness, safety, utility and learnability
explore existing user interfaces to identify pitfalls and useful solutions
explore existing user interfaces to determine how user characteristics influence the user-interface requirements and user experience for problems and solutions in relation to the useability principles
symbolise ideas for a user interface using sketches, diagrams, schematic diagrams or mock-ups [QCAA, 2017]
Unit 2 subject matter covered:
explore and use the elements and principles of visual communication elements are limited to space, line, colour, shape, texture, tone, form, proportion and scale
explore and use the elements and principles of visual communication principles are limited to balance, contrast, proximity, harmony, alignment, repetition and hierarchy [QCAA, 2017]
Unit 3 subject matter covered:
recognise and describe user-interface components such as user hardware and peripheral devices used for input and output
symbolise and explain a variety of interfaces
appraise user interfaces against useability principles
generate low-fidelity user-interface prototypes appropriate to the digital context by using the elements and principles of visual communication such as sketches, mood boards, storyboards, sitemaps, wireframes and mock-ups [QCAA, 2017]
